jQuery DIV圆角插件之jquery.corner.js jQuery插件怎么用?
实例:
<script type="text/javascript" src="jquery-1.2.6.js"></script>
<script type="text/javascript" src="jquery.corner.js"></script>
<div class="testCorner" style="width:200px; height:100px; border:3px solid red ; background-color:#0000FF;color:#00FF00;line-height:100px;">
$(this).corner("10px");
</div>
<script type="text/javascript">
// className:testCorner
$('.testCorner').corner("10px");
</script>
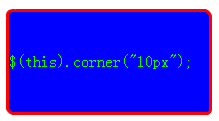
效果图:

jQuery的控件:
http://www.cnblogs.com/Terrylee/archive/2007/12/09/the-ultimate-jquery-plugin-list.html
许多效果图片:
http://www.malsup.com/jquery/corner/



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】凌霞软件回馈社区,携手博客园推出1Panel与Halo联合会员
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步