修改element-ui样式(随缘更新)
主要记录一些曾经写过的有关el-ui样式修改的代码
修改 el-radio 激活颜色

.el-radio{
&.is-checked {
.el-radio__inner{
background-color: #2CCF2A;
border-color: #2CCF2A;
}
.el-radio__label{
color: #2CCF2A;
}
}
.el-radio__inner{
&:hover{
border-color:#2CCF2A;
}
}
}
修改 el-tabs 标签页颜色

.el-tabs__item.is-active, .el-tabs__item:hover{
color: #c29101;
}
.el-tabs__active-bar{
background-color: #c29101;
}
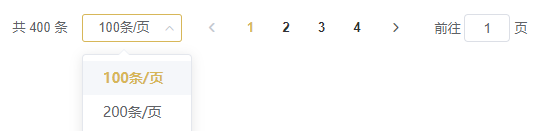
修改 el-page 分页栏颜色

.el-select .el-input.is-focus .el-input__inner,
.el-pagination__sizes .el-input .el-input__inner:hover,
.el-select .el-input__inner:focus,
.el-pagination__editor .el-input__inner:hover {
border-color: #d7b759;
}
.el-pager li.active, .el-pager li:hover,
.el-pagination button:hover{
color: #d7b759;
}
li.el-select-dropdown__item.selected {
color: #d7b759;
}
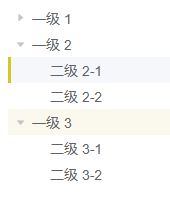
修改 el-tree 颜色

// 触摸颜色
.el-tree-node__content:hover{
background: #fbf9ed;
}
// 选中颜色
.is-current>.el-tree-node__content{
background: #fbf9ed;
position: relative;
}
// 选中前面加内容
.is-current .el-tree-node__content::before{
content: "";
position: absolute;
width: 3px;
height: 100%;
background: #d3c724;
top: 0;
left: 0;
}
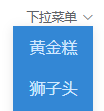
修改 el-dropdown 内容颜色和隐藏箭头

.el-dropdown-menu {
transform: translateY(-10px);
width: 89px;
border:none;
background-color: #3387d5;
color: #D0E8FF;
border-radius: 0;
padding: 0;
margin: 0;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.el-dropdown-menu__item {
width: 100%;
text-align: center;
font-size: 18px;
padding: 5px 0;
background-color: #3387d5;
color: #D0E8FF;
}
.el-dropdown-menu__item:not(.is-disabled):hover{
background-color:#1a6cb8;
color:#ffffff;
}
.el-popper .popper__arrow {
visibility: hidden;
}
修改 el-button 大小和颜色

.el-button {
padding: 8px 20px; // 大小
color: #fff; // 字体颜色
background: #1870ff;// 背景色
&:hover,
&:focus { // 悬浮、聚焦颜色
color: #fff;
background: #1870ff;
}
}
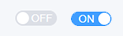
修改 el-switch 文字显示

/deep/ .el-switch {
.el-switch__label {
position: absolute;
display: none;
color: #fff;
}
.el-switch__label--right {
z-index: 1;
right: 6px;
}
.el-switch__label--left {
z-index: 1;
left: 8px;
}
.el-switch__label.is-active {
display: block;
}
.el-switch__core,
.el-switch__label {
width: 55px !important;
}
}
修改 el-tree 节点图标

/deep/ .el-tree{
// 取消展开动画
.el-tree-node__expand-icon.expanded {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
//有子节点 且未展开
.el-icon-caret-right:before {
background: url('../../assets/tree-expand.png') no-repeat 0 0px;
content: '';
display: block;
width: 16px;
height: 16px;
background-size: 14px;
}
//有子节点 且已展开
.el-tree-node__expand-icon.expanded.el-icon-caret-right:before {
background: url('../../assets/tree-narrow.png') no-repeat 0 0px;
content: '';
display: block;
width: 16px;
height: 16px;
background-size: 14px;
}
//没有子节点
.el-tree-node__expand-icon.is-leaf::before {
background: transparent;
}
}
修改 el-heckbox 禁止状态样式
 👈禁止的样式
👈禁止的样式
/deep/ .el-checkbox__input.is-disabled.is-checked .el-checkbox__inner {
background: #409EFF;
}
/deep/ .el-checkbox__input.is-disabled.is-checked .el-checkbox__inner::after {
border-color: #FFFFFF;
}
/deep/ .el-checkbox__input.is-disabled .el-checkbox__inner {
background: #FFFFFF;
}
注:本文可分享可转发,转发请注明出自bug源


 浙公网安备 33010602011771号
浙公网安备 33010602011771号