vue.config.js 学习记录
Vue-cli4 将webpack 深度集成,不对外展示webpack 具体配置,在vue.config.js 中可以更改配置:
Vue.config.js 的基本内容为:
module.exports = {
publicPath: '/smart-dispatch-h5/', // 项目根路径
outputDir: 'dist', // 生产环境构建文件的目录
assetsDir: 'static', // outputDir 的静态资源 (js、css、img、fonts) 目录
lintOnSave: !IS_PROD,
productionSourceMap: false, // 如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建。
devServer: { // 本地开发相关配置
port: 9020, // 端口
open: false, // 启动后打开浏览器
overlay: {
// 当出现编译器错误或警告时,在浏览器中显示全屏覆盖层
warnings: false,
errors: false
},
proxy: {
'/proxy1/adm/': {
target: 'http://192.168.0.xx:xxxx/',
changeOrigin: true
},
}
},
css: {},
// 如果 configureWebpack 是一个对象,则会通过 webpack-merge 合并到最终的配置中。
// 如果这个值是一个函数,则会接收被解析的配置作为参数。该函数既可以修改配置并不返回任何东西,也可以返回一个被克隆或合并过的配置版本。
configureWebpack: {},
// chainWebpack是一个函数,会接收一个基于 webpack-chain 的 ChainableConfig 实例。允许对内部的 webpack 配置进行更细粒度的修改。
chainWebpack: {}
}
① productionSourceMap:设置生产环境的 source map 开启与关闭。
Type: boolean
Default: true
什么是 source map?
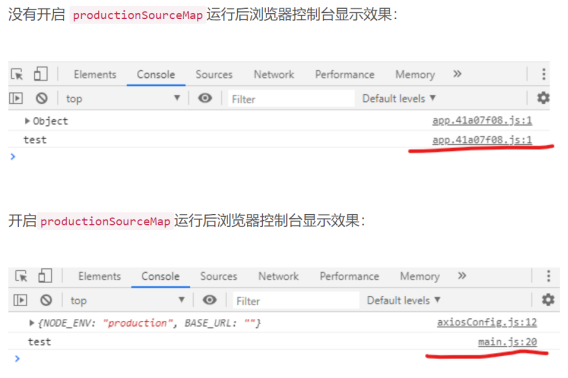
source map 直译过来就是资源地图。所以,source map的作用就是定位。source map定位的时浏览器控制台输出语句在项目文件的位置。

可以看出,开启productionSourceMap后,浏览器控制台明确的告诉我们test这条结果的输出语句在main.js的20行。这就是source map的作用,对于开发人员差错时非常有用的。
② prefetching:webpack4.6.0以上支持prefetching 特性
prefetch 是一种 resource hint,用来告诉浏览器在页面加载完成后,利用空闲时间提前获取用户未来可能会访问的内容。这样子,岂不是和路由懒加载的理念冲突了吗?
那就把prefetch给关了吧:
// vue.config.js
module.exports = {
chainWebpack: config => {
// 移除 prefetch 插件
config.plugins.delete('prefetch')
// 移除 preload 插件
config.plugins.delete('preload')
}
}
③ preloading:webpack4.6.0以上支持preloading 特性
preloading是一种 resource hint,用来指定页面加载后很快会被用到的资源,所以在页面加载的过程中,我们希望在浏览器开始主体渲染之前尽早 preload。
错误的使用webpackPreload实际上会影响性能,因此要谨慎使用。
如果把一个体积巨大的资源放在最高优先级加载,页面可能会长时间空白,用户体验体验非常差,因此,谨慎使用。
总结:
懒加载优化了首屏加载的速率
prefetch预加载优化了子页面加载的速率
④ preserveWhitespace 是 compilerOptions对象中的属性之一。如果设置为false,标签之间的空白将会忽略,这可能会导致性能稍好,但可能会影响嵌入式元素的布局。true表示编译的渲染函数将会保留HTML标记之间的所有空白字符。
如何使用?
在vue.config.js文件中添加如下代码:
// set preserveWhitespace
config.module
.rule('vue')
.use('vue-loader')
.loader('vue-loader')
.tap(options => {
options.compilerOptions.preserveWhitespace = true
return options
})
.end()
⑤ runtimeChunk
根据路由驱动页面的 runtime 代码默认情况是包含在 build 后的 app.hash.js 内的,如果我们改动其他路由,就会导致 runtime 代码改变。从而不光我们改动的路由对应的页面 js 会变,含 runtime 代码的 app.hash.js 也会变,对用户体验是非常不友好的。
为了解决这个问题要设定 runtime 代码单独抽取打包。
script-ext-html-webpack-plugin
但是 runtime 代码由于只是驱动不同路由页面的关系,代码量比较少,请求 js 的时间都大于执行时间了,所以使用 script-ext-html-webpack-plugin 插件将其内链在 index.html 中比较友好。所有这两个一般配合使用。
chainWebpack:
config
.plugin('ScriptExtHtmlWebpackPlugin')
.after('html')
.use('script-ext-html-webpack-plugin', [
{
// `runtime` must same as runtimeChunk name. default is `runtime`
inline: /runtime\..*\.js$/
}
])
.end()
config.optimization.runtimeChunk('single')
⑥ splitChunks
如果使用了某些长期不会改变的库,像 element-ui ,打包完成有 600 多 KB ,包含在默认 vendor 中显然不合适,每次用户都要加载这么大的文件体验不好,所以要单独打包:
config.optimization.splitChunks({
chunks: 'all',
cacheGroups: {
// cacheGroups 下可以可以配置多个组,每个组根据 test 设置条件,符合 test 条件的模块
commons: {
name: 'chunk-commons',
test: resolve('src/components'),
minChunks: 3, // 被至少用三次以上打包分离
priority: 5, // 优先级
reuseExistingChunk: true // 表示是否使用已有的 chunk,如果为 true 则表示如果当前的 chunk 包含的模块已经被抽取出去了,那么将不会重新生成新的。
},
node_vendors: {
name: 'chunk-libs',
chunks: 'initial', // 只打包初始时依赖的第三方
test: /[\\/]node_modules[\\/]/,
priority: 10
},
vantUI: {
name: 'chunk-vantUI', // 单独将 vantUI 拆包
priority: 20, // 数字大权重到,满足多个 cacheGroups 的条件时候分到权重高的
test: /[\\/]node_modules[\\/]_?vant(.*)/
}
}
})
⑦ 配置多个代理的注意点
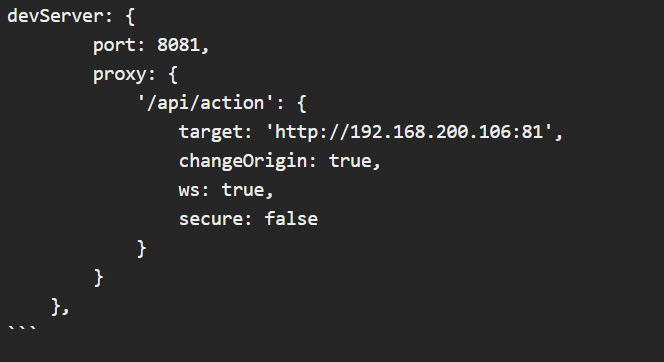
在Vue项目的开发过程中,为了本地调试方便,我们通常会在 vue.config.js 中配置 devServer 来在本地启动一个服务器,在这个选项中,我们会配置proxy 属性来将指向到本地的请求(例如: /api/action) 代理到后端的开发服务器上(例如: http://xxx.xxx.xxx/api/action)

