Ant-design-vue 学习笔记
最近项目中有用到 ant-design-vue,记录了学习过程中查过的东西:
1.布局 a-row:两个span的宽度加起来要等于24
点击查看代码
<a-row>
<a-col :span="10"></a-col>
<a-col :span="14"></a-col>
</a-row>
点击查看代码
<div class="progress-circle">
<a-progress type="circle" :percent="30" :width="80"/>
</div>
.progress-circle {
::v-deep .ant-progress-text {
color: #ffffff;
font-size: 18px!important;
top: 50%;
}
}
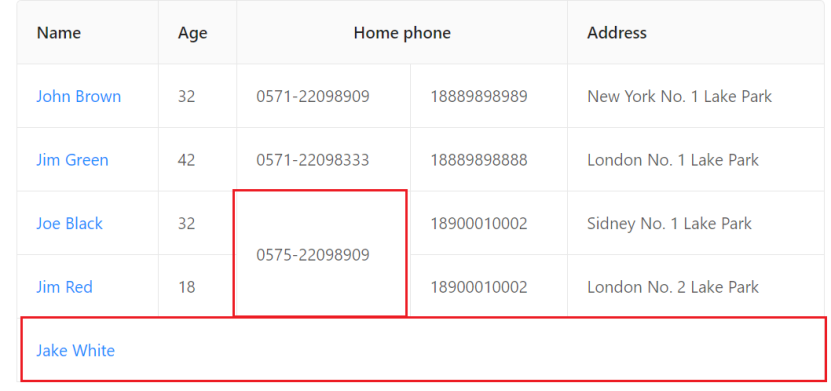
4.Table 修改单元格的样式
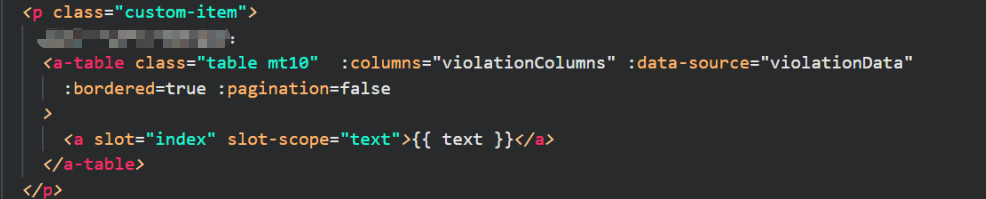
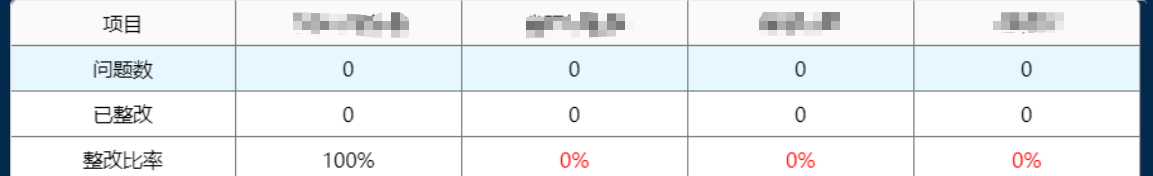
表格:

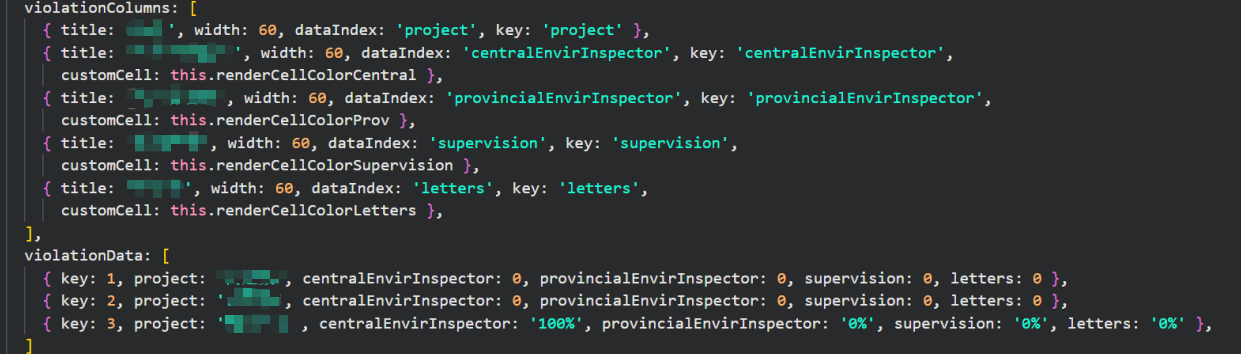
我写死的假数据:

