C03:架构,面向人的设计,面向业务的建模
破局能力
前面两篇帖子说了架构设计和业务的关系,以及架构设计的重要性,那这篇我们来探讨一下架构设计应该如何做。
实际场景沟通中经常会遇到此类:“领导说让这么做”,“客户端让我加个字段”,“前端要加一个结构”这类都是没有思考自己要解决什么问题,不去掌控问题,最后肯定会被问题所累。
首先提一点就是破局能力,这算是内功和心法,假如事情发展朝着错误的方向,事情越来越被动,不要让相关方乱推你,随着事情发展自己也会越来越被动,要有破局能力,不要让各方推着你走到最后搞的无路可走只能失败告终,要引导,客户业务方,老板,给大家能看懂的语言,给大家信心,让大家支持你,要有掌控力。
产品设计者和架构设计者,总有一些通用的特性,往前比他人看的远,往后比他人看的详细,总能洞悉一些东西,找到和抓住重点和本质的一些东西,而这些东西最终体现就是对产品的规划,对技术的架构设计

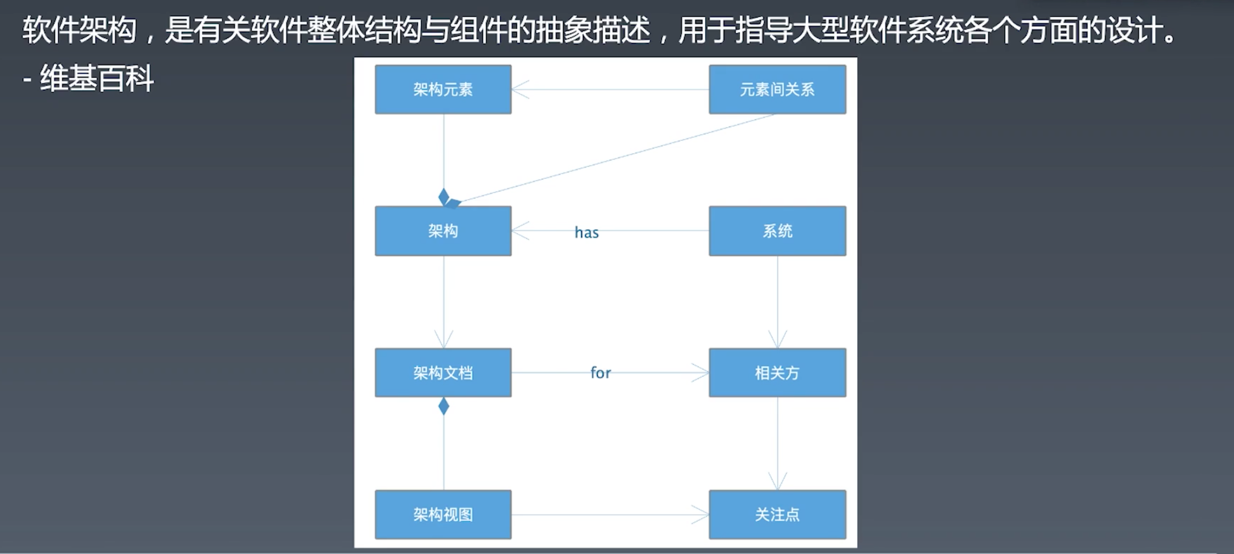
架构设计中的几大核心元素,在这里我们设计其实是给相关方做的
做事情的时候一定要想着给谁在做这件事情,而不是为了工作而工作,不同的架构视图关注者时不一样的,那做到什么程度才
算到位呢?就是关注者能理解的程度,架构视图和设计是给相关方去做的,一定要确认他们关心什么,他们能否能看懂,好理解,这些个心理一定要有个谱,不同的环境,不同的人,有的心照不宣,有的一脸懵逼,需要区分不同去对待
架构设计这块目前接触到的有4+1视图设计和UML,其中UML更为广泛和为大家所理解。
UML,为啥最通用的架构语言,因为语言是用来沟通的,用来和关注方沟通,开发沟通,后续的读者沟通。
- “诶,咋做成这样?和正确的预期不一致啊!这样做有问题,这不能解决用户的问题,这个功能不能上线!!!”
语言的特性就是沟通,和开发产品需求测试沟通,确保产品的相关方都在用统一的语言来描述一个事物,避免理解不一致造成中间的反复沟通,避免因需求期望的,开发实现的,测试要验证的预期不一致而导致迭代失败,解决上述问题的关键在于,产品理解的解决和开发要实现的内容要一致,这个最终体现是场景用例的分析和DOD标准的设立
- “一句话需,描述简单不代表实现就简单,这个报表很简单估计一下午就做完了,真正开始做的时候发现数据源不支持,微服务之间调用困难,服务之前数据关联不方便,结果开发实现了3天,最终因性能问题和太过复杂,任务交付失败”
- 通过概要的设计和详细的设计,你可以了解到各个组件之间如何交互,数据库如何设计,数据如何流动,最终业务如何展示,只有这些都明细之后这个任务的复杂度才算有了一个清晰的认识,不然就会出现上面的问题看似简单,其实不然
- 我们把设计和思考沉淀在文档和图表上,这样我们大脑的内存就腾空了一部分,可以继续思考“思考之外的”思考,在深度和广度两个方面进一步提升,帮助自己做出更优秀的设计
- 人的注意力是有限的,宏观的脉络和微观的细节同一时间只能关注一个,假如没有一个大纲和蓝图来指导和纠正,最后一定会跑偏,结果和预期不相符合

