CMS可视化---ECharts图表
一、ECharts介绍
ECharts,全称Enterprise Charts,商业级数据图表,一个纯Javascript的图表库,能够流畅的运行在PC以及移动设备上,兼容当前绝大部分浏览器。为我们许多提供直观,生动,可交互,可高度个性化定制的数据可视化图表。支持折线图、柱状图、散点图、K线图、饼图、雷达图、和弦图、力导向布局图、地图、仪表盘、漏斗图、事件河流图等12类图表,支持多图表、组件的联动和混搭展现。
二、ECharts入门教程
1.下载echarts.js文件:下载 - Apache ECharts
(1)引入js文件
(2)为 ECharts 准备一个定义了宽高的 DOM
(3)基于准备好的dom,初始化echarts实例
(4)指定图表的配置项和数据
(5)使用刚指定的配置项和数据显示图表。
2.编写代码
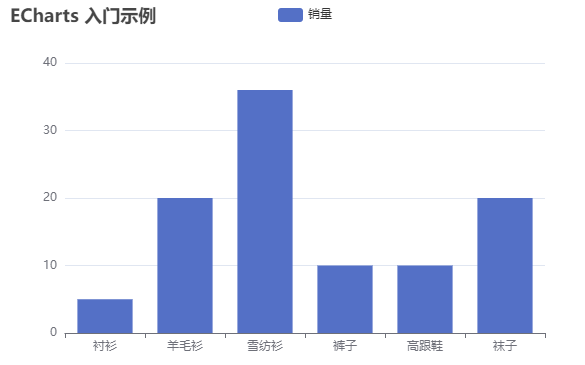
柱状图示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- 1.引入js文件 --> <script src="./echarts/echarts.min.js"></script> </head> <body> <!-- 2.为 ECharts 准备一个定义了宽高的 DOM --> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // 3.基于准备好的dom,初始化echarts实例 const myChart = echarts.init(document.querySelector('#main')); // 4.指定图表的配置项和数据 const option = { // 图表标题 title: { text: 'ECharts 入门示例' }, // 鼠标移入的提示信息 tooltip: {}, // 顶部提示消息 legend: { data: ['销量'] }, // x轴 xAxis: { data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子'] }, // y轴 yAxis: {}, // 图表内容:柱子 series: [ { name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] } ] }; // 5.使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body> </html>

3.ECharts的基础配置
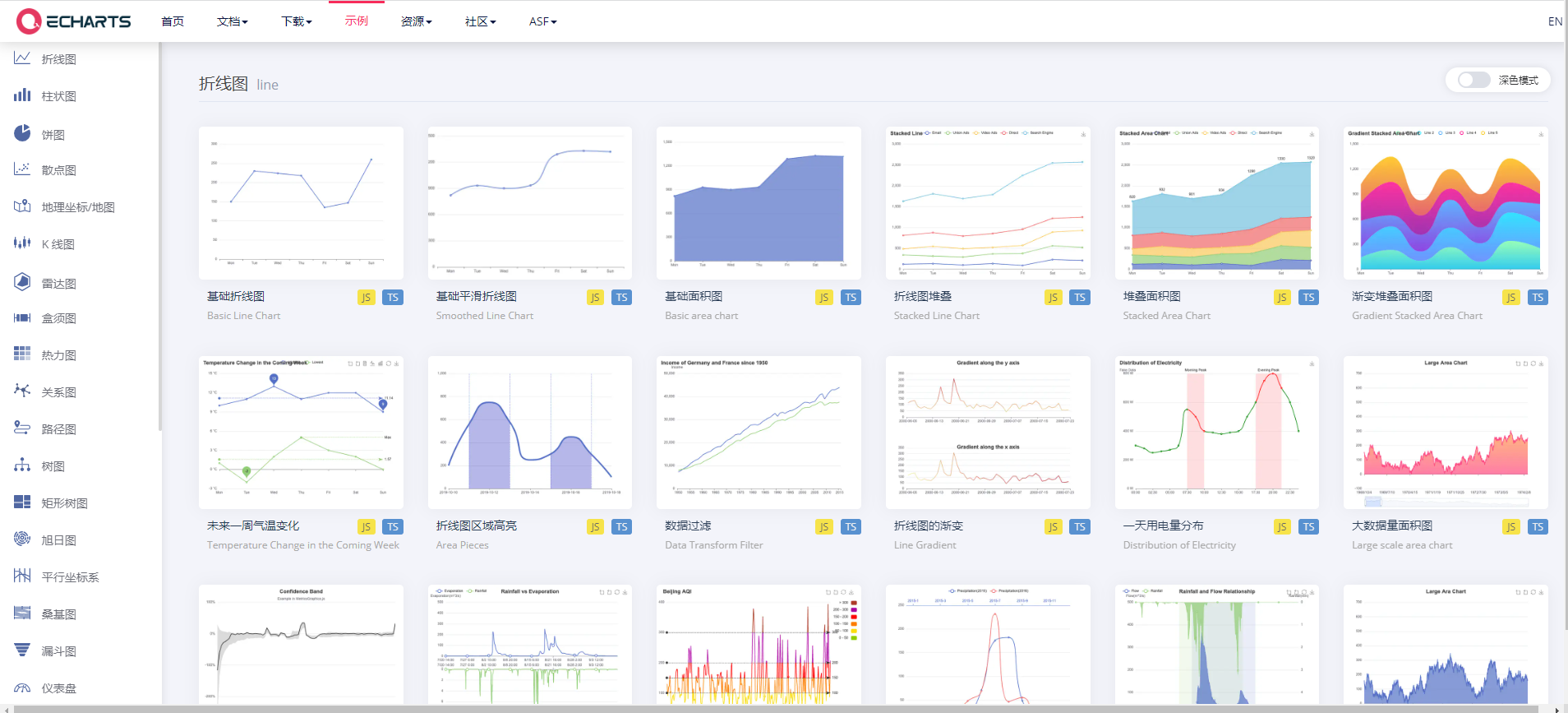
想要用其他的一些图表样式,可以去官网找到自己想要的再加以修改:Examples - Apache ECharts

