我的衣食父母基于Chromium实现小程序功能,现在已经开发维护代码一年多了,抽时间对公开的知识做个笔记总结。
本文内容源于《WebKit技术内幕》
Webkit、chromium、Google chrome
WebKit是一个开源的浏览器引擎,包含了两个主要组件:WebCore(负责渲染 HTML 和 XML 文档)和 JavaScriptCore(负责执行 JavaScript 代码)。WebKit 被设计为一个可嵌入的框架,可以被各种应用程序使用,而不局限于浏览器。
它最初是由 KDE 项目的一部分演化而来,主要由苹果公司在 Safari 浏览器中进行开发和改进。
Chromium 是一个开源的浏览器项目,由 Google 发起和维护。它不仅仅是一个浏览器引擎,而是一个完整的浏览器框架,包括了浏览器界面、扩展程序支持、安全性特性等。Chromium 的核心部分使用了 WebKit 作为其渲染引擎,但随着时间的推移,Google 开始对 WebKit 进行了大量的修改和扩展,最终在 2013 年宣布将 WebKit 的渲染引擎部分分离出来,形成了 Blink 渲染引擎。
Chromium 和 Google Chrome(通常简称 Chrome)都是由 Google 开发的基于 Chromium 开源项目的网络浏览器,但 Google 在 Chromium 的基础上加入了一些专有组件和功能,使其成为一个闭源软件。尽管大部分代码仍然是开放的,但某些部分(如数字签名证书、部分多媒体解码器等)是闭源的。
各模块结构图

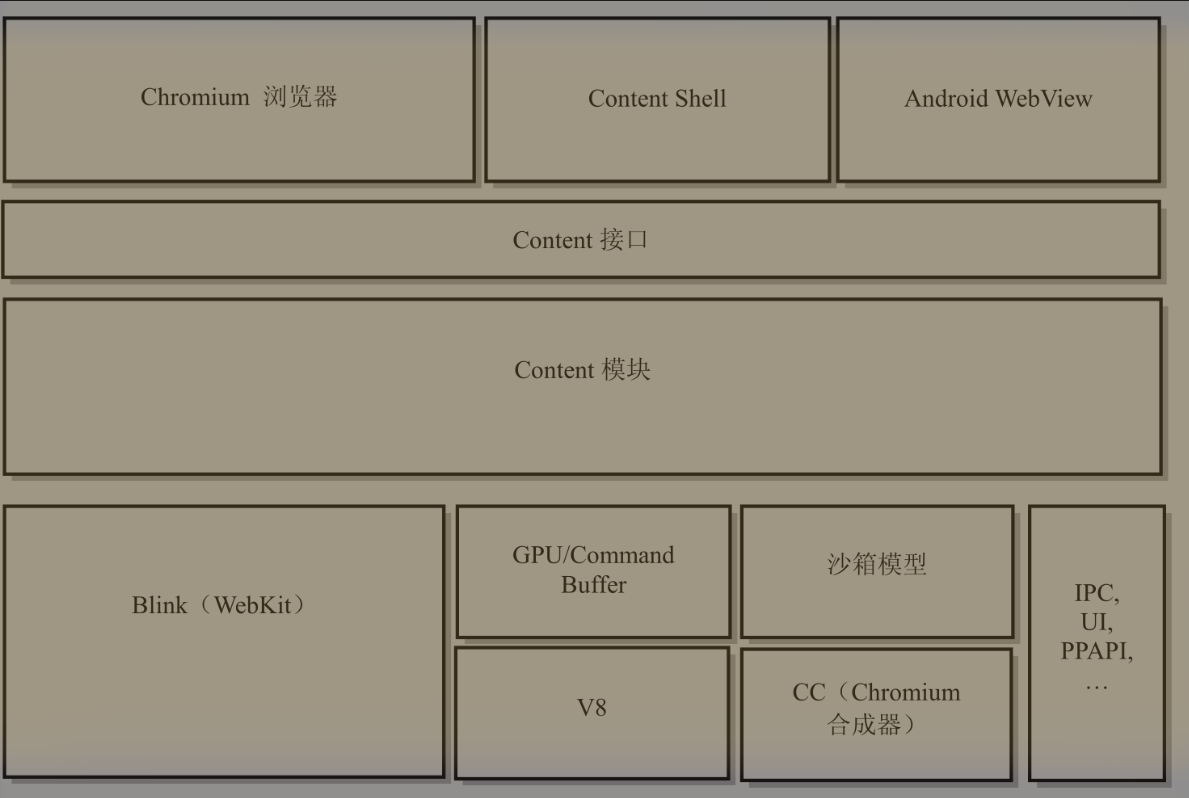
Chromium模块结构图
Blink:渲染引擎
V8 JavaScript引擎:用来解析和执行js代码的。
沙箱模型:三大特点:进程隔离、权限限制、安全策略。Linux中的沙箱是依赖于内核的,chromium中的沙箱是应用层实现的。
CC(Chromium Compositor): Chromium 的合成器模块,它负责将多个图层(cc::Layer)组合成最终的画面,进行高效的图形渲染和动画处理。
IPC:负责IPC通信,chromium的各个进程之间也是通过ipc进行通信的。同时,也可以和外部通信,比如播放音视频什么的,打开内置页面什么的。就可以自己在系统里实现个适配器通过IPC跟chromium进行通信,来控制chromium的行为。
