Vue3 —— 常用的 Composition API 之 setup 和 ref
Vue3 常用的 Composition API (组合式 API)
1. 拉开序幕的 setup
1. 理解: Vue3.0 中一个新的配置项,值为一个函数。
2. setup 是所有 Composition API (组合 API)“表演的舞台”。
3. 组件中所用到的:数据、方法等,均要配置在 setup 中。
4. setup 函数的两种返回值:
1. 若返回一个对象,则对象中的属性、方法,在模板中均可以直接使用。(重点)
2. 若返回一个渲染函数:则可以自定义渲染内容。(了解)
5. 注意点:
1. 尽量不要与 Vue2.x 配置混用
1. Vue2.x配置(data、methods、computed...)中可以访问到 setup 中的属性、方法。
2. 但在 setup 中不能访问到 Vue2.x配置(data、methods、computed...)。
3. 如果有重名,setup 优先。
2. setup 不能是一个异步函数,因为返回值不再是 return 的对象,而是 promise,模板看不到 return 对象中的属性。
———— App.vue
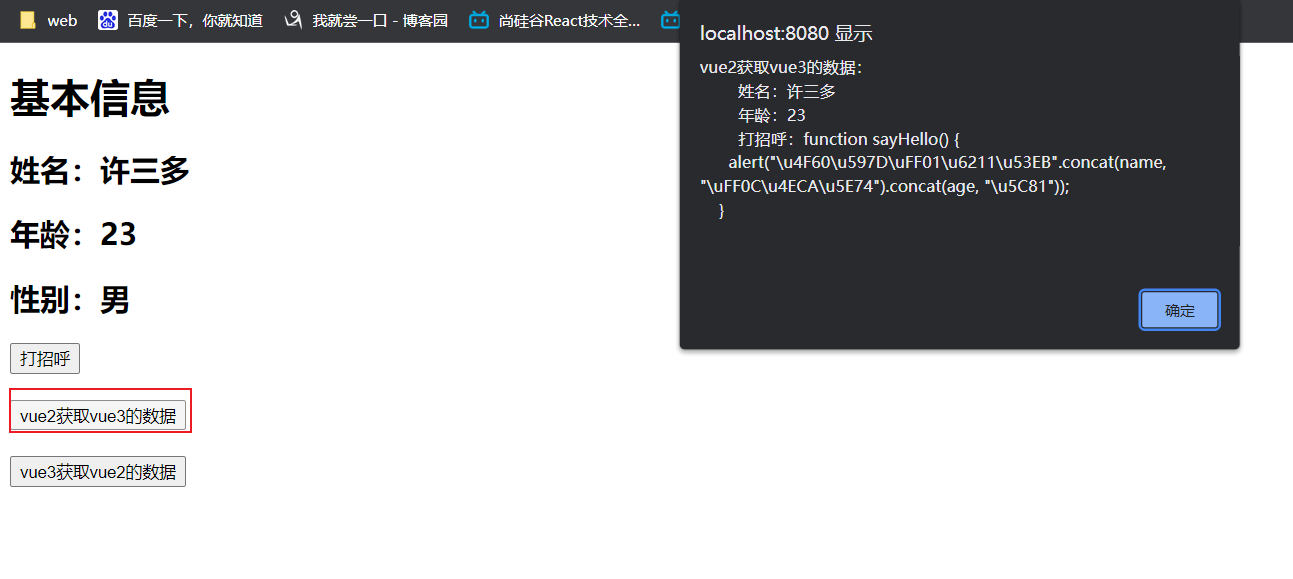
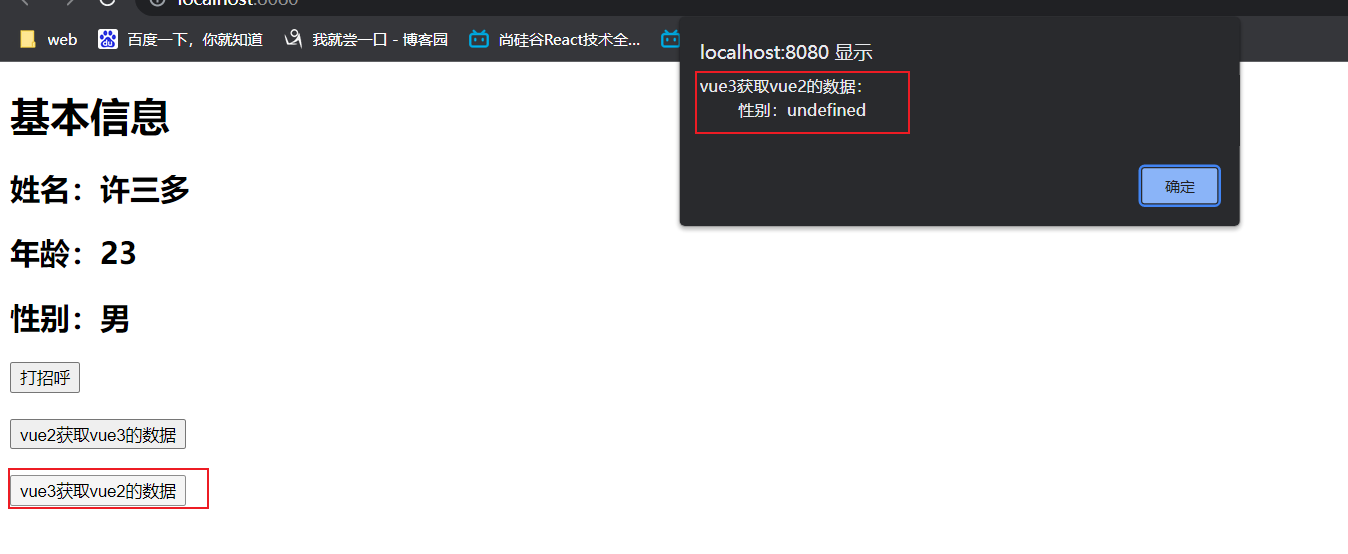
<template> <h1>基本信息</h1> <h2>姓名:{{name}}</h2> <h2>年龄:{{age}}</h2> <h2>性别:{{sex}}</h2> <button @click="sayHello">打招呼</button> <br> <br> <button @click="test">vue2获取vue3的数据</button> <br> <br> <button @click="test1">vue3获取vue2的数据</button> </template> <script> // import { h } from 'vue' // h —— vue的渲染函数,传入两个参数:(dom标签,内容) export default { name: 'App',
// vue2.x data() { return { sex: '男', } }, methods: { test() { alert(`vue2获取vue3的数据: 姓名:${this.name} 年龄:${this.age} 打招呼:${this.sayHello} `) } }, // vue3.x 简单测试 setup,暂时不做响应式 setup() { // 数据 let name = "许三多" let age = 23 // 方法 function sayHello() { alert(`你好!我叫${name},今年${age}岁`) } function test1() { alert(`vue3获取vue2的数据: 性别:${this.sex} `) } // 返回一个对象(常用) return { name, age, sayHello, test1, } // 返回一个渲染函数 // return () => { // h('h1', '我是渲染函数') // } } } </script>