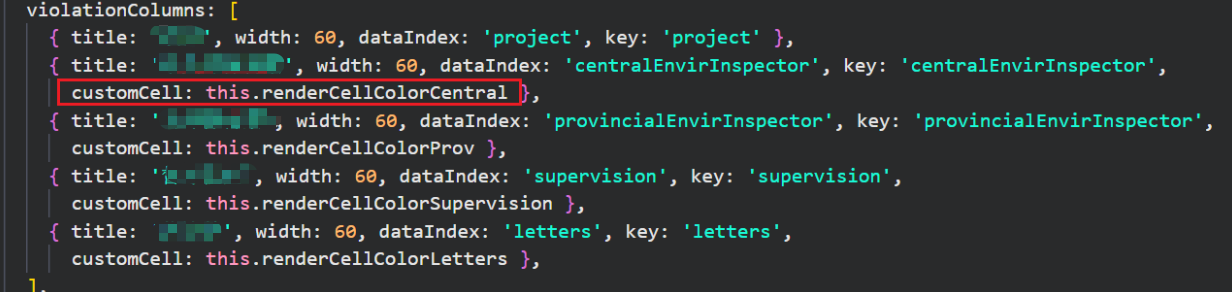
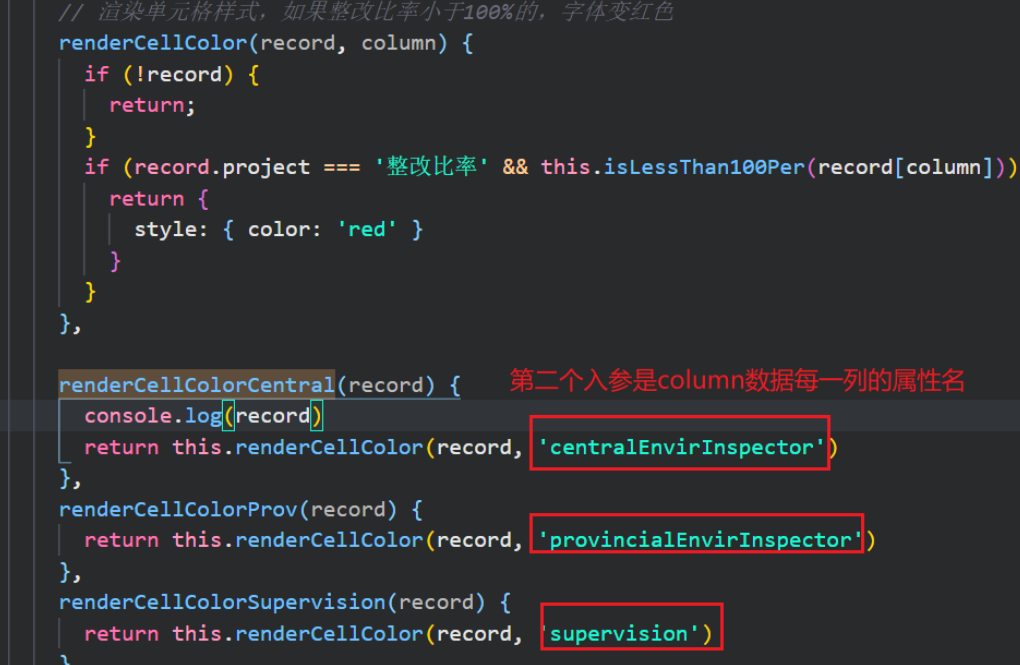
首先,给columns除了第一列之外,都添加一个customCell 属性,代表单元格样式的方法:

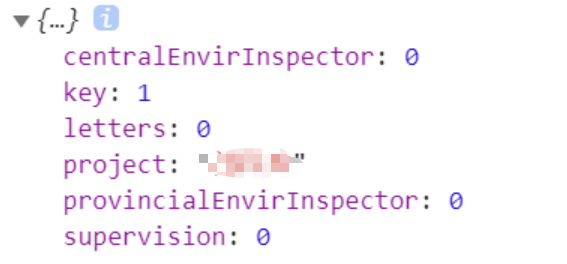
每一列的customCell 都起不同名称,第一个入参是当前行的数据,是一个对象,比如:


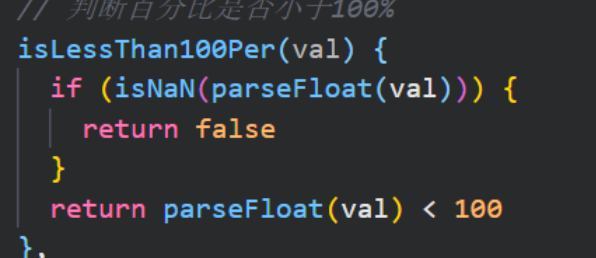
判断如果百分比小于100%,字体就变为红色:


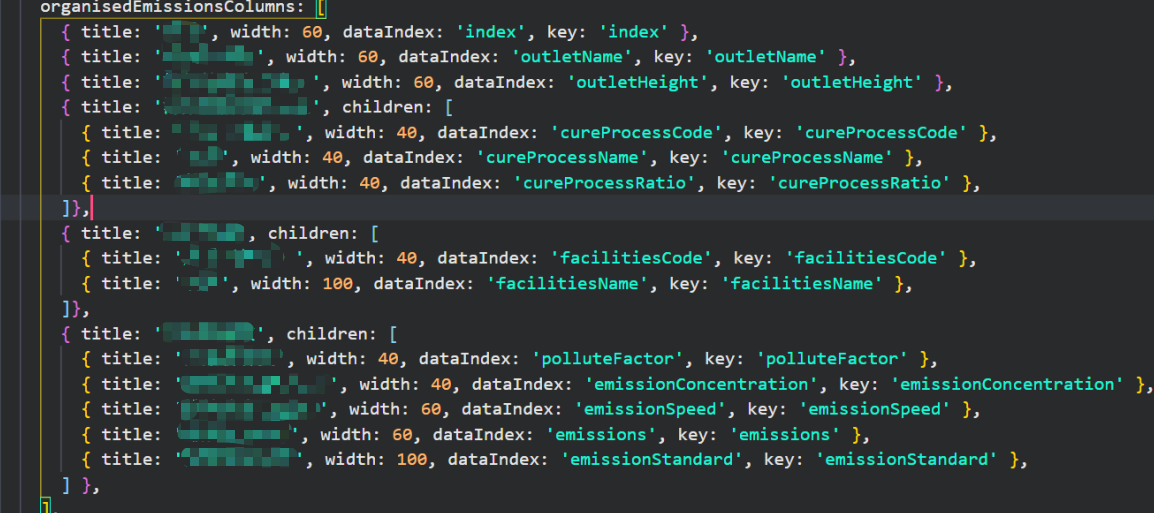
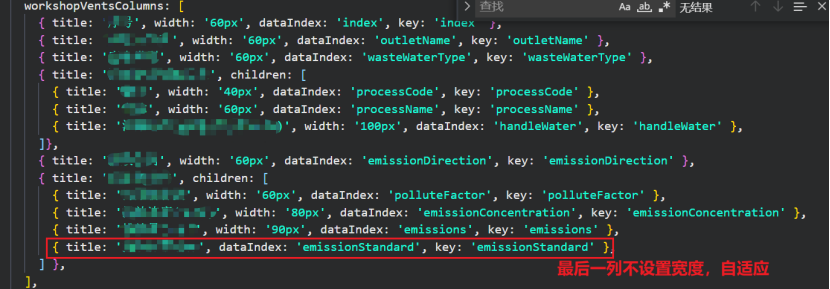
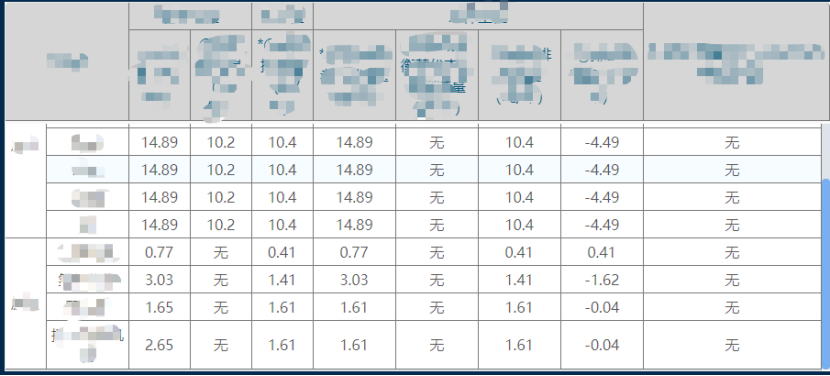
5.Table 表头分组,columns[n] 可以内嵌 children,以渲染分组表头。数据没有层级,都在一个对象下。