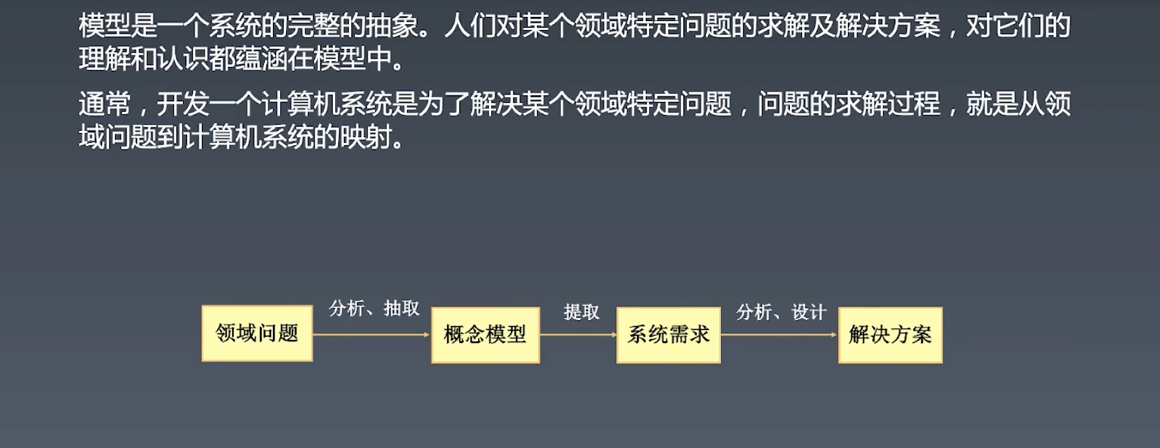
当你的概念模型,有了一些轮廓,蓝图不清晰事可以通过UML细化和清晰,也就是说在开始设计之前,业务的场景,问题的关键点,要达成的目的这些一定要清晰,在你明晰你要解决的问题之后在开始设计。

时刻关注:你用在什么地方,关注人是谁?达成什么意图?给领导看的,和给开发的肯定不是一个维度,大家的关注点是不一样的!
一张图细化到什么程度:到你的关注者能理解的程度!!!你画给谁看,受众能理解就ok, 给谁最设计,相关方的判断
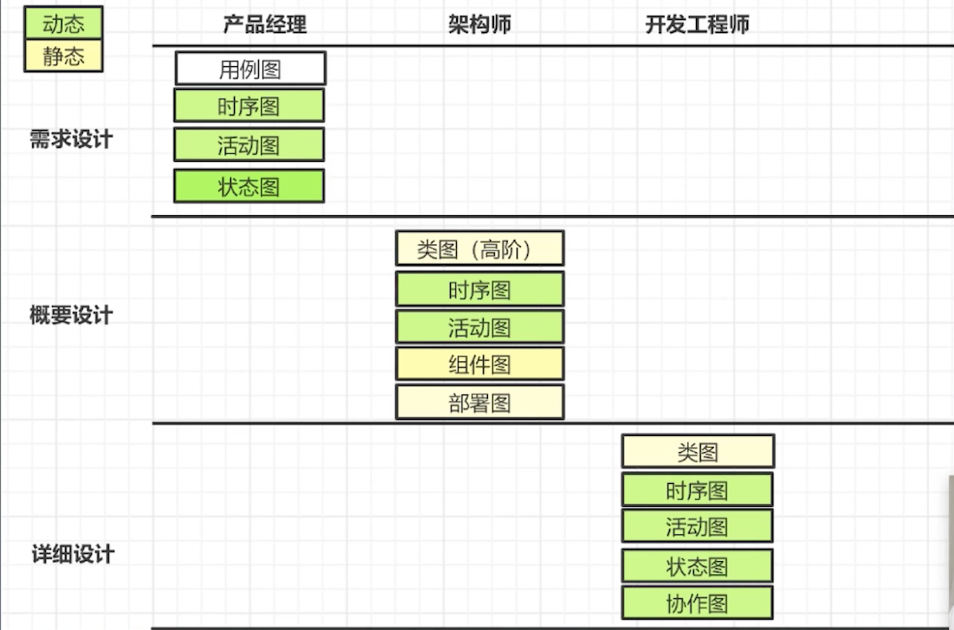
uml 图示部分我整理了一些我常用的
业务流程图画法:
如何绘制业务流程图:http://www.uml.org.cn/DevProcess/201506252.asp?artid=16550 (五星推荐)
如何绘制业务流程图: http://www.woshipm.com/pd/675174.html(另外一篇)
用例图画法:
http://www.uml.org.cn/modeler/202002112.asp?artid=22934
https://www.ibm.com/developerworks/cn/rational/rationaledge/content/feb05/bell/bell.html
序列图画法:
http://www.woshipm.com/ucd/607593.html
https://www.cnblogs.com/ywqu/archive/2009/12/22/1629426.html
需求分析,概要设计,详细设计,三大阶段都可以使用,不同关注维度,抽象层次都可以用来表述元素间的动态功能
任何对象的交互关系,时序调用关系都能表述
类图:
http://www.uml.org.cn/oobject/201905073.asp?artid=21939


