uniapp结合小程序第三方插件“WechatSI”实现语音识别功能,进而实现终端控制
最近在用soket实现终端控制器的功能,然后就想用语音控制,这样显得更AI
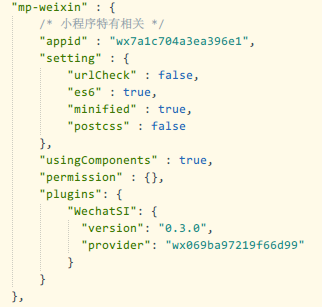
WechatSI在manifest.json中配置:

在vue中插入如下展示代码:
<view class="voice-content">语音识别内容:<text class="text holy-font">{{currentText}}</text></view>
如果需要按住按钮说话,松开回调:
<button class="echo-btn cuIcon-voice" :class="isSpeaking?'orange':'green'" @touchstart="streamRecord" @touchend="streamRecordEnd"></button>
接下来就是js使用方法:
streamRecord: function() {
voicManager.start({
lang: 'zh_CN',
})
uni.vibrateShort();
this.isSpeaking = true;
},
streamRecordEnd: function() {
voicManager.stop();
uni.vibrateShort();
this.isSpeaking = false;
},
initRecord: function() { //有新的识别内容返回,则会调用此事件
// voicManager.onRecognize = (res) => {
// let text = res.result
// this.currentText=text;
// }
// 识别结束事件
voicManager.onStop = (res) => {
console.log(res)
let text = res.result
if (text == '') { // 用户没有说话,可以做一下提示处理...
return
}
this.currentText = text;
// 这里得到完整识别内容就可以去翻译了
this.translateTextAction();
}
}
// translateTextAction: function() {
// let lfrom = 'zh_CN';
// let lto = 'en_US';
// voicPlugin.translate({
// lfrom: lfrom,
// lto: lto,
// content: this.data.currentText,
// tts: true, // 需要合成语音
// success: (resTrans) => { // 翻译可以得到 翻译文本,翻译文本的合成语音,合成语音的过期时间
// let text = resTrans.result;
// this.translateText=text;
// // this.setData({
// // translateText: text,
// // }); // 得到合成语音让它自动播放出来
// // wx.playBackgroundAudio({
// // dataUrl: resTrans.filename,
// // title: '',
// // });
// }
// })
// },
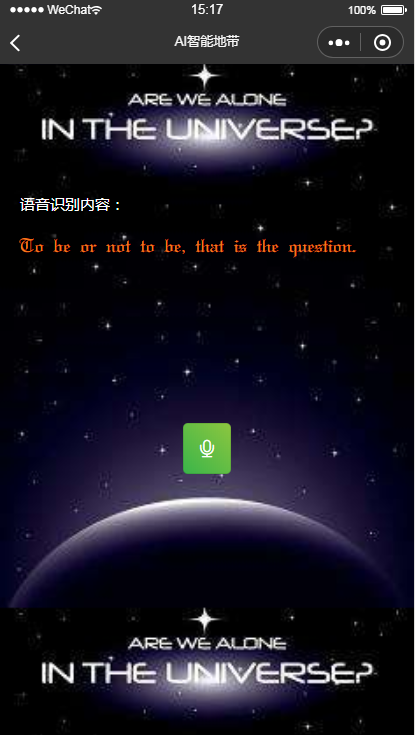
实现的效果如下:

另:结合利用soket通信推送消息,可实现语音控制大屏展示项目
When I advent at this land the word will be filled by dark,Black area black sheep!