Content Shell:不负责任的说,相当于C语言中的main函数的入口。开几个进程,进程的初始化参数都是在这里处理的。我所在的某公司通过修改这部分代码调用自定义的一些模块,实现了小程序的功能。在Android系统上,Content Shell的作用更大,这是因为同它并排的左侧的“Chromium浏览器”部分的代码根本就没有开源,这直接导致开发者只能依赖Content Shell。
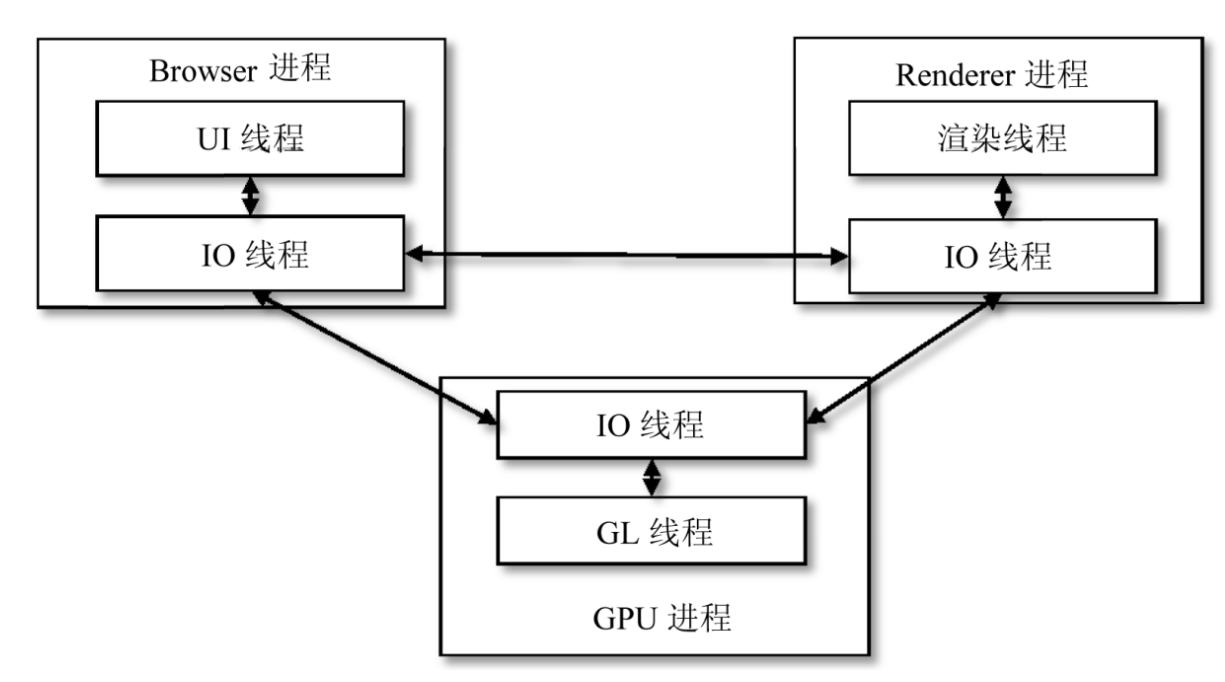
进程模型

1.Browser进程收到用户的请求,首先由UI线程处理,而且将相应的任务转给IO线程,它随即将该任务传递给Renderer进程。
2.Renderer进程的IO线程经过简单解释后交给渲染线程。渲染线程接受请求,加载网页并渲染网页,这其中可能需要Browser进程获取资源和需要GPU进程来帮助渲染。最后Renderer进程将结果由IO线程传递给Browser进程。
3.最后,Browser进程接收到结果并将结果绘制出来。
代码结构
Chromium源码结构

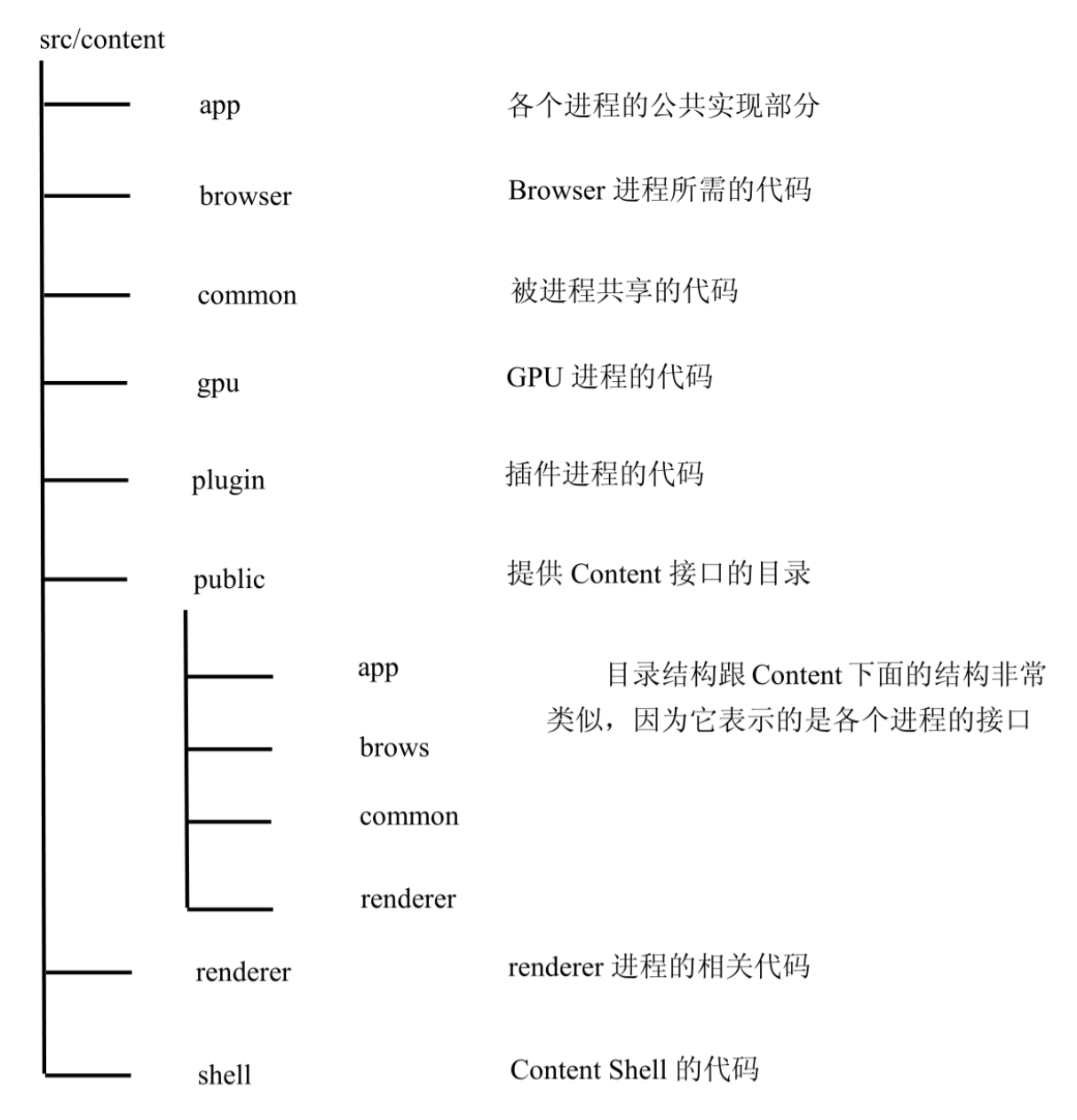
Chromium中src/content部分的源码结构





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)