虚拟DOM和diff算法 ——— 手写 h 函数
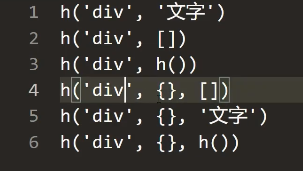
h 函数支持以下写法,此次手写 h 函数,只支持后面 3 种写法(低配版)

文件结构:

vnode.js
// 函数的功能非常简单,就是透传参数
export default function (sel, data, children, text, elm) {
return {
sel, data, children, text, elm
}
}
h.js
import vnode from './vnode.js'
// 编写一个低配版本的h函数,这个函数必须接收3个参数,缺一不可
// 相当于重载功能较弱
// 调用的时候。形态必须是下面的三种之一:
// 1. h('div', {}, '文字')
// 2. h('div', {}, [])
// 3. h('div', {}, h())
export default function(sel, data, c) {
// 检查参数个数
if (arguments.length !== 3) {
throw new Error('对不起,h函数必须传入3个参数,我们是低配版')
}
if (typeof c === 'string' || typeof c === 'number') {
// 说明现在调用的是形态1
return vnode(sel, data, undefined, c, undefined);
} else if (Array.isArray(c)) {
// 形态2
// 遍历c,收集
let children = [];
for (let i = 0; i < c.length; i++) {
// 检查c[i]必须是一个对象,如果不满足
if (!(typeof c[i] === 'object' && c[i].hasOwnProperty('sel'))) {
throw new Error('传入的数组参数中有一项不是h函数')
}
// 这里不用执行c[i],测试语句中以及执行了c[i],只需要收集到children就行了
children.push(c[i])
}
return vnode(sel, data, children, undefined, undefined)
} else if (typeof c === 'object' && c.hasOwnProperty('sel')) {
// 形态3
return vnode(sel, data, [c], undefined, undefined)
} else {
throw new Error('传入参数有误')
}
}
index.js
import h from './mySnabbdom/h'
// var myVnode1 = h('div', {}, 'test')
// var myVnode1 = h('div', {}, [])
// var myVnode1 = h('div', {}, h())
// var myVnode1 = h('div', {}, [
// h('div', {}, '菠萝'),
// h('div', {}, '香蕉'),
// h('div', {}, [
// h('div', {}, '火龙果'),
// h('div', {}, '牛油果'),
// ]),
// ])
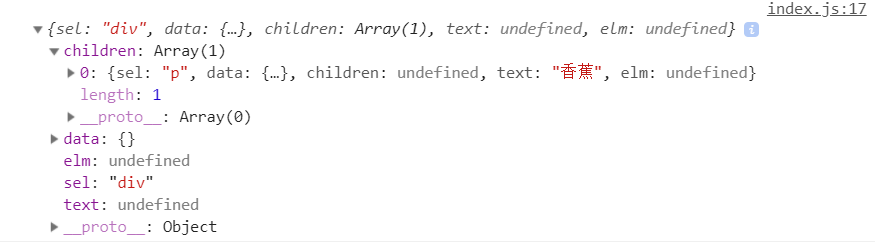
var myVnode1 = h('div', {}, h('p', {}, '香蕉'));
console.log(myVnode1)

生活是痛苦的白天,死亡是凉爽的夜晚。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)