里面有很多图表样式可以拿过来直接用,根据自己的需求修改里面的配置项,所以我们需要了解ECharts的基础配置。一些常用的配置项在代码中有注释可以看一下!
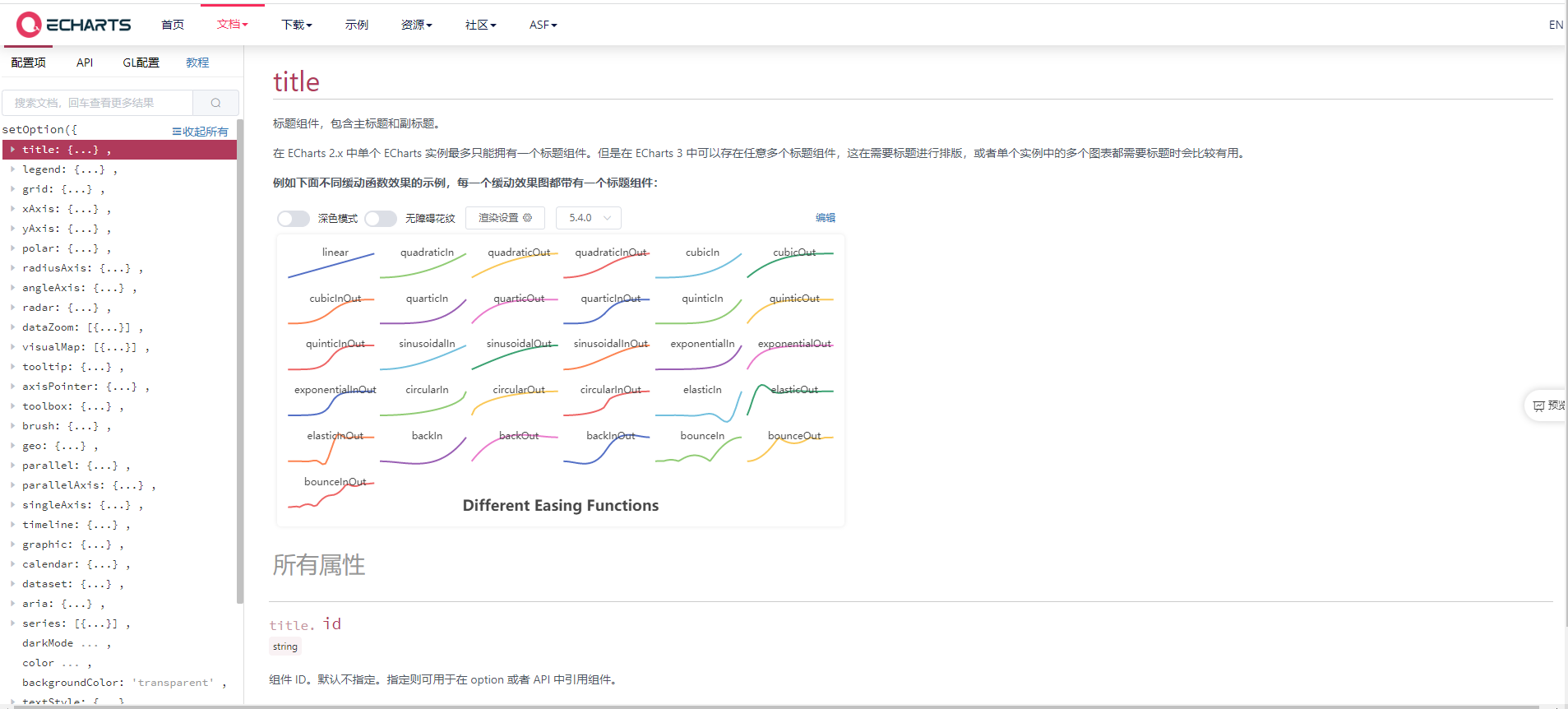
可以参考官网的配置项手册:Documentation - Apache ECharts

tooltip // 鼠标移入提示信息
title // 标题
legend // 顶部图例提示
color // 颜色
series // 图表数据
xAxis // x轴
yAxis // y轴
总结
ECharts就是使用 JavaScript 实现的开源可视化库,能够流畅的运行在PC以及移动设备上,兼容当前绝大部分浏览器,提供直观,生动,可交互,可高度个性化定制的数据可视化图表,并且支持多图表、组件的联动和混搭展现。
本文作者:刘不南i
本文链接:https://www.cnblogs.com/bunani/p/16925609.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~