在这个配置中,要注意以下两点:
接口地址有重叠地址时,将匹配度低的放在后面。
例如:
* 将 / 匹配到 192.191.1.1;
* 将 /api 匹配到 192.191.1.2
* 将 /api/action 匹配到 192.191.1.3
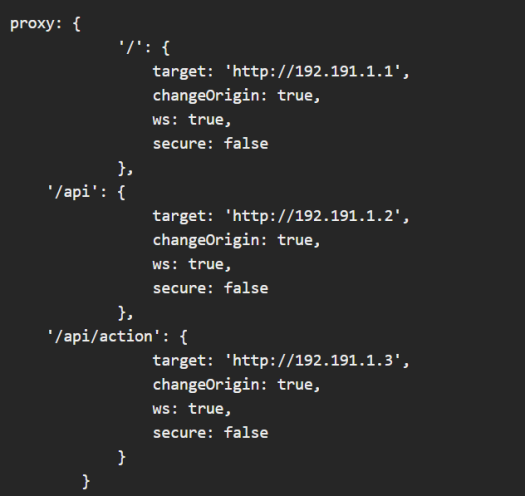
如果我们像下面一样书写:

那么所有到/, /api和 /api/action 的请求将全部被代理到 192.191.1.1 上面去。
原因是这里的匹配实际上是一个正则匹配的过程,当我们请求 /api 时,首先读取到了配置项中的第一个,拿配置中的 / 去匹配请求中的 /api , 发现请求的/api 中包含配置项/, 匹配成功,直接将请求代理到了 192.191.1.1 上面去, 对/api/action的匹配也同理。
也就是说,它的匹配规则是: 拿配置项中的地址去匹配请求中的地址,如果请求中的地址中包含配置中的地址,则匹配成功,否则,拿下一个配置项继续匹配。
所以,配置中的地址与请求地址中匹配的字符越少,匹配度越低。 上例中配置中的地址(/)与请求地址(/api)只有一个字符是匹配的,所以匹配度低。
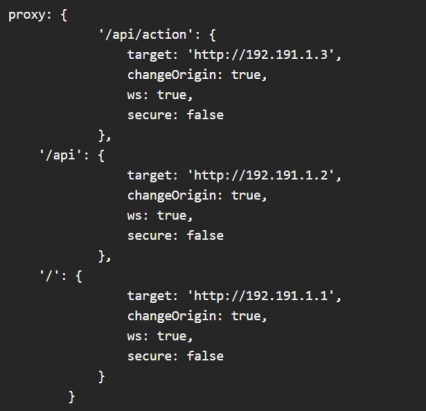
所以我们正确的写法应该是:

2. 环境配置
.env.production 线上环境打包 // vue-cli-service serve
.env.test 测试环境打包 // vue-cli-service test:unit
.env.development 开发环境打包 // vue-cli-service build 和 vue-cli-service test:e2eo
.emv.staging 使用mode 打包 -- vue-cli-service -- mode staging
.env.local. 本地环境变量,会被 git 忽略上传






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)