JavaScript第二部分知识
DOM
节点:Node,构成HTML文档的基本单元
文档节点:整个HTML文档 元素节点:HTML文档中的HTML标签
属性节点:元素的属性 文本节点:HTML标签中的文本内容
事件
获取元素节点
通过document对象调用
- getElementtById()通过id属性获取一个元素节点对象
- getElementsByTagname('标签名')通过标签名获取一组元素节点对象
- getElementsByClassName()通过类名获取一组元素节点对象,但是该方法不支持IE8以下的浏览器。还有一种方法,使用querySelector()查询。
- getElementsByName()通过name属性获取一组元素节点对象
- querySelector('选择器'); //根据指定选择器返回第一个元素对象
- querySelectorAl()返回指定选择器的所有元素对象集合
- HTML常用属性 dir:规定元素中内容的文本方向 id:规定元素的唯一id style:规定元素的行内CSS样式 title:规定有关元素的额外信息 translate:规定是否应该翻译元素内容 HTML常用标签:<li><div><button><h1>
获取元素
1.获取body元素: document.body
2.获取html元素 :document.documentElement
获取元素节点的子节点
通过具体的元素节点调用
1.getElementsByTagName() 方法,返回当前节点的指定标签名后代节点
2.childNodes 属性,表示当前节点的所有子节点
3.firstChild 属性,表示当前节点的第一个子节点
4.lastChild 属性,表示当前节点的最后一个子节点
获取父节点和兄弟节点
通过具体的节点调用
parentNode属性,表示当前节点的父节点
previousSibling属性,表示当前节点的前一个兄弟节点
nextSibling -属性,表示当前节点的后一个兄弟节点
操作元素
dom查询的剩余方法
-
innerHTML属性可以获取到元素内部的HTML代码
-
获取body属性值直接用document.body
-
获取html根标签用document.documentElement
-
document.all表示页面中的所有元素
-
document.querySelector()需要一个选择器的字符串作为参数,比如: .box1 div ,可以根据一个选择器来查询一个元素节点对象,也可以在任何浏览器下使用该方法获取类名。使用该方法总会返回唯一的一个元素,如果满足条件的元素有多个,那么它只会返回第一个元素
DOM增删查改用到的知识点
-
confirm()方法:显示带有一段消息以及确认按钮和取消按钮的对话框,需要一个字符串作为参数,该字符串会作为提示文字显示出来,其返回值是true和false
-
this的使用方法:点击哪个超链接this就指向哪
-
超链接的使用:点击超链接后,超链接会跳转页面,是它的默认行为
-
如何取消超链接的默认行为:可以通过在响应函数的最后return false来取消
操作内联样式
-
如果CSS的样式中含有-,这种名称在JS中是不合法的比如background-color,需要将这种样式改为驼峰命名,即backgroundColor
-
通过 style属性设置的样式都是内联样式,而内联样式有较高的优先级,所以通过JS修改的样式往往会立即显示,但是如果在样式中写了!important,则此时样式会有最高的优先级
获取元素的样式
-
在IE浏览器中获取元素的当前显示样式
语法:元素.currentStyle.样式名
它可以用来读取当前元素正在显示的样式,如果当前元素没有设置该样式,则获取它的默认值。
-
在其他浏览器中
getComputerdStyle()这个方 法来获取元素的当前样式,该方法是window的方法,可直接使用。
需要两个参数:第一个,要获取样式的元素;第二个,可以传递一个伪元素,一般都传null。
该方法会返回一个对象,对象中封装了当前元素对应的样式。
可以通过对象.样式名来读取样式。如果获取的样式没有设置,则会获取到真实的值,而不是默认值auto。
其他样式相关的属性
-
clientWidth,clientHeight
这两个属性可以获取元素的可见高度和宽度,这些属性都不带px,返回都是一个数字,可以直接进行计算,会获取元素宽度和高度,包括内容区和内边距。这些属性都是只读的,不可修改。
-
offsetWidth,offsetHeight
获取元素的整个的宽度和高度,包括内容区,内边距和边框
-
offsetParent
可以用来获取当前元素的定位父元素,会获取到离当前元素最近的开启了定位的祖先元素,如果所有的祖先元素都没有开启定位,则返回body
-
offsetLeft
当前元素相对于其定位父元素的水平偏移量
-
offsetTop
当前元素相对于其定位父元素的垂直偏移量
-
scrollHeight
可以获取元素整个滚动区域的高度
-
scrollLeft
可以获取水平滚动条滚动的距离
-
scrollTop
可以获取垂直滚动条滚动的距离
-
当满足scrollHeight-scrollTop=clientHeight,说明垂直滚动条滚动到底了。设置滚动条的方法:overflow:auto。
-
为表单添加disabled=“disabled”则表单将变成不可用的状态。disabled属性可以设置一个元素是否禁用,设置为true禁用,false为可用。
-
onscroll事件会在元素的滚动条滚动时触发。
事件对象
-
onmousemove事件将会在鼠标在元素中移动时被触发。
-
事件对象:当事件的响应函数被触发时,浏览器每次都会将一个事件对象作为实参传递进响应函数。在事件对象中封装了当时事件相关的一切信息,比如:鼠标的坐标,键盘哪个键被按下。
-
clientX可以获取鼠标指针的水平坐标,clientY可以获取鼠标指针的垂直坐标。在开启定位下使用。相对于窗口。
-
pageX和pageY可以获取鼠标相对于当前页面的坐标,但是在IE8中不支持
-
在IE8中,响应函数被触发时,浏览器不会传递事件对象。在IE8及以下的浏览器中,是将事件对象作为window对象的属性保存的(事件对象是一个全局对象)
-
解决事件对象的兼容性问题
如果event存在表示有对象,如果不存在则让他等于window.event。


