React 简介以及 jsx 语法规则的学习
- React 简介
React 是一个将数据渲染成 HTML视图的开源 javascript 库
1. 用于动态构建用户界面的 JS 库(只关注于视图)
2. 由 Facebook 开源
- 为什么要学 React 呢?
1. 原生 JS 操作 DOM 繁琐、效率低(DOM-API操作 UI)
2. 使用 JS 直接操作 DOM,浏览器会进行大量的重绘重排
3. 原生 JS 没有 组件化 编码方案,代码复用率低
- React 的特点
1. 采用 组件化 模式、声明式编码,提高开发效率及组件复用率
2. 在 React Native中可以使用 React 语法进行 移动端开发
3. 使用虚拟DOM + 优秀的 Diffing 算法,尽量减少与真实DOM的交互
- React 高效的原因
1. 使用虚拟 DOM ,不总是直接操作页面真实 DOM
2. DOM Diffing 算法,最小化页面重绘
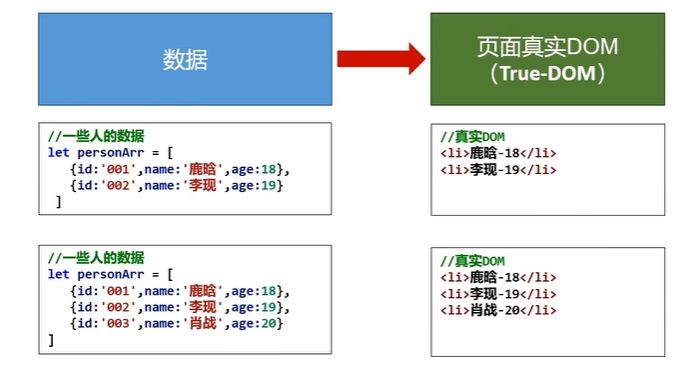
- 原生JS实现视图

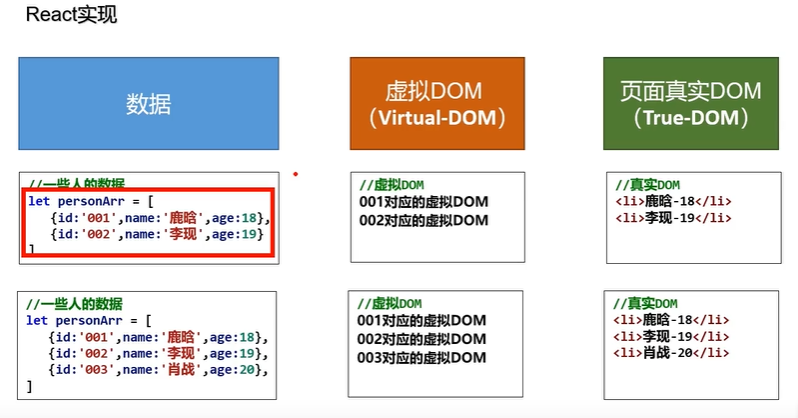
- React 实现视图

- 学习 React 之前需要掌握的 JS 基础知识
判断 this 的指向、class(类)、ES6语法规范、npm包管理器、原型、原型链、数组常用方法、模块化
- React 的相关 js 库
1. react.js:React 核心库
2. react-dom.js:提供操作 DOM 的 react 扩展库
3. babel.min.js:解析 JSX 语法代码转为 JS 代码的库
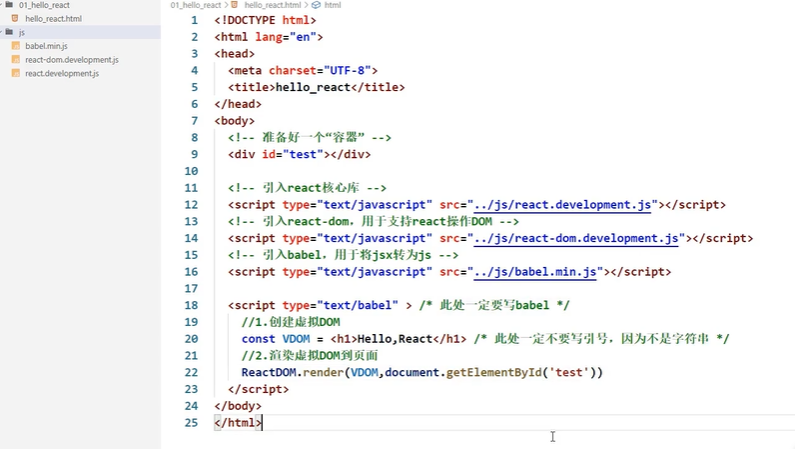
- React 的基本使用

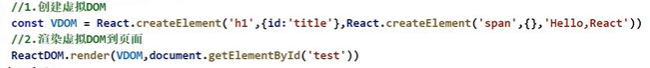
- 创建虚拟 DOM 的两种方式
1. 纯 js 方式(一般不用)

