设计文档中的流程图,靠得住吗?
简介: 本文讨论了软件开发设计文档中图形化设计图的重要性,如流程图、思维导图等,它们有助于清晰传达设计意图和提高沟通效率。然而,当面临迭代更新、人员变动时,基于截图的图形设计图可能会带来协作难题。作者提倡使用简单文字格式搭配标签和符号作为替代方案,分享了团队内部实践,通过表格来实现类似思维导图和流程图的功能,以增强文档的可维护性和协作性。同时,作者强调这不是反对使用设计图,而是提出在某些场景下的一种有效补充方法。
先别被标题误解。流程图、系统调用关系图、状态图、业务流程图、业务时序图,还有思维导图、架构部署图、用例图、类图,等等,这些是我们的软件开发设计文档的不可或缺的组成部分。这些设计图能够以直观、清晰的方式传达设计意图,使得开发人员、测试人员和利益相关者更容易理解和沟通系统的设计和实现。一个只有文字排版而缺乏设计图的文档可能会显得呆板和难以理解。文字可以提供详细的描述和解释,但对于复杂的系统设计和结构,图形化的设计图能够更直观地展示关键概念、关系和流程。
当前,支持绘制软件设计图的工具不胜枚举,无论是MS Office Visio、MindX软件,还是在线的processOn、小红书、mubu、百度脑图、etc.。
我们在编写软件开发设计文档时,通常的做法是,将利用工具或软件绘制好的流程图,截图,然后贴到我们的文档中。互联网开发团队,通常是将设计文档放到内部WIKI上,实现资源共享。
不过,你是否遇到过这样的情况?系统需求有新的迭代开发时,业务流程发生变化,需要修改上一版的设计图。而当事开发者不再是上次迭代的开发者,这时,修改上一版设计图的话,如果是电脑软件还好,找前任索要,然后自己修改。而一旦是前任在线绘制的,那会麻烦一些,你可以去让前任登陆进去去完善原始文档,再截图发给你,放到这次需求迭代的设计文档中。虽然一些在线工具支持多人协作,但如果这样的情况经常发生,怕就是个现实的问题了。
再有,开发团队出现人员变更是不可避免的事情,某些同学可能会离开,新的同学又进来。这种情况下,在一个设计图的开发者离开团队后,这个设计稿件将无法完善,只能绘制新的文件版本。
再有,开发人员其实一个闷骚的裙体,大家日常开发配合过程中,沟通并不充分,这也是我们工作中出现的“信息不对称”的因素之一。要指出的是,我们多数开发人员是比较积极的,愿意主动去完善代码,完善文档。如果发现他人或曾经的设计文档中的疏漏,他们会鸟悄地改掉,这实在是优秀的品质。不过,对于图片形式的设计稿截图,就爱莫能助了。
我相信以上情况,在每个团队都有发生,每个开发者都有感触。
那么,有这些经历,我们就不绘制图形化的流程图了?非也,非也!存在即合理,我们亦不能一刀切。日常研发和团队管理过程中,我本人也经常会设计各种图表。这不仅能让团队里的伙伴直观的理解,我本人也是受益者——上传下达或与其他兄弟组沟通时,我无需拿着白板笔在会议室的白板上一遍一遍地重复书写潦草的字迹。
看到这里,大家可能迷糊了,你到底要说什么呢?嘿嘿,我其实是想分享我们的一个最佳实践。我有时更推荐用简单的文字格式,配以适当的标签、符号、html表格,来实现我的设计意图。下面我会列举一些例子。当然,有同学会反问,你这样做的话,岂不是人人皆可修改?是的,不用担心你的设计文档被破坏,开发组中的伙伴不会存在别样的居心。有必要再声明一下,分享这些实践,绝非主张摈弃设计图。对于复杂的业务逻辑,设计图无疑是不可替代的方案。企业应用系统通常具有复杂、多变、庞大的特征,研发团队在持续的需求迭代、系统升级过程中,编写可维护、易维护的文档,是需要引起关注、思考和探索的issue。就像我们编写可维护、易维护的代码一样。这是我所要表达的主旨。
下面的截图案例,均来自我们研发团队在公司内部WIKI上维护的开发设计文档。
🍀下面表格替代了思维导图,依然清晰、直观。

