前端可视化项目流程,涉及three.js(webGL),3DMax技术,持续更新
最近在做一个可视化展示的项目,记录一下流程:
- 建模,模型来源,可以参考沙盘展示类项目,自己建模或者拼装其他源模型(本人以前是3D建模师,可以应付一些简单的场景)
- 有效模型导入到web端,这里采用的obj,mtl的组合格式
- 使用Three.js创建场景和模型的编辑--3DMax技术
- 实现数据与模型的交互,位置可以是API,实时状态可以soket通信

项目链接地址:Visualization
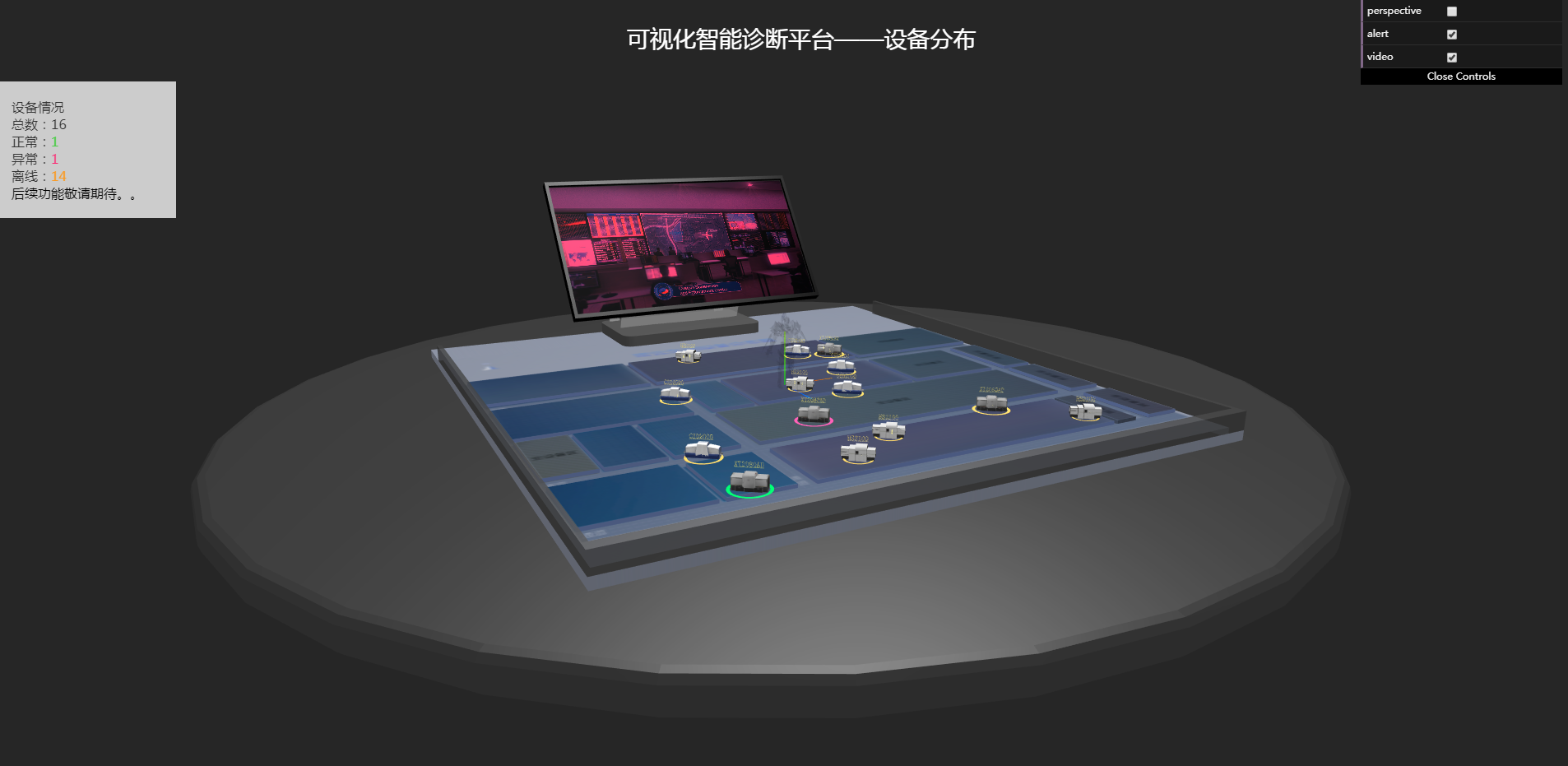
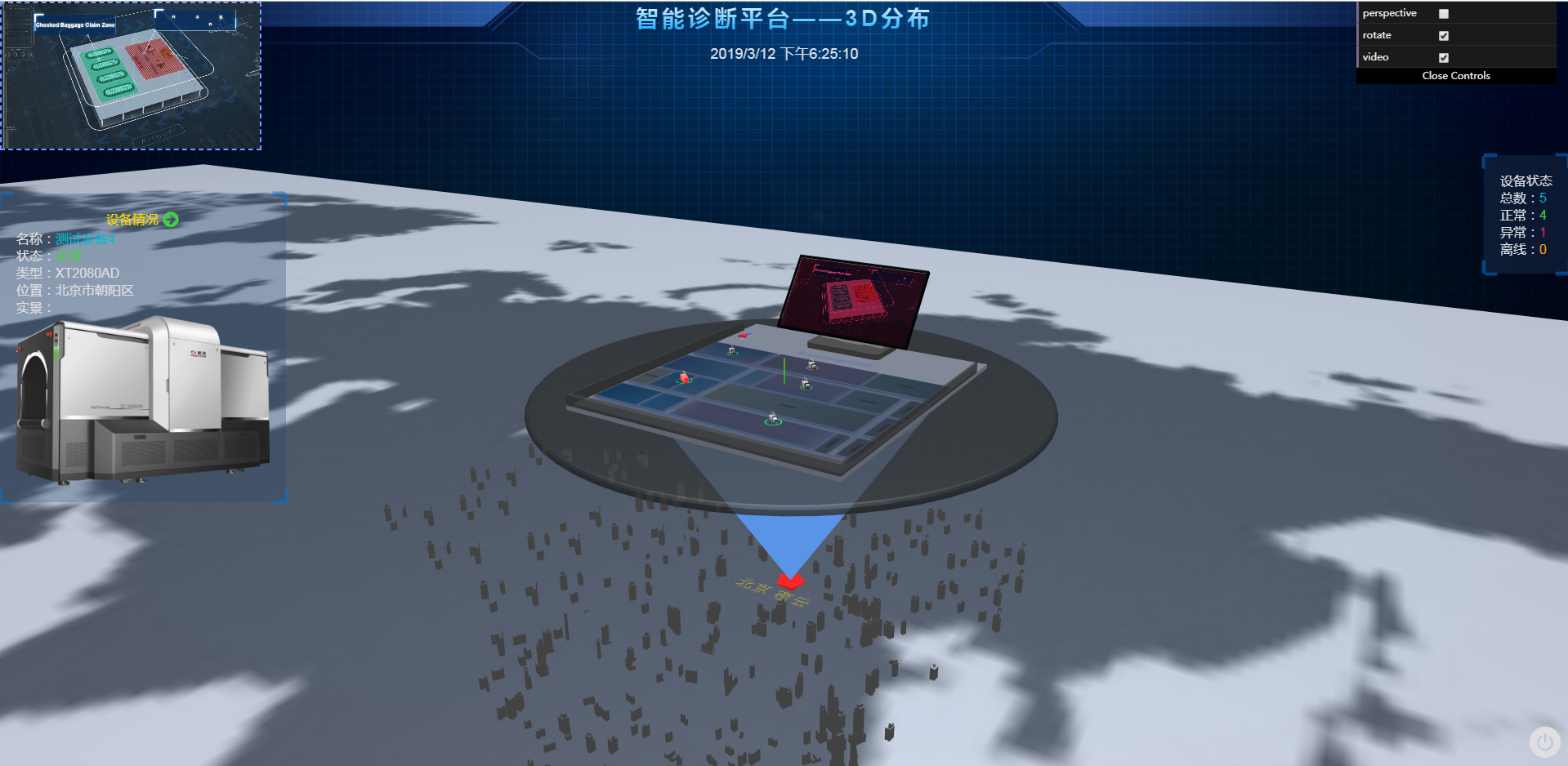
蛋糕盘旋转效果、透视:
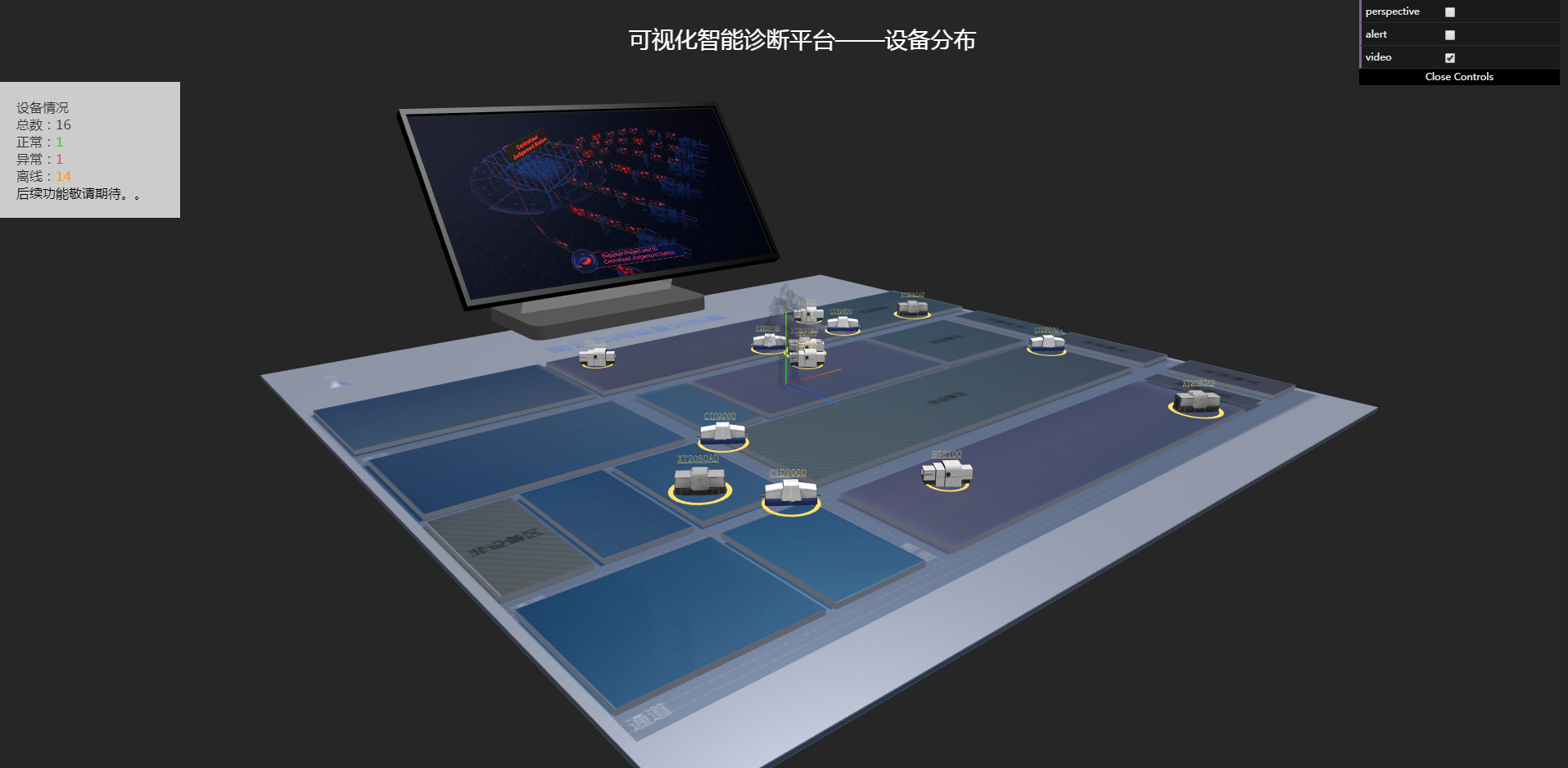
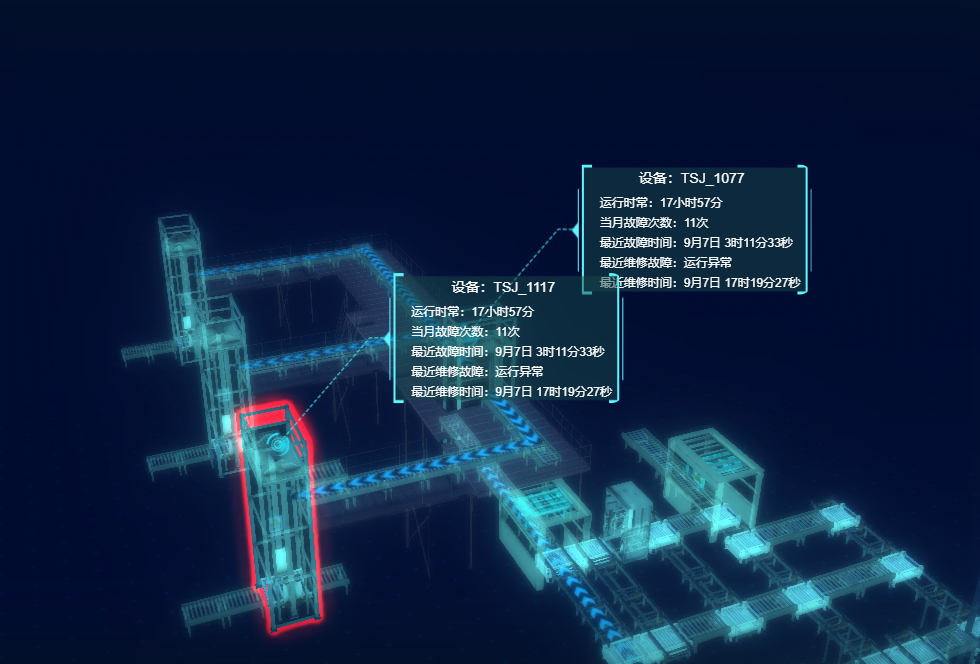
实际项目运用:
平滑转换摄像机镜头: function animateCamera(oldP, oldT, newP, newT, callBack){
var tween = new TWEEN.Tween({
x1: oldP.x, // 相机x
y1: oldP.y, // 相机y
z1: oldP.z, // 相机z
x2: oldT.x, // 控制点的中心点x
y2: oldT.y, // 控制点的中心点y
z2: oldT.z // 控制点的中心点z
