知识就是力量,但更重要的是运用知识的能力---网页端微信扫码支付-场景说明&技术设计
网页端微信扫码支付流程
网页端微信扫码支付,在微信支付官网又称为“Native支付”,大致流程为:
1. 用户在网页上支持的支付方式里选择“微信支付”
2. 网页根据微信通道返回的支付链接生成微信支付码
3. 用户通过手机扫码支付
4. 网页根据用户付款结果,进行跳转或提示。
12306网站上购买火车票,可以用微信扫码支付,北漂的兄弟们应该都体验过。
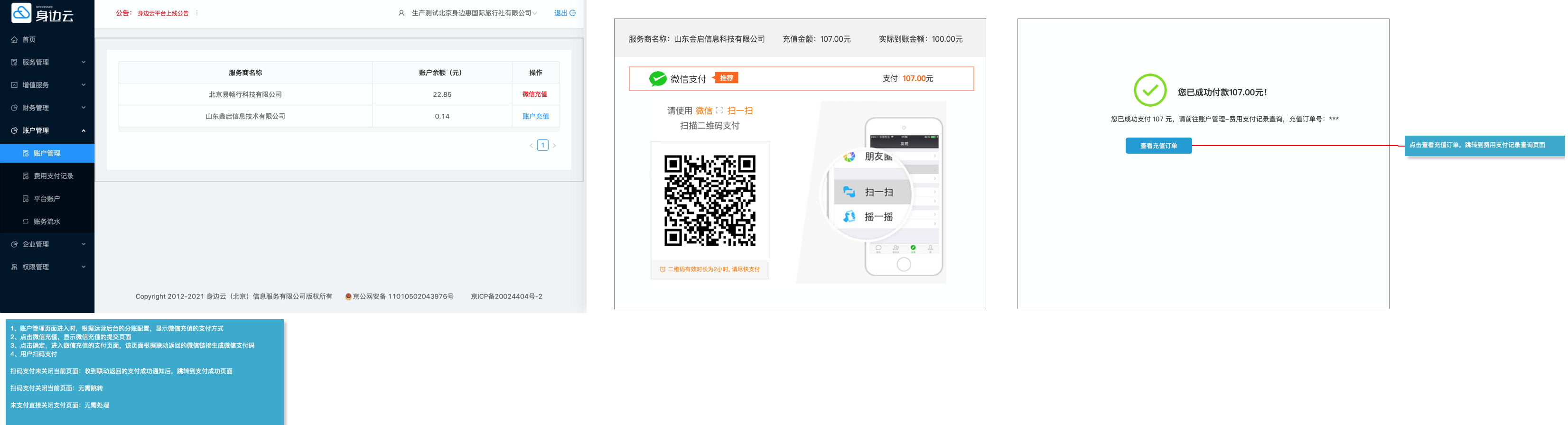
如下是一个产品交互原型,便于直观理解。

再介绍一下网页端微信扫码支付的时序。我方先调用三方接口拿到qrcode展示到前端页面上, 然后等待用户使用手机微信扫码支付。微信收到支付请求并处理完毕会主动通知我方系统,我方系统会修改支付单状态,这个过程通常会在极短时间内完成(一般不超过5s)。三方也提供支付结果查询接口,供我方主动发起查询。
前后端人机交互设计
而用户界面上这个人机交互的难点,就在于页面展示付款码之后,怎么知道用户是否扫码支付完成了呢?因为页面展示了付款码之后,会存在两种情况,一种情况是用户用手机扫码支付了,一种情况是用户并没有扫码,或者是扫码了也没有支付。
最简单也是最常用的方式是:服务端提供一个查询支付结果的接口。页面在展示了支付码以后,设置interval,比如每间隔2秒钟,就调一下服务端的接口,看看是否支付完成。
接下来,我们来看看 服务端接口 和 页面交互 的详细设计。
✅ 服务端接口:查询支付状态
方案:先查本地库,判断是否已经支付,如果已经支付,则直接返回。如果未支付,则同步调用三方接口请求支付结果,然后如果是终态,则改支付单记录,再返回。
这个方案的缺点很明显:① 连接db做查询或修改操作;② 调用外部接口。这两点会导致响应慢,尤其是②,会增加因网络导致的不可控的因素。
优化方案:改为查redis。就是说,当三方回调我方支付结果时,我们将支付状态保存在redis里。直接查redis,5s内即使无终态,也不主动调用三方接口;5s后,则可以考虑异步触发调用三方接口。
这样会极大提高接口响应速度。
✅ 页面端交互
页面设置interval,每隔2秒查支付结果,拿到结果后,跳转页面,给出对应提示。
特殊情况下,页面不能一直傻傻地轮询查,可以再设置一个阈值,比如如果超过30秒还没有拿到支付结果,则跳转页面,给出支付超时的提示,并引导用户重新发起支付。
微信付款二维码的时效
微信返回的付款二维码是有时效的,一般最长2小时。参见微信支付官方文档→Q:微信native支付生成的二维码有有效期吗?
不过,我们小组在实际测试时发现,间隔20小时的付款码依然可以发起支付,也许是微信支付变更了策略。
避免重复支付
鉴于网页端微信扫码支付包含人机交互,并非一连串的行为,所以,不可避免地,会出现用户多次发起支付的行为。例如,用户在支付页重新获取付款码,再例如,用户二次进入系统发起支付,再例如,可能我微信里没钱,我让家人登陆进去为我支付。
这些情况在用户操作层面是不可避免的,不过,系统层面,如果没有严谨的设计,可能会产生重复支付的风险。
那么,我们怎么规避重复支付的风险呢?------> 系统在首次获取到qrcode后,缓存起来,考虑buffer,可以缓存1.5h。这样,在这1.5h内的重复获取付款码,都直接读缓存。对于1.5h之后获取qrcode的场景呢,这时一定要首先校验订单是否支付完成,如果已经支付完成,则引导用户进入付款成功的页面。如果未支付,则调用微信取消支付接口将当前付款码置为无效,然后重新生成支付单号,调用三方微信支付接口,重新获取qrcode地址,放入缓存,然后在付款页面展示付款二维码。
关于重复支付,还有一个场景,就是对订单状态的处理。我们知道,订单支付状态的触发,通常有两种方式:回调通知 和 主动查询(参见微信官方文档→3.1. 业务流程图)。我们的程序一定要做幂等控制和数据库状态锁,即同一单,仅执行一次支付成功的处理逻辑。
当然,也还会有其他一些场景可能不可避免的出现订单重复支付的场景,这个取决于经验积累,不一一穷举。切记,对于支付来说,资金安全是第一位的。当系统发现重复支付的订单时,一定要记录下来,以备审计使用,或调用微信退款接口将重复支付的费用原路退回给用户。
(完)
当看到一些不好的代码时,会发现我还算优秀;当看到优秀的代码时,也才意识到持续学习的重要!--buguge
本文来自博客园,转载请注明原文链接:https://www.cnblogs.com/buguge/p/16177590.html


