Vue 数据代理
什么是数据代理?
通过一个对象代理对另一个对象中属性的操作(读/写)
let obj = { x: 100 }
let obj2 = { y: 200 }
Object.defineProperty(obj2, 'x', {
get() {
return obj.x
},
set(value) {
obj.x = value
}
})
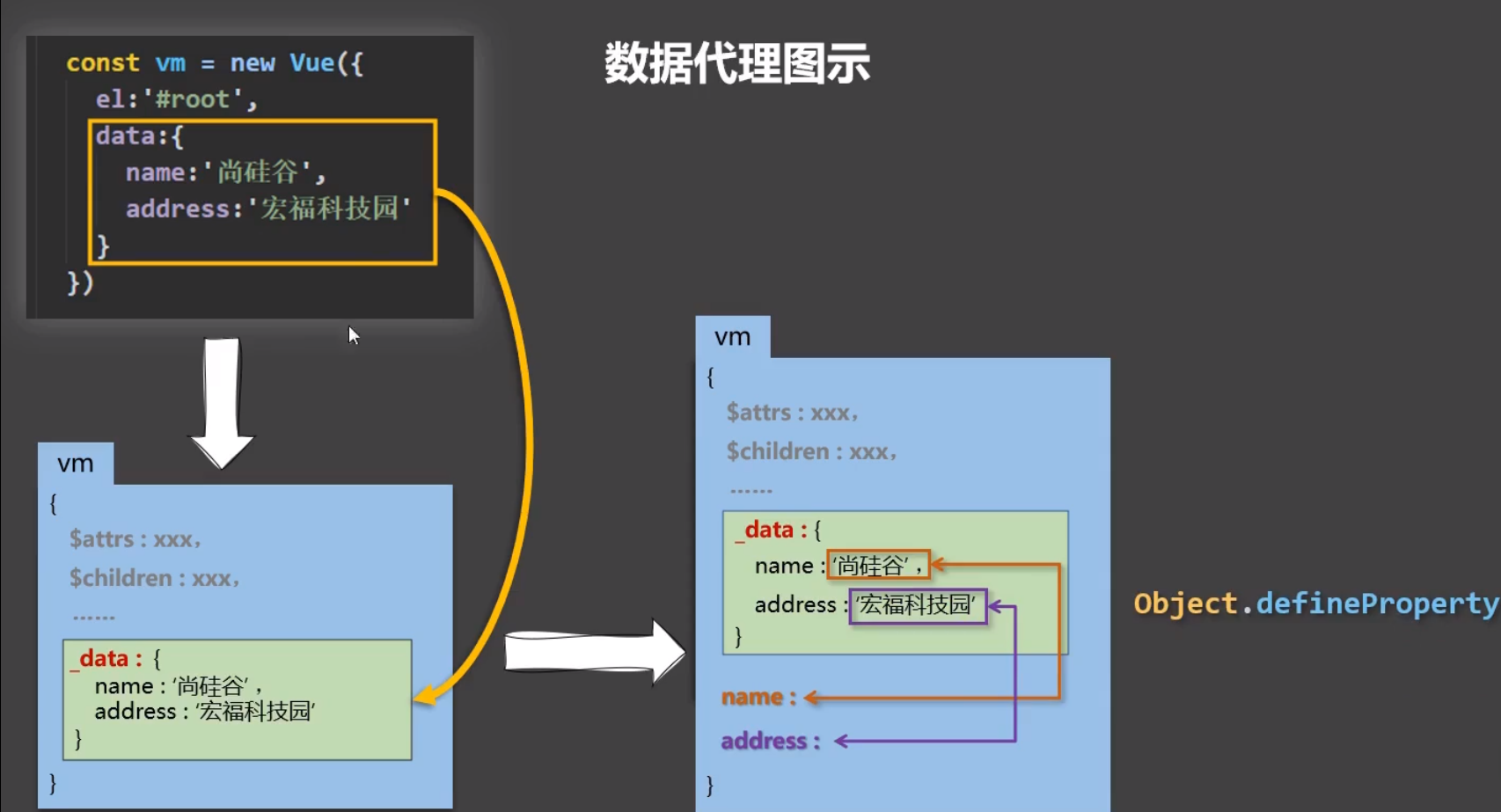
vue 中的 data 属性传入后会变成 _data
1. Vue 中的数据代理:
通过 vm 对象来代理 data 对象中属性的操作(读/写)
2. Vue 中数据代理的好处:
更加方便的操作 data 中的数据
3. 基本原理:
通过 Object.defineProperty 把 data 对象中所有属性添加到 vm 上。
为每一个添加到 vm 上的属性,都指定一个 getter / setter。
在 getter/setter 内部去操作(读/写)data 中对应的属性。

生活是痛苦的白天,死亡是凉爽的夜晚。


