van-calendar修改弹窗里选中的日期
在编辑的时候,回显业务日期,需要修改弹窗里的日期,因为最小日期是当天,如果前几天选中一个日期,过几天后再次编辑,就无法回显选中了,所以我们先把最小日期改到比较靠前的时间,让组件可以选中:(这里我改到了1990年,这一步很重要,如果选中的日期被禁用了,是无法选中的!!)
<van-calendar
ref="vanCalendar"
v-model="isShowDatePopover"
@confirm="handleDateChange"
:min-date="new Date('1990-01-01')"
color="#1989fa"
:show-confirm="false"
/>
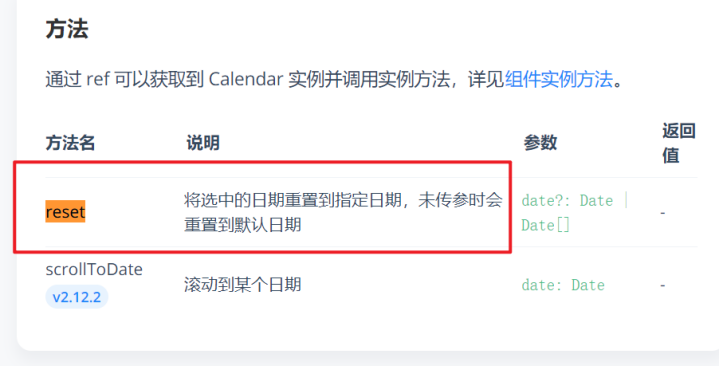
然后再使用官网中给的方法去修改弹窗里选中的日期:

先给组件添加ref属性,然后通过this.$refs.xxx.reset(要选择的日期)去修改:
this.$nextTick(() => { this.$refs.vanCalendar.reset(new Date(this.model.harvestTime)) })
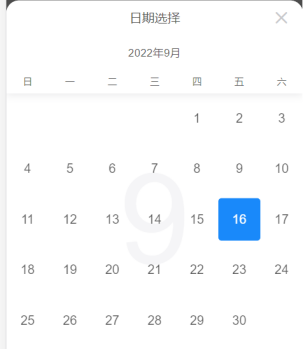
今天是9月20日,上次编辑选择的是16日,回显成功~

生活是痛苦的白天,死亡是凉爽的夜晚。


