使用element-ui table组件,数据发生变化表格不渲染问题
项目中遇到一个问题:
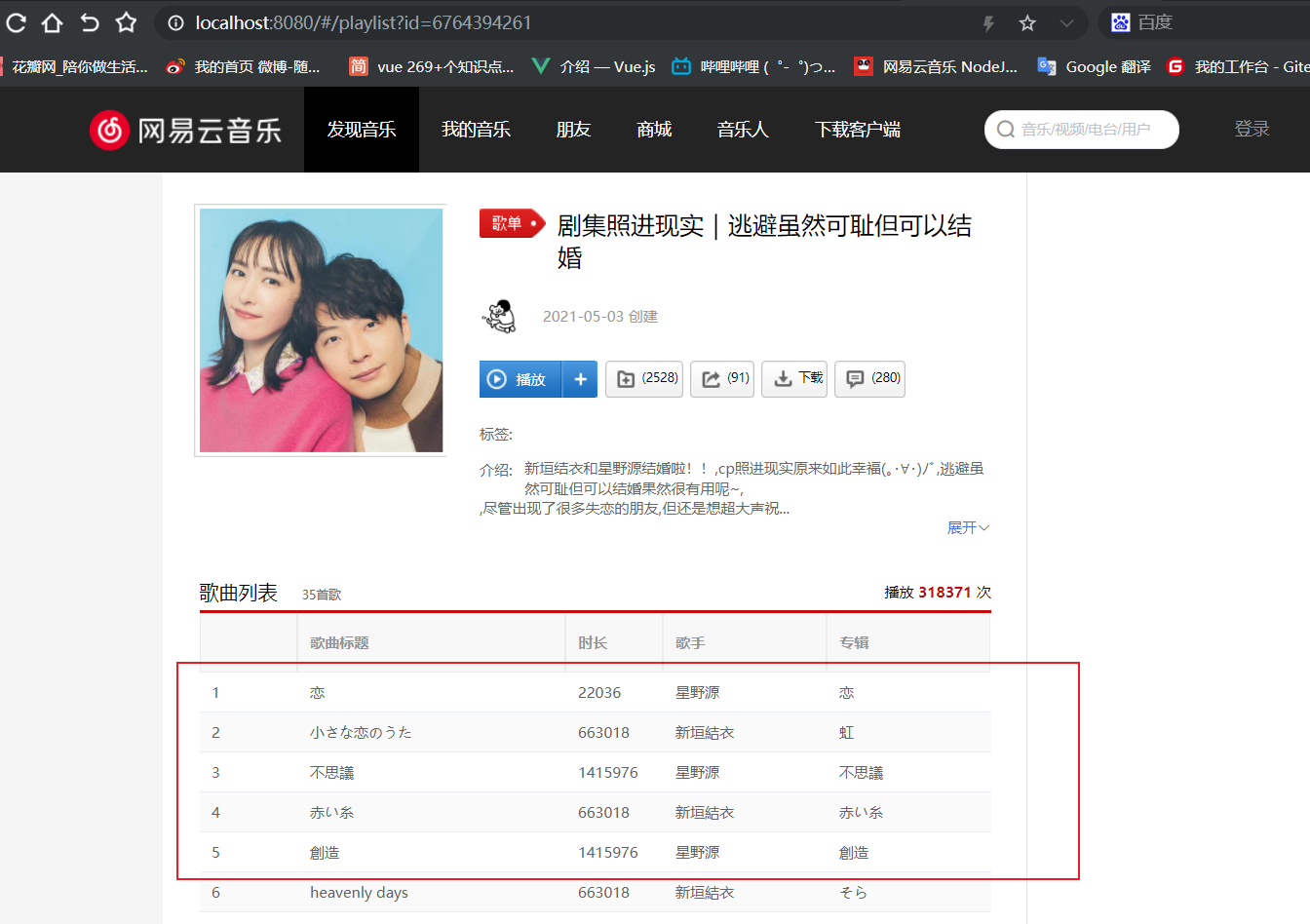
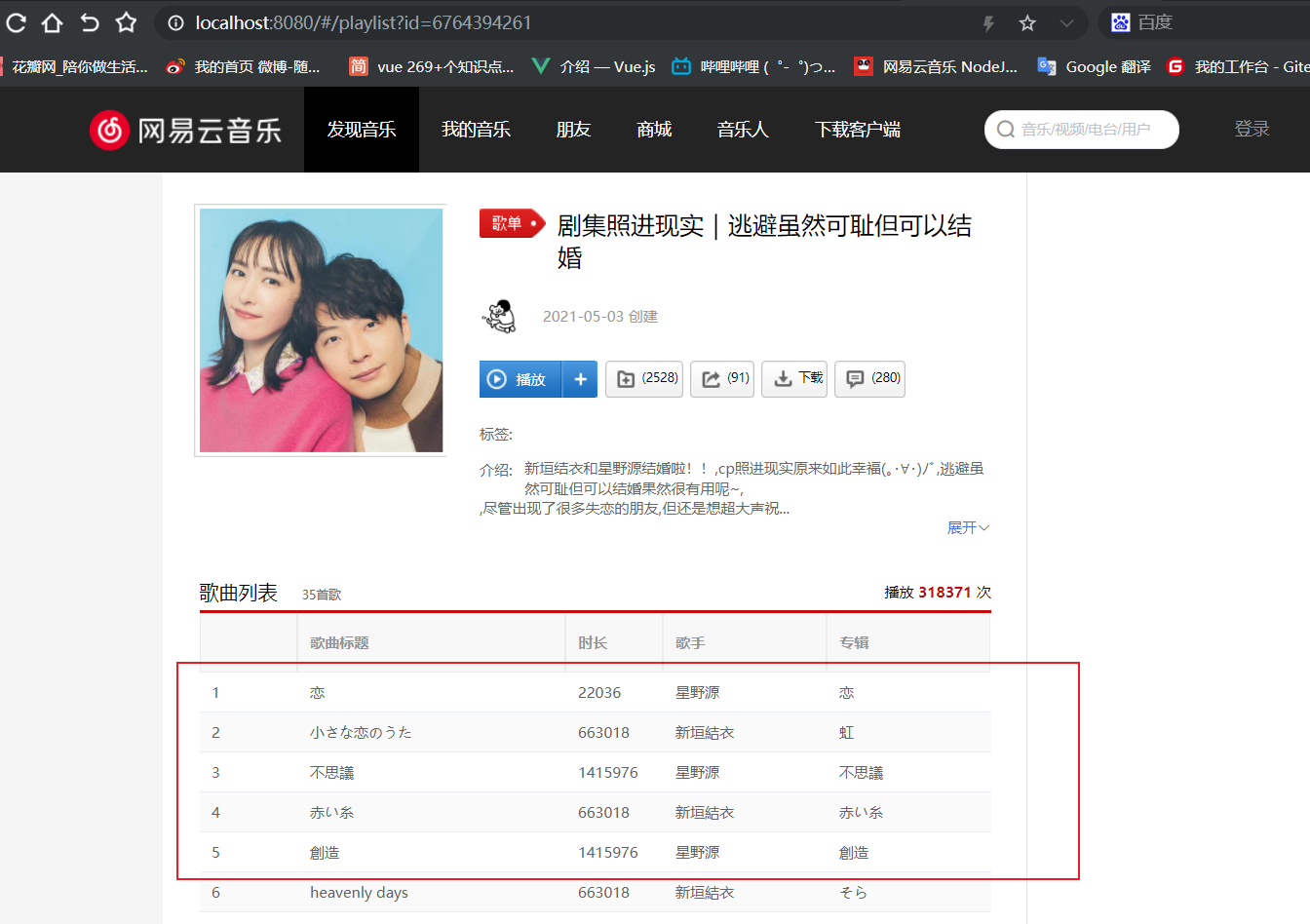
子组件使用element-ui table组件,父组件传一个异步获取的数据过来,数据更新时,表格不渲染的问题。
查了一下,找到一个解决办法:
