MVC,MVP与MVVM
一.MVC是什么
1.MVC概念
MVC(Model View Controller),模型(model)-视图(view)-控制器(controller),软件框架的一种。
(1)最上层view视图:用于展示信息,动态的生成HTML,作为响应结果,直接呈现在用户面前。
(2)底层model模型:数据层,包含资源,数据库中的表等。
(3)中层controller控制器:包含应用的业务逻辑和操作数据的操作,属于后端领域。
这三层是紧密联系在一起的,但又是互相独立的,每一层内部的变化不影响其他层。每一层都对外提供接口(Interface),供上面一层调用。这样一来,软件就可以实现模块化,修改外观或者变更数据都不用修改其他层,大大方便了维护和升级。
如果没明白,参考大佬阮一峰的解说,更加直观:http://www.ruanyifeng.com/blog/2007/11/mvc.html
2.MVC框架中的互动模式
有如下两种
(1)用户操作view,通常为dom事件
(2)用户操作controler,通常为hashchange事件,即改变URL。
在实际开发中,两种操作方式可以混用,view与controler,view与model之间都可以双向传输。

二.MVP是什么
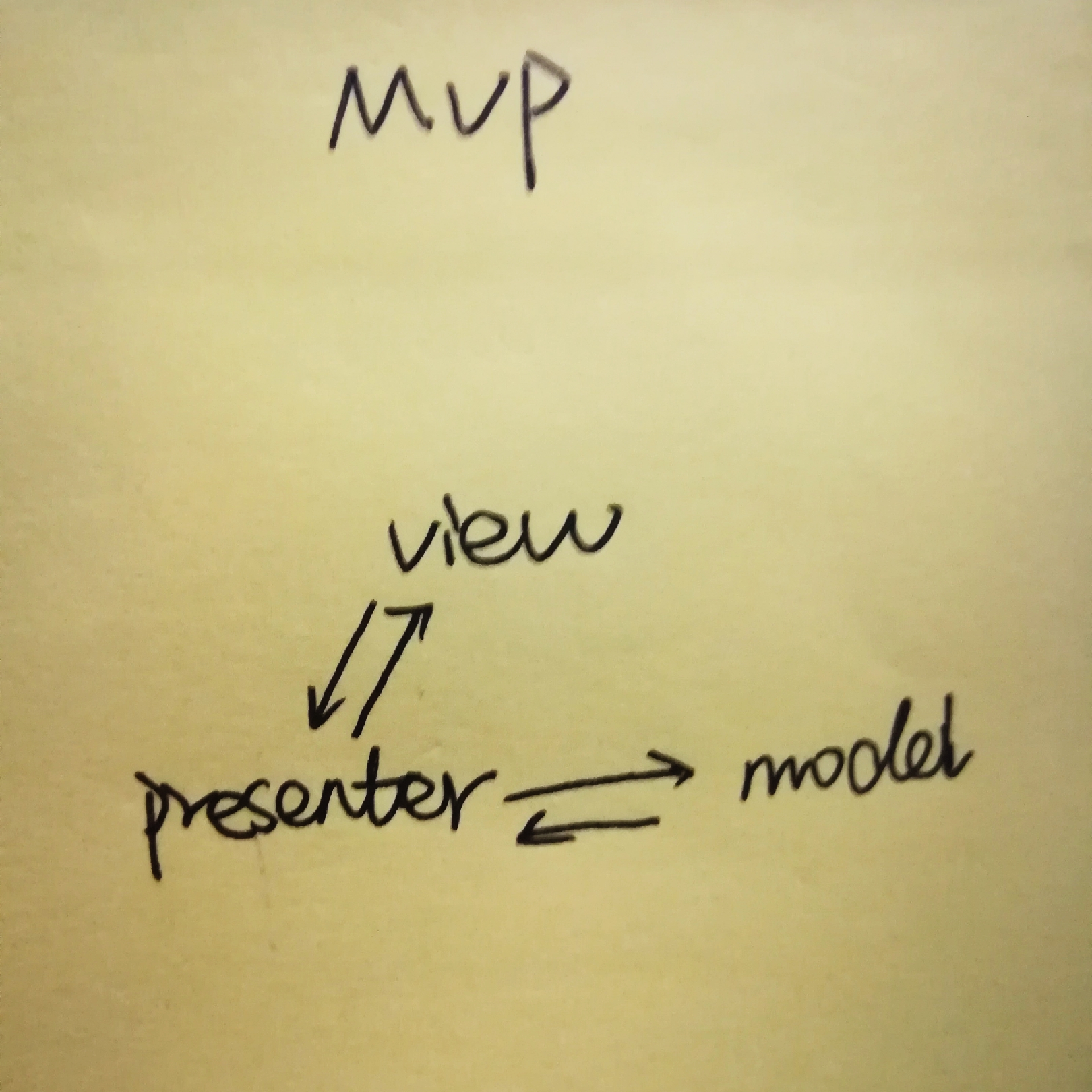
MVP(Model-View-Presenter)是MVC模式的改良,把Controller改为了Presenter,同时改变了通信方式,由IBM的子公司Taligent提出。和MVC的相同之处在于:Presenter负责业务逻辑,Model管理数据,View负责显示。
MVP中Presenter提供接口,让Presenter去更新Model,再通过观察者模式更新View。(如下图)
与MVC相比,MVP模式通过解耦View和Model,完全分离视图和模型使职责划分更加清晰;由于View不依赖Model,可以将View抽离出来做成组件,它只需要提供一系列接口提供给上层操作。

