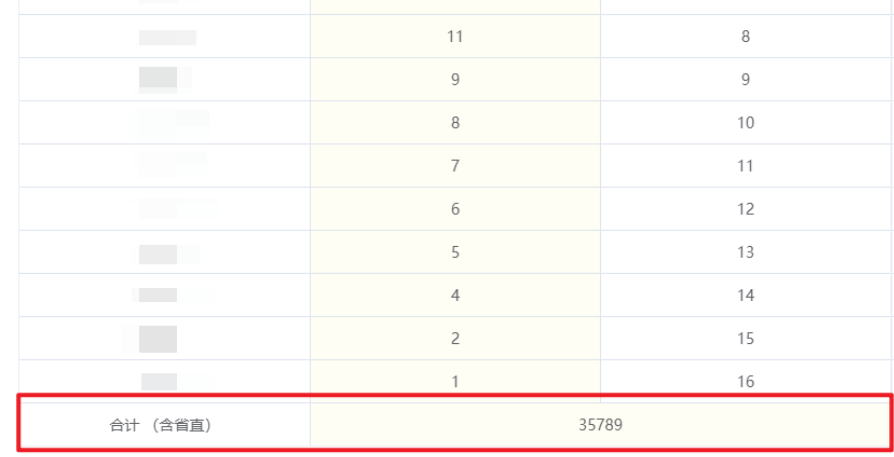
elementui 表格合并列

使用 :span-method="addSpanMethod"
1 <el-table 2 size="mini" 3 border 4 :span-method="addSpanMethod" 5 :data="caseSummaryData.prefectureData" 6 style="width: 50%; display: inline-block;" 7 class="custom-table bianse"> 8 <el-table-column 9 label="信访件" 10 align="center"> 11 <!-- 地市 --> 12 <el-table-column 13 label="地市" 14 align="center" 15 prop="city" 16 > 17 </el-table-column> 18 <!-- 转办件 --> 19 <el-table-column 20 label="转办件" 21 align="center" 22 prop="num" 23 class-name="warnBg" 24 > 25 </el-table-column> 26 <!-- 排名 --> 27 <el-table-column 28 label="排名" 29 align="center" 30 prop="rank" 31 > 32 </el-table-column> 33 </el-table-column> 34 </el-table> 35 36 37 // 合并列 38 addSpanMethod({ row, column, rowIndex, columnIndex }) { 39 if (row.city === '合计 (含省直)' || row.city === '合计 (含市直)') { 40 let colspan = 1 41 if (columnIndex === 1) { 42 colspan = 2 43 } else if (columnIndex === 2) { 44 colspan = 0 45 } 46 return { 47 rowspan: 1, 48 colspan: colspan 49 } 50 } else { 51 // 不满足条件的仍是,横竖各占一个的单元格 52 return { 53 rowspan: 1, 54 colspan: 1 55 } 56 } 57 }
生活是痛苦的白天,死亡是凉爽的夜晚。


