Struts表单重复提交
表单的重复提交问题
1). 什么是表单的重复提交
> 在不刷新表单页面的前提下:
>> 多次点击提交按钮
>> 已经提交成功, 按 "回退" 之后, 再点击 "提交按钮".
>> 在控制器响应页面的形式为转发情况下,若已经提交成功, 然后点击 "刷新(F5)"
> 注意:
>> 若刷新表单页面, 再提交表单不算重复提交
>> 若使用的是 redirect 的响应类型, 已经提交成功后, 再点击 "刷新", 不是表单的重复提交
2). 表单重复提交的危害:
3). Struts2 解决表单的重复提交问题:
I. 在 s:form 中添加 s:token 子标签
<s:form action="testToken">
<s:token></s:token>
<s:textfield name="username" label="Username"></s:textfield>
<s:submit></s:submit>
</s:form>
> 生成一个隐藏域 type="hidden"
> 在 session 添加一个属性值
> 隐藏域的值和 session 的属性值是一致的.
II. 使用 Token 或 TokenSession 拦截器.
token做的事:1:取出隐藏域的值a
2:取出session的值b
3:如果a==b 把session中的值给删除掉。执行后续的拦截器。如果不相同。就返回invalid.token
> 这两个拦截器均不在默认的拦截器栈中, 所以需要手工配置一下
> 若使用 Token 拦截器, 则需要配置一个 token.valid 的 result
<action name="testToken" class="com.atguigu.struts2.token.app.TokenAction">
<interceptor-ref name="hello"></interceptor-ref>
<interceptor-ref name="tokenSession"></interceptor-ref>
<interceptor-ref name="defaultStack"></interceptor-ref>
<result>/success.jsp</result>
<result name="invalid.token">/error.jsp</result>
</action>
> 若使用 TokenSession 拦截器, 则不需要配置任何其它的 result
III. Token VS TokenSession
> 都是解决表单重复提交问题的
> 使用 token 拦截器会转到 token.valid 这个 result
> 使用 tokenSession 拦截器则还会响应那个目标页面, 但不会执行 tokenSession 的后续拦截器. 就像什么都没发生过一样!
IV. 可以使用 s:actionerror 标签来显示重复提交的错误消息.
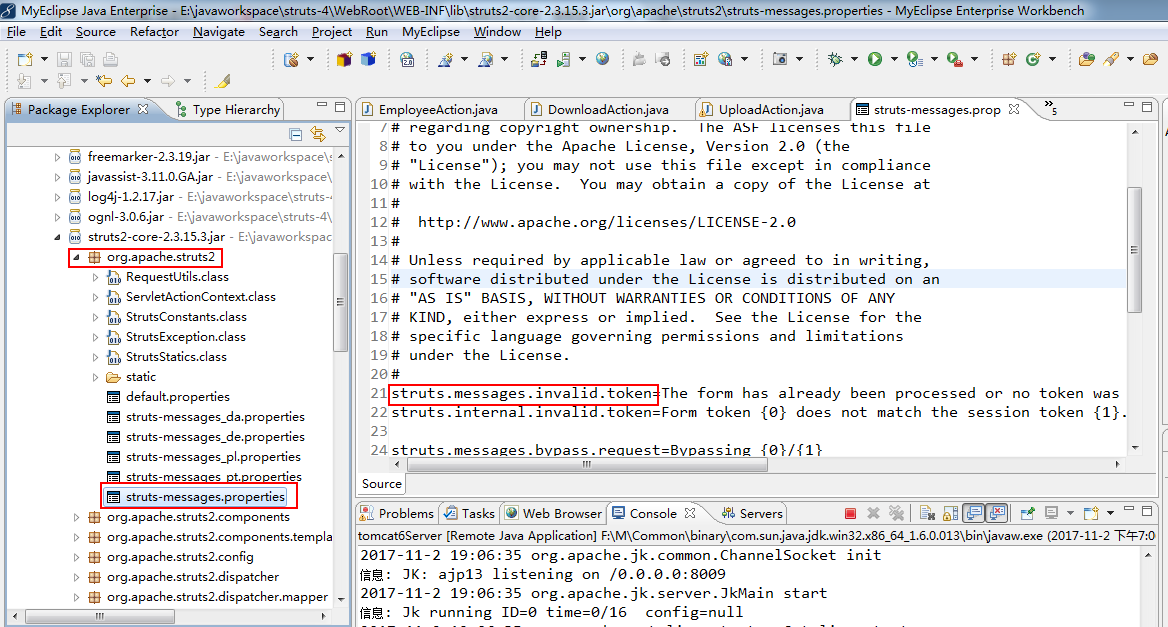
该错误消息可以在国际化资源文件中覆盖. 该消息可以在 struts-messages.properties 文件中找到
struts.messages.invalid.token=^^The form has already been processed or no token was supplied, please try again.