清除浮动的常用方法
一、开门见山
-
给元素添加 CSS 属性,clear:both;
-
给元素前面添加一个空的 div,设置 CSS 属性,clear:both;
-
给元素外层套一层 div,并对这个div设置 CSS 属性,clear:both;
-
给浮动元素的父元素添加伪元素属性。
-
给浮动元素的父元素添加 overflow:hidden;
注意:以上元素指的是,不需要浮动的元素,也就是那个你想要它变成正常文档流的元素。
二、浮动产生的影响
(1) 脱离文档流
(2) 向左或向右遇到父元素或其他浮动元素(宽度不够时,浮动元素可能会被其他浮动元素卡住不换行!)
(3) 父元素高度塌陷
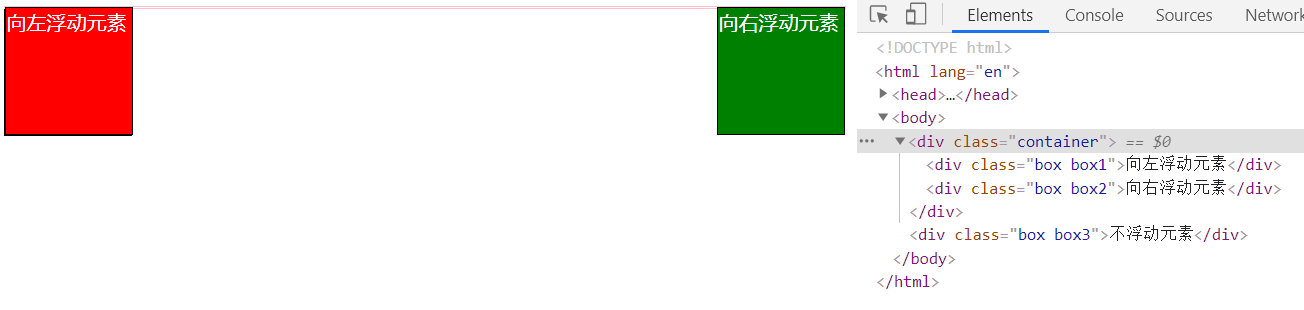
三、基本结构
共三个盒子,红色和绿色盒子分别向左和右浮动,蓝色盒子受到浮动影响,被脱离文档流的红盒子遮盖住。

四、解决方案
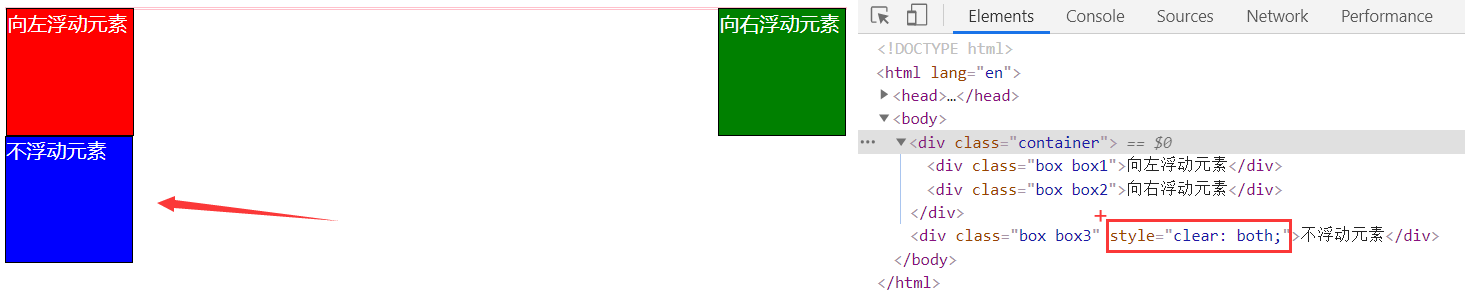
方案一
想让被遮盖的盒子不受浮动影响,恢复正常的位置,只要对其(指蓝盒子)添加 clear:both; 即可。