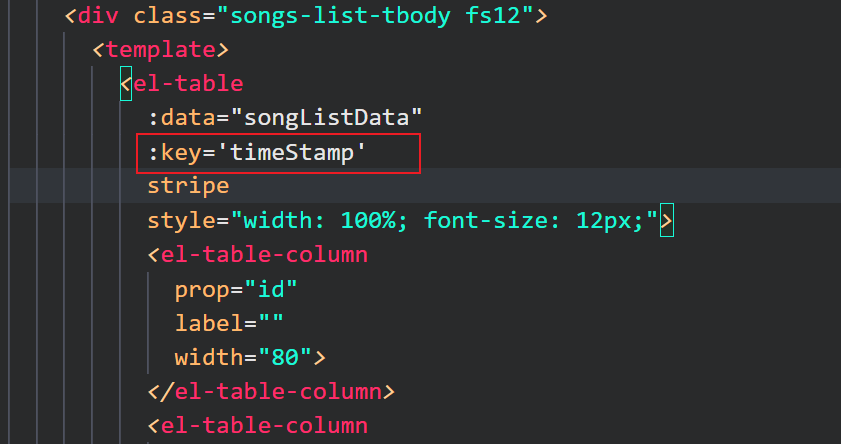
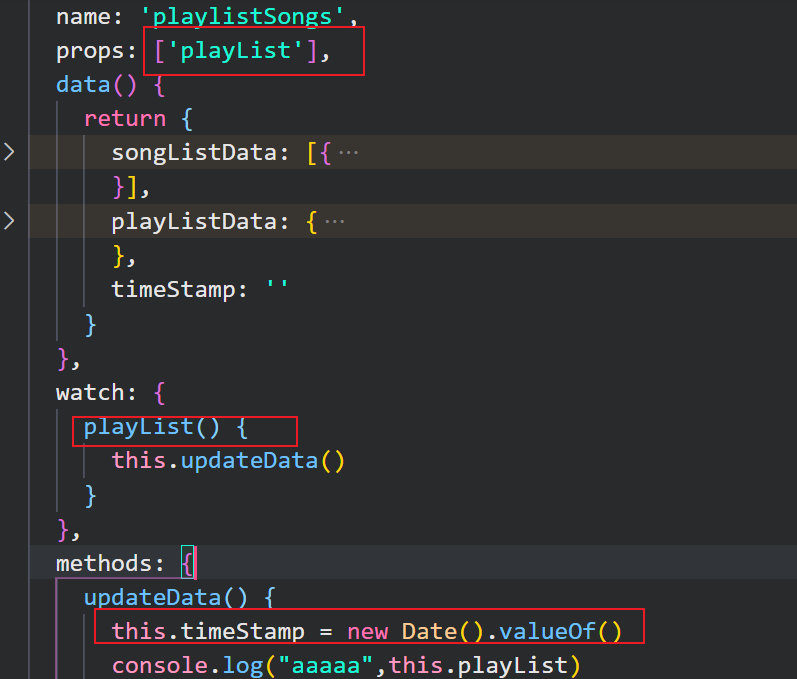
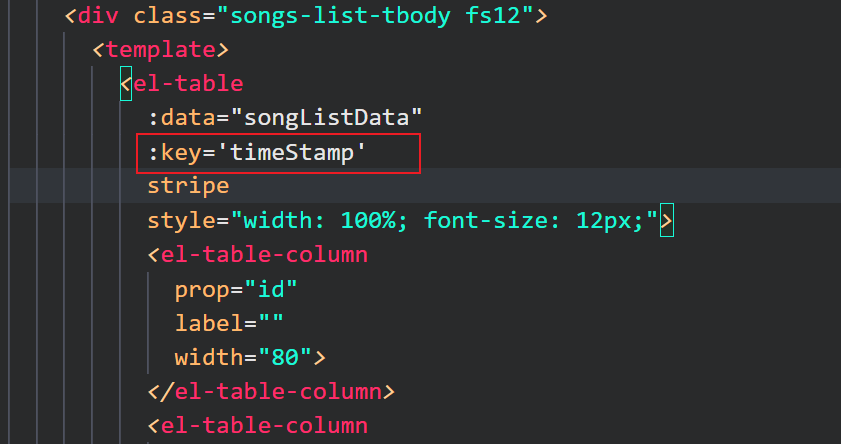
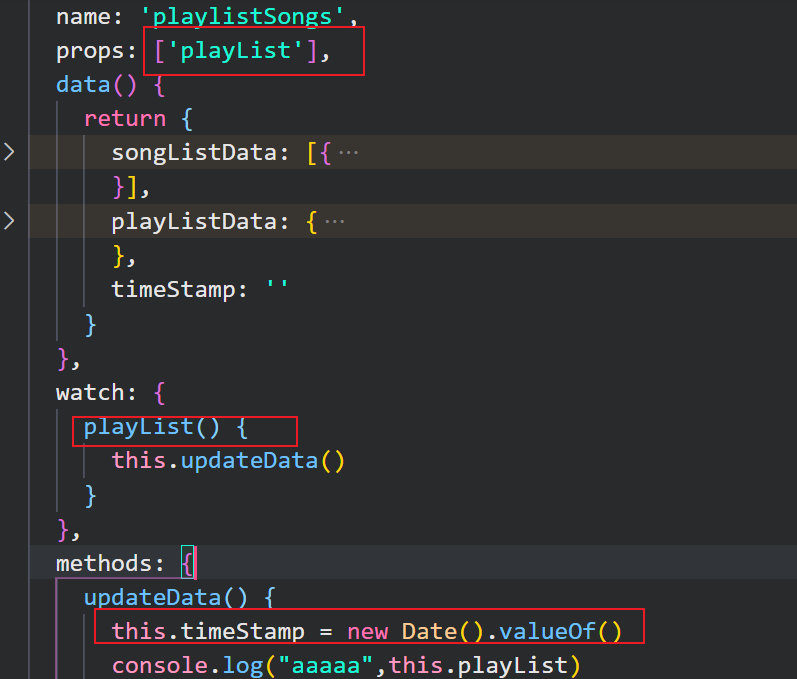
给表格加一个 :key=时间戳,监听到数据发生变化时,将时间戳变为最新的值,这样表格就会根据数据更新而重新渲染了~



生活是痛苦的白天,死亡是凉爽的夜晚。
项目中遇到一个问题:
子组件使用element-ui table组件,父组件传一个异步获取的数据过来,数据更新时,表格不渲染的问题。
查了一下,找到一个解决办法:
给表格加一个 :key=时间戳,监听到数据发生变化时,将时间戳变为最新的值,这样表格就会根据数据更新而重新渲染了~



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)