});
tween.to({
x1: newP.x,
y1: newP.y,
z1: newP.z,
x2: newT.x,
y2: newT.y,
z2: newT.z
},1000);
tween.onUpdate(function(object){
camera.position.x = object.x1;
camera.position.y = object.y1;
camera.position.z = object.z1;
controls.target.x = object.x2;
controls.target.y = object.y2;
controls.target.z = object.z2;
controls.update();
})
tween.onComplete(function(){
controls.enabled = true;
callBack&&callBack()
})
tween.easing(TWEEN.Easing.Cubic.InOut);
tween.start();
}
可视化前缀:htmlpreview.github.io/?
3D动画的数据格式问题:
obj和mtl 配合制作的模型只能是静态的,不能有导出动画,只能配合动画库Tween和Animate,依托于GPU计算 requestAnimationFrame
解决:
- Json 3D Exporter for 3ds Max 2017,安装这个插件
- 在模型中调好动画,并导出为 .jd文件
- 采用Json 3D Loader for Threejs(jdloader.js),加载动画
- WebGL中开启动画
let fly = new THREE.JDLoader();fly.load("/obj/fly_active.jd",function (data){console.log(data)for (let i = 0; i < data.objects.length; ++i){let obj = data.createObject(i);obj.name = i;scene.add(obj);if (obj.geometry.animations){let mixer = new THREE.AnimationMixer(obj);mixers.push(mixer);let action = mixer.clipAction( obj.geometry.animations[0] );action.play();}}});

three.js css2d和css3d区别?
1、c2d类比精灵,3d类比平面plane
2、2D是面向摄像机然后缩小放大都一样大的,3D的缩小放大跟随着
3、CSS2D 3D,可以用CSS这些去控制样式,精灵的只能去CANVAS
4、CSS2D 3D,不被遮挡,精灵可以被模型遮挡
5、精灵可以被射线拾取,CSS2D和3D就DOM事件了,dom可以click事件
6、CSS2D/3D/精灵,这三种各有不同,看需求去做就是了,这三种东西也可以通过一些算法调整去模拟其他两个的功能,所以也不是绝对的,绝对的就是CANVAS和DOM的区别了
后期特效处理
glitchPass
composer = new EffectComposer( webGLRenderer );
composer.addPass( new RenderPass( scene, camera ) );
glitchPass = new GlitchPass();
glitchPass.goWild = false;
composer.addPass( glitchPass );
outlinePass 辉光,描边
信息流动特效
Three.js_解决谍影锯齿闪烁重影模型的方法
渲染器渲染时有个特点, 距离越远的物体精度越低, 因此, 在远处, 多个材质可能集中在一个像素点上, 产生各种不正常现象, 这也叫z-fight.
那么, 运用了logarithmicDepthBuffer( 对数深度缓存 )后, 处理了这种情况, 具体怎么处理的, 目前我也还不明白, _, 留个问题, 以后处理
总结: 如果要在单个场景中处理巨大的比例差异,就有必要使用logarithmicDepthBuffer : true
When I advent at this land the word will be filled by dark,Black area black sheep!