事件的冒泡
-
所谓的冒泡就是事件的向上传导,当后代元素的事件被触发时,其祖先元素的相同事件也会被触发。
-
取消冒泡的方法,可以将事件对象的cancelBubble设置为true
事件的委派
-
将事件统一绑定给元素的共同的祖先元素,这样当后代元素上的事件被触发时,会一直冒泡到祖先元素,从而通过祖先元素的响应函数来处理事件。
-
事件委派是利用了冒泡,通过委派可以减少事件绑定的次数,提高程序的性能。
-
如果触发对象不是我们期望的元素,可以使用判断语句执行。
事件的绑定
-
使用对象.事件=函数 的形式绑定响应函数,它只能同时为一个元素的
一个事件绑定一个响应函数,不能绑定多个,如果绑定了多个,则后边会覆盖掉前面的。
-
addEventListner()方法也可以为元素绑定响应函数,该方法可以同时为一个元素的相同事件同时绑定多个响应函数,这样当事件被触发时,响应函数将会按照函数的绑定顺序执行。IE8及以下不支持。
需要的参数:
1.事件的字符串,不要on,比如’click‘
2.回调函数,当事件触发时该函数会被调用
3.是否在捕获阶段触发事件,需要一个布尔值,一般都传false

-
attachEvent()方法可以在IE8 中使用,该方法可以同时为一个时间绑定多个响应函数,不同的是它是后绑定先执行。
需要的参数:
1.事件的字符串,要on,比如onclick
2.回调函数

