微信小程序之异步处理
前言
小程序中存在大量异步调用的接口,例如最常用的wx.login()、wx.getUserInfo()、wx.setStorage()、wx.getStorage()、wx.request(),虽然官方对部分接口也做出了同步版本,例如wx.setStorageSync、wx.getStorageSync(),但是在实际开发中始终要面对异步处理这个问题。
(ps:新版的微信开发者工具已经支持async/await的使用了,只需要勾选将js编译成ES5,或者使用promise()对异步进行处理,详细见下方)
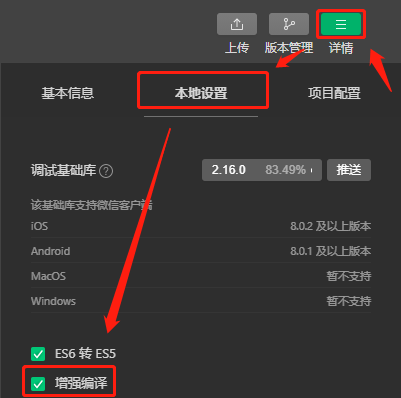
由于没有编写小程序的经验,一遇到异步问题果断想起了async/await,但在使用过程中看到程序的输出顺序就发现不对劲(用了跟没用一样)。百度一番后发现小程序默认不支持async/await,需要在开发者工具右上角点击详情-->本地设置-->增强编译来增强 ES6 转 ES5 的能力。

或者打插件npm install regenerator实现异步处理。
(以上两种方法我都没有使用,直接用了promise)
promise()
比如要实现当方法A执行完再实现方法B。
那么需要在方法A中返回一个promise,返回的promise中进行数据操作,成功的数据传入resolve,失败的结果传入reject。
接着在方法B中调用方法A,用.then 和 .catch 分别对成功和失败的结果进行处理。
例子:
// 方法A
testA() {
return new Promise((resolve, reject) => {
wx.request({
url: 'xxxxxxx',
success: res => {
resolve(res)
},
fail: res => {
reject('失败啦')
}
})
})
},
//方法B
testB() {
this.testA().then(res => { // 方法A执行完后执行方法B
// 填写方法B的内容
...
console.log(res) // 输出内容:res
}).catch(res => {
console.log(res) // 输出内容:'失败啦'
})
}
注:本文可分享可转发,转发请注明出自bug源


 浙公网安备 33010602011771号
浙公网安备 33010602011771号