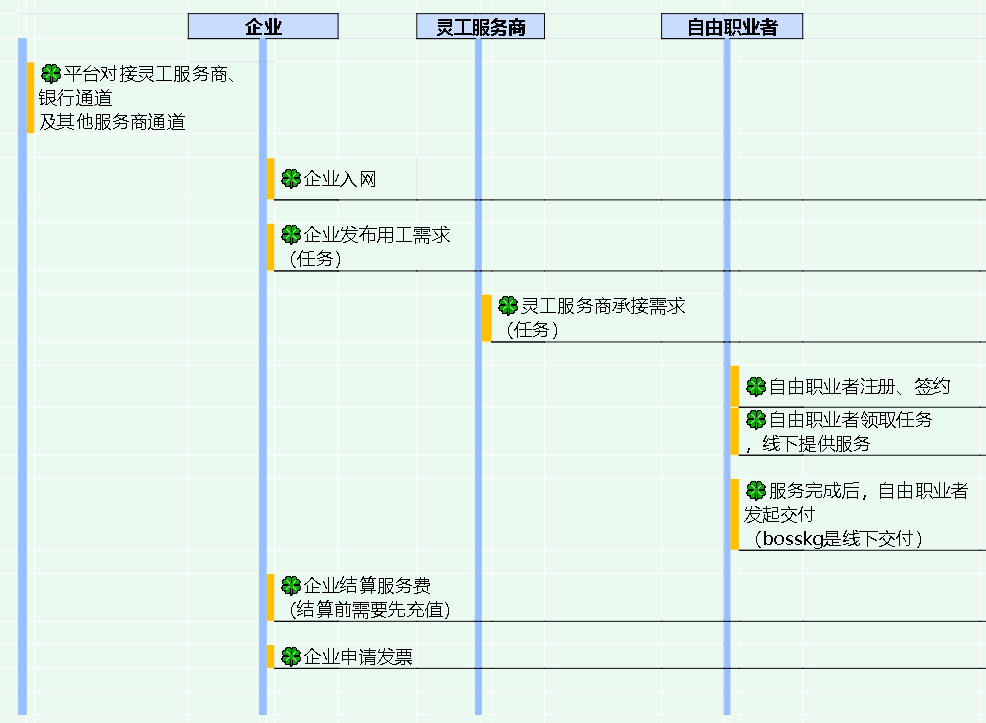
🍀下面table有效实现了一个跨职能流程图。

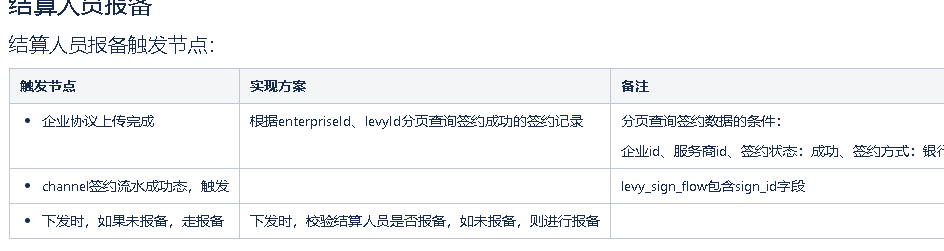
🍀下面table描述了一个简单的流程图。

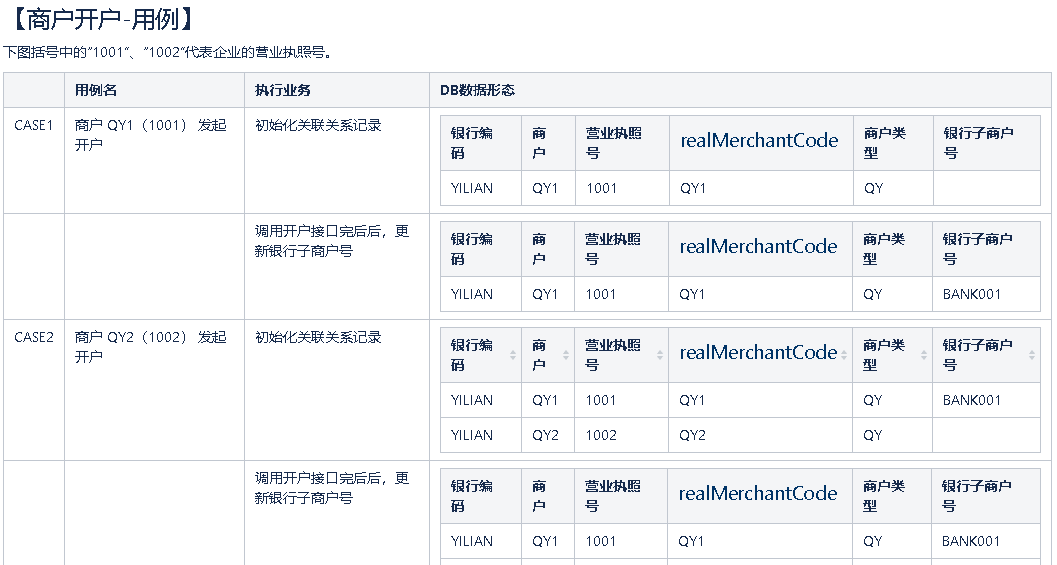
🍀下面table详细说明了业务执行所产生的数据变化形态。

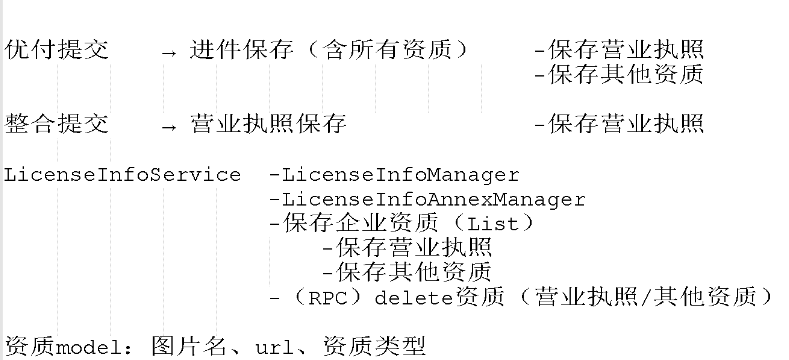
🍀下面文字通过tab和箭头,描述了一个功能的程序实现方案。

🍀下面时序图是用在线的腾讯文档excel表格设计的,你信吗?

🍀感谢阅读。不足之处,还望批评指正!
当看到一些不好的代码时,会发现我还算优秀;当看到优秀的代码时,也才意识到持续学习的重要!--buguge
本文来自博客园,转载请注明原文链接:https://www.cnblogs.com/buguge/p/17834996.html



 大家可能迷糊了,你到底要说什么呢?嘿嘿,我其实是想分享我们的一个最佳实践。
大家可能迷糊了,你到底要说什么呢?嘿嘿,我其实是想分享我们的一个最佳实践。