2. ref 函数
- 作用: 定义一个响应式的数据
- 语法: const xxx = ref(initValue)
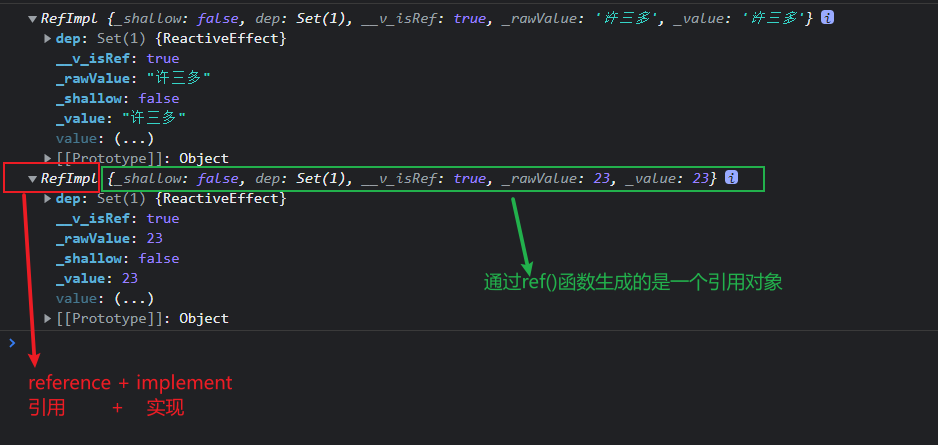
- 创建一个包含响应式数据的引用对象(reference对象)
- JS中操作数据:xxx.value
- 模板中读取数据:不需要 .value,直接:<div>{{xxx}}</div>
- 备注:
- 接收的数据可以是:基本类型,也可以是对象类型
- 基本类型的数据:响应式依然是靠 Object.defineProperty() 的 get 与 set 完成的
- 对象类型的数据:内部 ”求助“了 Vue 3.0 中的一个新函数 —— reactive 函数。
1. 传入基本类型的数据
<template>
<h1>基本信息</h1>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<button @click="changeInfo">改变信息</button>
</template>
<script>
import { ref } from 'vue'
export default {
name: 'App',
// 简单测试 setup,暂时不做响应式
setup() {
// 数据
let name = ref("许三多")
let age = ref(23)
// 方法
function changeInfo() {
name.value = '张三'
age.value = 18
// console.log(name, age)
}
// 返回一个对象(常用)
return {
name,
age,
changeInfo,
}
}
}
</script>



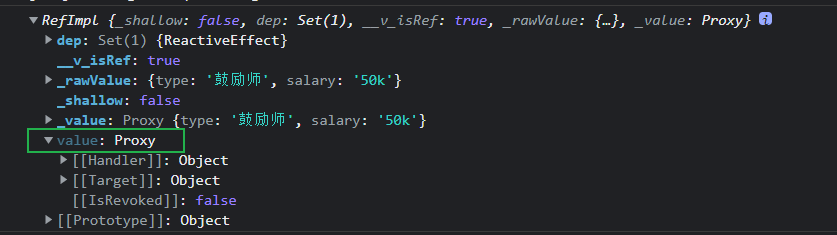
2. 传入对象类型的数据
<template>
<h1>基本信息</h1>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<h2>工作类型:{{job.type}}</h2>
<h2>薪水:{{job.salary}}</h2>
<button @click="changeInfo">改变信息</button>
</template>
<script>
import { ref } from 'vue'
export default {
name: 'App',
// 简单测试 setup,暂时不做响应式
setup() {
// 数据
let name = ref("许三多")
let age = ref(23)
let job = ref({
type: '攻城狮',
salary: '30k'
})
// 方法
function changeInfo() {
name.value = '张三'
age.value = 18
job.value.type = '鼓励师'
job.value.salary = '50k'
// console.log(name, age)
}
// 返回一个对象(常用)
return {
name,
age,
changeInfo,
job,
}
}
}
</script>









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!