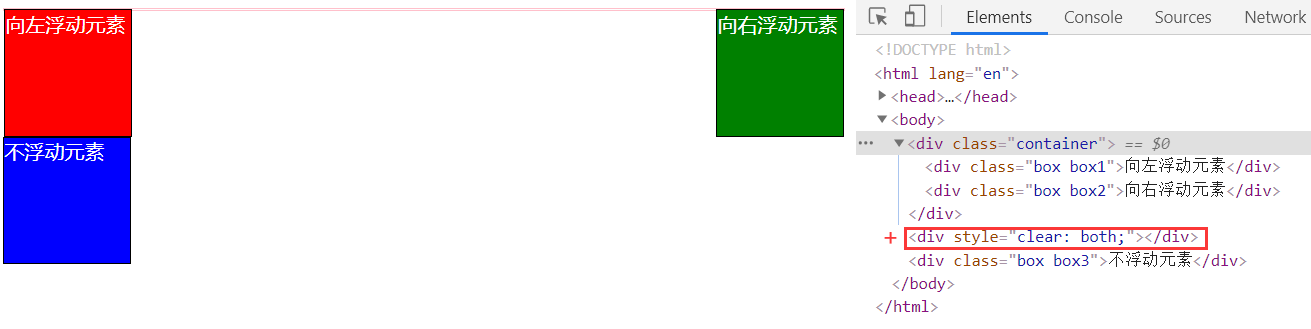
方案二
在蓝盒子前面添加一个空的 div,设置 clear:both;

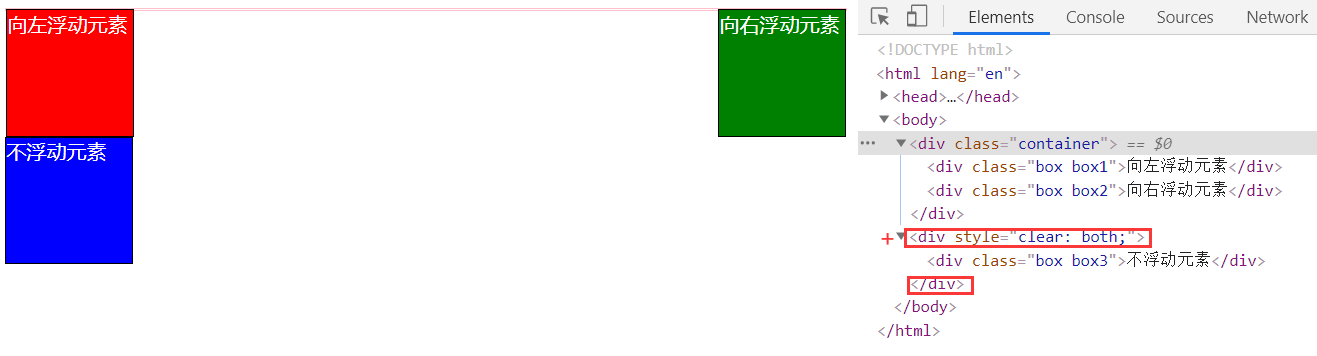
方案三
在蓝盒子外层添加一个 div,为其设置 clear:both;

方案四(推荐,同时解决父元素塌陷问题)
给浮动元素的父元素添加 clearfix 的 CSS 代码:
.clearfix::after {
content: '';
display: block;
clear: both;
}
.clearfix {
zoom: 1;
/* IE 兼容*/
}

方案五
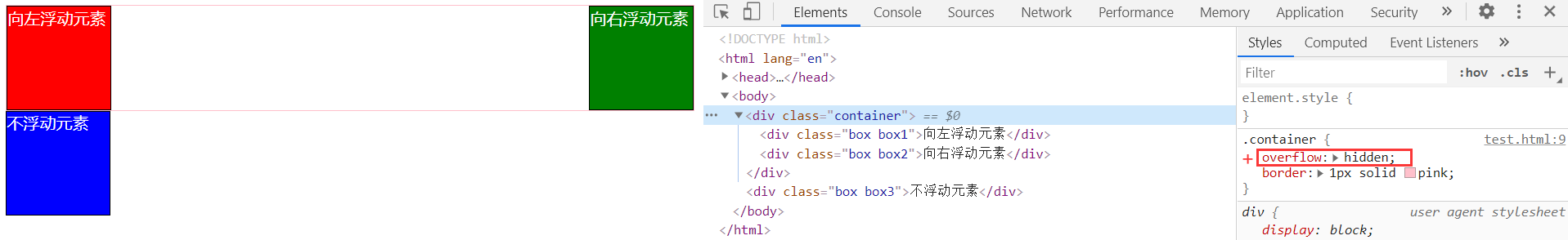
给浮动元素的父元素添加 overflow:hidden; 解决塌陷问题,那么后来的元素就会恢复正常的文档流。

新问题
如果原来浮动的绿盒子不想向右浮动了,去掉 float: right; 那么必然会受到浮动影响。如何消除影响呢?上面方案都可以解决这个问题。
五、总结
浮动产生的影响:1. 父元素塌陷;2. 脱离文档流;3. 浮动元素浮动到父元素上或其他浮动元素。
解决浮动的基本思路:通过产生 BFC,去除父元素塌陷,给子元素或不需要浮动的元素添加 clear:both;