6.Table 合并单元格:customRender
可以参考 https://1x.antdv.com/components/table-cn/ 官网的 表格行/列合并 例子

rowSpan = 2,表示当前单元格占两行,在customRender属性中去写,具体参考官网示例。下一行的单元格的rowSpan就应该是0才能生效。
colSpan: 2,表示当前表头横跨两列,在columns 的数据中去写,这一列的
colSpan是2,下一列的colSpan 就是 0,这样才能生效
点击查看代码
columns: [
{ title: '污染物', width: 40, colSpan: 2, dataIndex: 'polluteType', key: 'polluteType', },
{ title: '废水', width: 40, colSpan: 0, dataIndex: 'wasteWater', key: 'wasteWater', }]
]
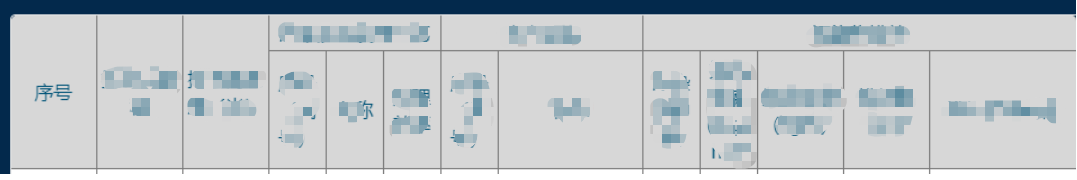
7.Table 表格设置了固定宽高时,出现滚动条,修改滚动条的样式

表头和表格底部都有滚动条,不美观,想要去掉,首先是表头的,除了最后一列,其他的column都设置固定宽度,最后一列不设置width,让它自适应宽度,然后通过修改以下样式来调整:

点击查看代码
::v-deep .ant-table-fixed-header .ant-table-scroll .ant-table-header {
overflow: hidden !important;
height: 140px !important;
}
表格底部和右侧:
点击查看代码
::v-deep.ant-table-body {
background-color: #ffffff;
&::-webkit-scrollbar { // 滚动条整体部分
width: 8px; // 滚动条的宽度
height: 2px; // 滚动条的高度,底部的滚动条几乎不可见
background: #dee4e9;
border-radius: 6px;
}
&::-webkit-scrollbar-thumb{ // 滚动条的方块,能上下滑动
display: block;
width: 8px;
margin: 0 auto;
border-radius: 6px;
background: rgba(16, 122, 250, 0.5);
}
&::-webkit-scrollbar-track { // 滚动条的轨道,比整体层级要高
box-shadow: 0;
-webkit-box-shadow: 0;
border-radius: 0;
background: #dee4e9;
}
}

8.卡片标题前面增加icon图标
通过给卡片里面元素身上加slot属性,并且值等于title,就可以自定义卡片主题内容了,注意需要取消组件a-card的title属性,不然无效,实现代码如下:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通