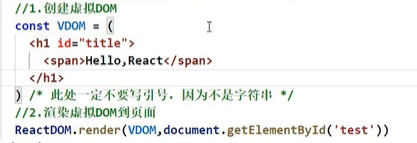
2. jsx 方式

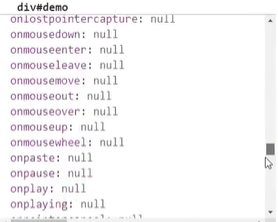
- 虚拟 DOM 与 真实 DOM
虚拟 DOM:

真实 DOM:

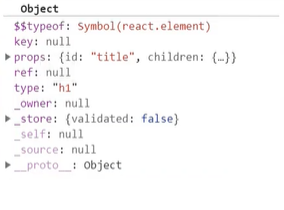
关于虚拟DOM:
1. 本质是 Object 类型的对象(一般对象)
2. 虚拟 DOM 比较 "轻",真实 DOM 比较 "重",因为虚拟 DOM 是 React 内部在用,无需真实 DOM 上那么多的属性
3. 虚拟 DOM 最终会被 React 转换为 真实 DOM,呈现在页面上。
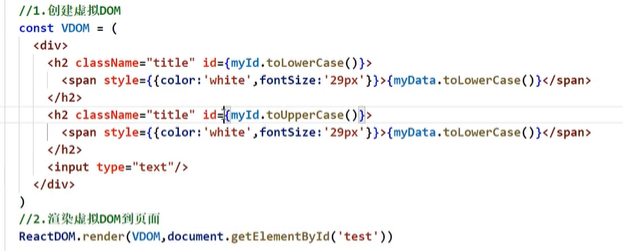
- jsx 语法规则:
1. 定义虚拟 DOM 时,不要写引号
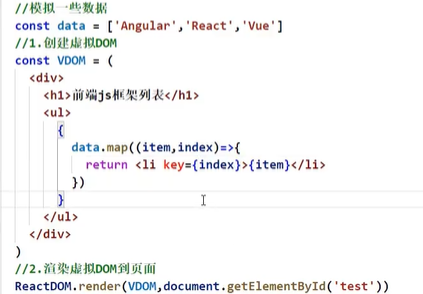
2. 标签中混入 JS 表达式时要用 {}
3. 样式的类名指定不要用 class,要用 className
4. 内联样式,要用 style={{key:value}} 的形式去写
5. 只有一个根标签
6. 标签必须闭合
7. 标签首字母
(1)若小写字母开头,则将改标签转为html中同名元素,若html中无该标签对应的同名元素,则报错
(2)若大写字母开头,react 就去渲染对应的组件,若组件没有定义,则报错

- 一定要注意区分 【js语句代码】 和 【js表达式】
1. 表达式:一个表达式会产生一个值,可以放在任何一个需要值得地方
下面这些都是表达式:
(1)a
(2)a + b
(3)demo(1)
(4)arr.map()
(5)function test() {}
2. 语句(代码):
下面这些都是语句(代码):
(1)if(){}
(2)for(){}
(3)switch(){case: xxxx}

- 模块与组件、模块化与组件化的理解
1. 模块
(1)理解: 向外提供特定功能的 js 程序,一般就是一个 js 文件
(2)为什么要拆成模块:随着业务逻辑增加,代码越来越多且复杂
(3)作用:复用 js,简化 js 的编写,提高 js 运行效率
2. 组件
(1)理解:用来实现局部功能效果的代码和资源的集合(html、css、js、image 等等)
(2)为什么:一个界面的功能更复杂
(3)作用:复用编码,简化项目编码,提高运行效率
3. 模块化
当应用的 js 都以模块来编写的,这个应用就是一个模块化的应用
4. 组件化
当应用是以多组件的方式实现,这个应用就是一个组件化的应用
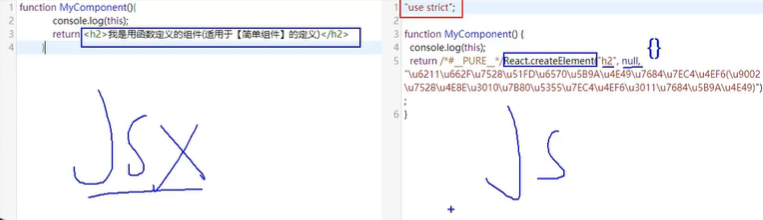
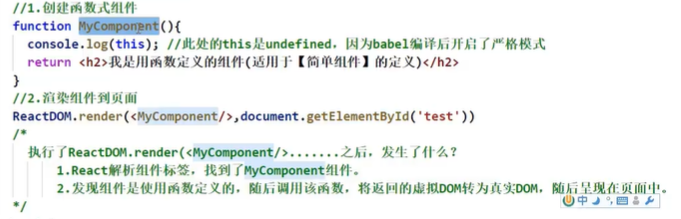
- 函数式组件

JSX转换为原始JS如下:jsx 是使用严格模式的,this 不指向 window,jsx 只是 js 的一个语法糖