二.MVVM是什么
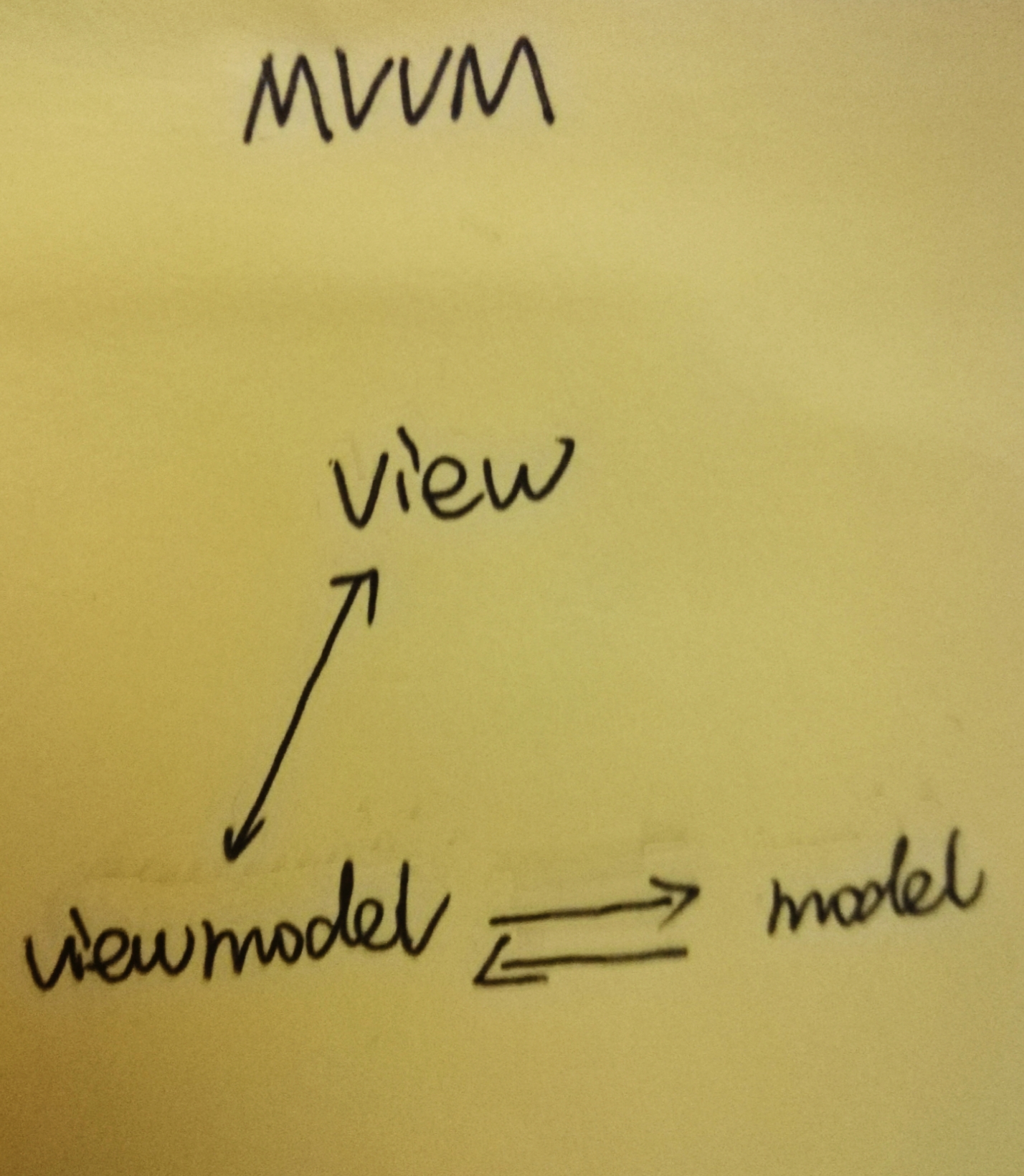
MVVM 模式将 MVP中的Presenter 改名为 ViewModel,基本上与 MVP 模式完全一致。
唯一的区别是,它采用双向绑定(data-binding):View的变动,自动反映在 ViewModel,反之亦然。即MVP中Presenter负责的View和Model同步不再手动地进行操作,而是交给框架所提供的数据绑定功能进行负责,只需要告诉它View显示的数据对应的是Model哪一部分即可。Angular 和 Ember等都采用这种模式。
如下图:

参考文章:(1)阮一峰《MVC MVC MVVM的图示》 http://www.ruanyifeng.com/blog/2015/02/mvcmvp_mvvm.html
(2)廖柯宇 《浅析前端开发中的MVC MVP MVVM模式》http://liaokeyu.com/%E6%8A%80%E6%9C%AF/2017/06/01/js-architectural-patterns-overview.html



