vue本地模拟数据访问不到404
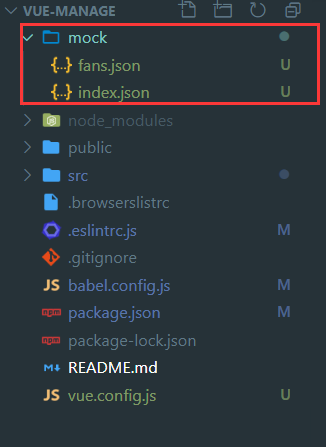
一开始的文件结构是这样的:

我把 mock 文件夹放在了最外层,实际上这样的做法是错误的。
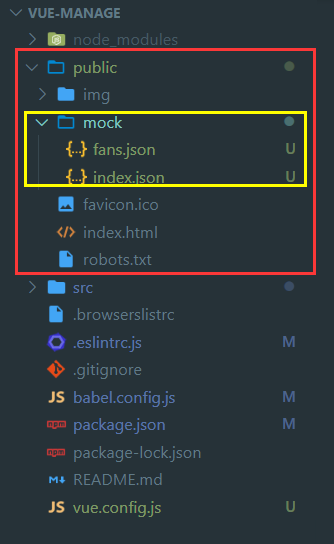
模拟数据应该被放在 public 文件夹中,这样就可以正常访问了。

具体的代码 mark 如下:
// vue.config.js
module.exports = {
// ...
devServer: {
open: true,
host: 'localhost',
port: 8080,
https: false,
proxy: {
'/api': {
target: 'http://localhost:8080',
pathRewrite: {
'^/api': '/mock'
}
}
}
}
}
// Home.vue
methods: {
getHomeInfo() {
this.$http.get('/api/index.json').then(this.getHomeInfoSucc)
},
getHomeInfoSucc(res) {
console.log(res)
}
},
mounted() {
this.getHomeInfo()
}

访问本地服务器数据:http://localhost:8080/mock/index.json (不用加public)


