css中clip-path属性的运用
今天看到一位同学的需求,要在一个div中加一个小尖尖,对话时发的图片,旁边这个三角是怎么实现与图片的颜色一致,效果如下:

当然,解决这个问题有各种奇淫巧技,现在我们来看一个css属性clip-path,很炫酷。
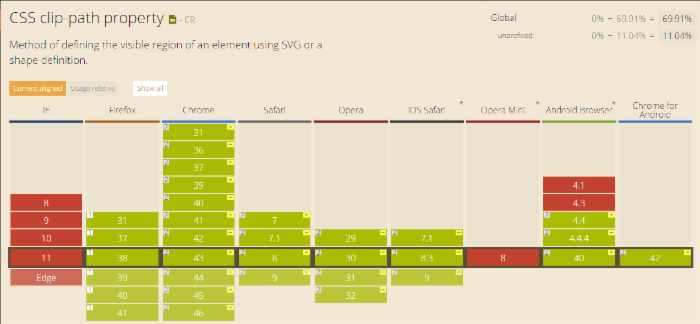
看属性,肯定要说兼容性问题,clip-path之所以没有很普及,也是因为其浏览器兼容问题。很多IE浏览器对齐属性不是很支持。我们看下他的浏览器兼容:

我们看到IE是完全不支持,尽量使用webkit内核,需要加上内核前缀-webkit-(转自haorooms博客)。
clip-path,包括了一条闭合的矢量路径,它可以是CSS中定义的基础形状,也可以是包含了clipPath标签的SVG元素。在闭合路径内的内容会显示,而路径外边的都会被剪掉。
CSS Shapes Module中的基础形状提供了一个非常方便的使用clip-path的方法。它有多种不同的可以使用的形状如polygon,circle, ellipse 和 inset;其中,inset是矩形。
基本语法:
.element {
clip-path: polygon(x1 y1, x2 y2, x3 y3, ...);
}
跨浏览器的代码写法:
.element {
-webkit-clip-path: polygon(0 100%, 0 0, 100% 0, 80% 100%);
clip-path: polygon(0 100%, 0 0, 100% 0, 80% 100%);
-webkit-clip-path: url("#clip-shape"); /* 在Webkit或Blink浏览器中需要添加,如果你只使用内联SVGclipping path,而不是CSS clip-path的话 */ clip-path: url("#clip-shape");
}
.clip {
/* 引用一个内联的 SVG <clipPath> 路径*/ clip-path: url(#c1);
/* 引用一个外部的 SVG 路径*/ clip-path: url(path.svg#c1);
/* 多边形 */ clip-path: polygon(5% 5%, 100% 0%, 100% 75%, 75% 75%, 75% 100%, 50% 75%, 0% 75%);
/* 圆形 */ clip-path: circle(30px at 35px 35px); /* 椭圆 */ clip-path: ellipse(65px 30px at 125px 40px);
/* inset-rectangle() 将会替代 inset() ? */
/* rectangle() 有可能出现于 SVG 2 */
/* 圆角 */ clip-path: inset(10% 10% 10% 10% round 20%, 20%);
}
看完是不是想吐槽了,这参数设置好头疼啊。。。哈哈,推荐一个maker工具,你画好图形,代码就在下面。。。
链接接着,走好不送——http://bennettfeely.com/clippy/,这个网站貌似挂了。。。
http://tools.jb51.net/code/css3path
追加:最近做了一个类似的“VS的上下碰撞产生PK”的动画效果:


.pkup{-webkit-clip-path: polygon(0 0, 100% 0, 100% 35%, 0 60%);
clip-path: polygon(0 0, 100% 0, 100% 35%, 0 60%);
}.pkdown{-webkit-clip-path: polygon(0% 60%, 100% 35%, 100% 100%, 0 100%);
clip-path: polygon(0% 60%, 100% 35%, 100% 100%, 0 100%);
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号