-
bind函数
-
事件的传播
W3C综合了两个公司的方案,将事件传播分成了三个阶段
1.捕获阶段
在捕获阶段时从最外层的祖先元素,向目标元素进行事件 的捕获,但是默认不会触发事件
2.目标阶段
事件捕获到目标元素,捕获结束开始在目标元素上触发事件
3.冒泡阶段
事件从目标阶段向它的祖先元素传递,依次触发祖先元素上的事件
拖拽练习
-
setCapture()方法
只有IE支持,但是在火狐中调用时不报错,而如果使用chrome调用会报错
-
&&操作符
滚轮事件
-
onwheel事件
键盘事件
-
键盘事件一般都会绑定给一些可以获取到焦点的对象或者是document
-
onkeydown
-
按键被按下
-
对于onkeydown来说一直按着某个键不松手,则事件会一直触发
-
当onkeydown连续触发时,第一次和第二次之间间隔时间会稍长一点,其他的会非常快
-
这种设计是为了防误触的操作
-
-
keyCode可以获取按键的编码,通过它判断那个键被按下
-
事件对象还提供了除了keyCode以外的几个属性
-
altKey
-
ctrlKey
-
shiftKey
-
这三个用来判断alt ctrl和shift是否被按下,如果按下返回true,否则返回false
-
-
BOM
-
History
-
对象可以用来操作浏览器向前或向后翻页
-
length属性,可以获取到当前访问的链接数量
-
back()可以用来回退到上一个页面,作用和浏览器的回退按钮一样
-
forward()可以跳转到下一个页面,作用和浏览器的前进按钮一样
-
go()可以用来跳转到指定的页面,它需要一个整数作为参数
-
-
Location
-
该对象中封装了浏览器的地址栏的信息。如果直接打印location,则可以获取到地址栏的信息(当前页面的完整路径)
-
assign()用来跳转到其他的页面,作用和直接修改location一样
-
reload()用于加载当前页面,作用和刷新按钮一样。如果在方法中传递一个true,作为参数。则会强制清空缓存刷新页面
-
replace()可以使用一个新的页面替换当前页面,调用完毕也会跳转页面,不会生成历史记录,不能使用回退按钮回退
-
定时器简介
-
setInterval()定时调用,可以将一个函数每隔一段时间执行一次[循环定时器]
-
参数
-
回调函数,该函数每隔一段时间被调用一次
-
每次调用间隔的时间,单位是毫秒
-
-
返回值
-
返回一个Number类型的数据,返回的数值是他的唯一标识,即定时器的位数
-
-
-
clearInterval()可以用来关闭一个计时器,方法中需要一个定时器的标识作为参数,这样将关闭标识对应的定时器。它可以接受任何参数,如果接收的是一个有效的定时器的标识,则停止对应的定时器;如果接收的不是有效的标识,则什么也不做。
延时调用
-
setTimeout()延时调用一个函数不马上执行,而是隔一段时间以后在执,而且只会执行一次。[超时定时器]
-
延时调用和定时调用的区别,定时调用会执行多次,而延时调用只会执行一次。
-
setTimeout()开启一个延时调用,clearTimeout()关闭一个延时调用。
定时器的应用
-
parseInt()把字符串转为数值
-
getstyle
轮播图
大概用到的一些知识点(未整理)
-
设置图片居中:margin:0 auto
-
内联元素 宽高不起作用
-
设置左右浮动,背景会平铺
-
opacity:0.5 设置半透明 兼容IE8:filter:alpha(opacity=50)
-
bottom:0px 设置在box底部
-
使用js设置导航栏居中: 元素.offsetWidth为元素的宽度
![]()
-
a:hover
类的操作
-
通过style属性来修改元素的样式,每修改一个样式,浏览器就要重新渲染一次页面,这样执行的性能较差。
-
所以我们通过修改元素的class属性来间接修改样式,只需要修改一次即可修改多个样式。
![]()
-
addclass()添加类 removeclass()删除类。
-
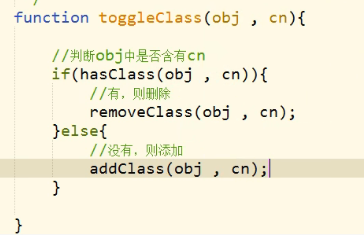
toggleclass()切换参数 如果元素中具有该类则删除,如果元素中不具有该类则添加。

JSON
-
Javascript Object Natation JS对象表示法。
-
和JS对象的格式一样,但JSON字符串中的属性名必须加双引号,其他的和JS一致。它可以转换为任意语言的对象,在开发中主要用于数据的交互。
-
JSON分类
-
对象{ }
-
数组[ ]
-
-
JSON中允许的值
-
字符串
-
数值
-
布尔值
-
null
-
对象
-
数组
注意:属性名必须加双引号
-
-
JSON对象
该对象可以将JSON转换为JS对象,也可以将JS对象转换为JSON
-
JSON.parse()
-
可以将JSON转换为JS对象
-
需要一个JSON字符串作为参数,返回值是一个对象
-
-
JSON.stringify()
-
可以将JS对象转换为JSON
-
需要一个js对象作为参数,返回一个JSON字符串
-
-
eval()
-
可以用来执行一段字符串形成的代码,并将执行结果返回。
-
如果使用该函数执行的字符串中含有{},它会将{}当成是代码块。在字符串前后各加一个“(“ ,”)”就不会被当成代码块。
-







 浙公网安备 33010602011771号
浙公网安备 33010602011771号