husky 8.0, lint-staged, eslint配置 pre-commit 钩子
"vue": "^2.6.11"
package.json 版本如下:
"husky": "^8.0.2",
"lint-staged": "^13.0.3",
"prettier": "^2.7.1",
"@vue/eslint-config-prettier": "^7.0.0",
"eslint": "^8.28.0",
"eslint-plugin-prettier": "^4.2.1",
"eslint-plugin-vue": "^9.7.0"
一、安装依赖
npm install husky lint-staged prettier eslint eslint-plugin-prettier eslint-plugin-vue @vue/eslint-config-prettier -D
二、启用 git 钩子
husky 新版本和6.0以前版本不同,新版本需要启动才能使用:
npx husky install
执行完命令后,在项目根目录下会生成.husky文件夹

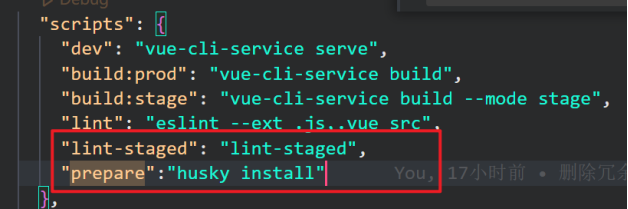
编辑package.json文件:

"scripts": {
"lint-staged": "lint-staged", // 只检查git add 到暂存区的代码规范
"prepare":"husky install" // 这个是为了让其他同事拉下代码npm install之后自动执行启动husky命令的,这样就不用手动启动了
}
三、配置husky 和 lint-staged
依然是package.json文件中,与scripts平级:
"scripts": {},
"lint-staged": {
"src/**/*.{js,vue}": [
"eslint --fix",
"git add"
]
},
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
}
四、给.husky目录下添加文件pre-commit
百度很多人说执行这条命令:npx husky add .husky/pre-commit 'npm run lint-staged',但是我试了不生效,最后就手动新建了pre-commit 文件,内容如下:
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
npm run lint-staged
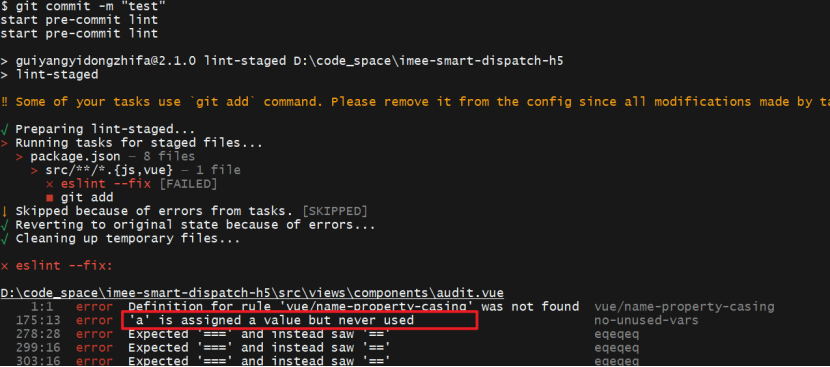
到此就配置完成了! 现在随便写一个lint不通过的代码测试一下吧:


大功告成!
生活是痛苦的白天,死亡是凉爽的夜晚。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通