纯CSS导航:WordPress主题Yusi导航代码
前言
今天看博客的时候,不知为何就点进了快课网(绝逼不是做广告,不过这站还不错),觉得这站的导航不错,就打算扣下来留着以后用,仔细看下,发现是用的WordPress主题Yusi,这主题相当不错,不过它这个导航有点小问题(其它的未细看)。本文主要介绍Yusi导航部分的源码,纯CSS实现的。
作者:Buff
出处:https://buff.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
源码
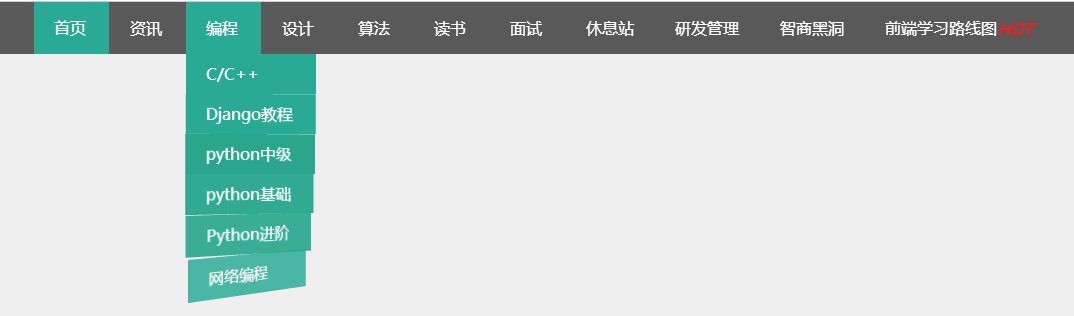
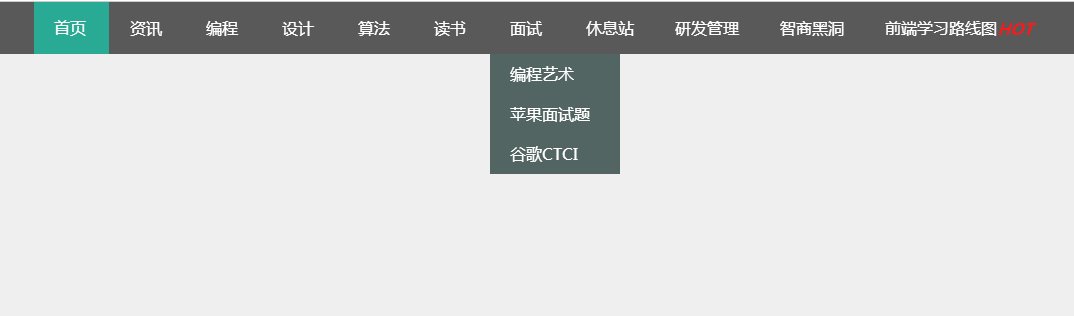
先来看下效果:

这种导航效果是通过transform变换和transition过渡实现的,附transform及transition属性说明:
```
transform: none|transform-functions;
|值|描述|
|---|---|
|none|定义不进行转换|
|matrix(n,n,n,n,n,n)|定义 2D 转换,使用六个值的矩阵|
|matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n)|定义 3D 转换,使用 16 个值的 4x4 矩阵|
|translate(x,y)|定义 2D 转换|
|translate3d(x,y,z)|定义 3D 转换|
|translateX(x)|定义转换,只是用 X 轴的值|
|translateY(y)|定义转换,只是用 Y 轴的值|
|translateZ(z)|定义 3D 转换,只是用 Z 轴的值|
|scale(x,y)|定义 2D 缩放转换|
|scale3d(x,y,z)|定义 3D 缩放转换|
|scaleX(x)|通过设置 X 轴的值来定义缩放转换|
|scaleY(y)|通过设置 Y 轴的值来定义缩放转换|
|scaleZ(z)|通过设置 Z 轴的值来定义 3D 缩放转换|
|rotate(angle)|定义 2D 旋转,在参数中规定角度|
|rotate3d(x,y,z,angle)|定义 3D 旋转|
|rotateX(angle)|定义沿着 X 轴的 3D 旋转|
|rotateY(angle)|定义沿着 Y 轴的 3D 旋转|
|rotateZ(angle)|定义沿着 Z 轴的 3D 旋转|
|skew(x-angle,y-angle)|定义沿着 X 和 Y 轴的 2D 倾斜转换|
|skewX(angle)|定义沿着 X 轴的 2D 倾斜转换|
|skewY(angle)|定义沿着 Y 轴的 2D 倾斜转换|
|perspective(n)|为 3D 转换元素定义透视视图|
transition: property duration timing-function delay;
|值|描述|
|--|----|
|transition-property|规定设置过渡效果的 CSS 属性的名称|
|transition-duration|规定完成过渡效果需要多少秒或毫秒|
|transition-timing-function|规定速度效果的速度曲线|
|transition-delay|定义过渡效果何时开始|
CSS代码:
``` css
ul,ol {
padding: 0;
margin: 0;
list-style: none
}
li {
line-height: 20px
}
ul.inline,ol.inline {
margin-left: 0;
list-style: none
}
ul.inline>li,ol.inline>li {
display: inline-block;
*display: inline;
*zoom: 1;
padding-left: 5px;
padding-right: 5px
}
body {
margin: 0;
font-family: "Microsoft Yahei","Helvetica Neue",Helvetica,Arial,sans-serif;
font-size: 14px;
line-height: 20px;
color: #555;
background-color: #eee;
overflow-x: hidden
}
a {
color: #00a67c;
text-decoration: none
}
a:hover,a:focus {
color: #007046;
text-decoration: none
}
.nav {
margin-left: 0;
margin-bottom: 20px;
list-style: none
}
.nav i {
display: inline-block;
vertical-align: text-bottom
}
.nav>li>a {
display: block
}
.nav>li>a:hover,.nav>li>a:focus {
text-decoration: none;
background-color: #eee
}
.nav>li>a>img {
max-width: none
}
.nav>.pull-right {
float: right
}
.nav-header {
display: block;
padding: 3px 15px;
font-size: 11px;
font-weight: bold;
line-height: 20px;
color: #999;
text-shadow: 0 1px 0 rgba(255,255,255,0.5);
text-transform: uppercase
}
.nav li+.nav-header {
margin-top: 9px
}
.navbar {
height: 52px;
background-color: #4a4a4a;
*z-index: 2;
*zoom: 1;
opacity: .9;
clear: both
}
.navbar:before,.navbar:after {
display: table;
content: "";
line-height: 0
}
.navbar:after {
clear: both
}
.navbar .nav {
position: relative;
left: 0;
display: block;
margin: 0 auto;
font-size: 16px;
max-width: 1226px
}
.navbar .nav.pull-right {
float: right;
margin-right: 0
}
.navbar .nav>li {
position: relative;
float: left;
margin-right: 1px;
display: block;
min-width: 75px;
width: auto
}
.navbar .nav li a {
padding: 16px 20px;
color: #fff
}
.navbar .nav li a:focus,.navbar .nav li a:hover {
background-color: #16a085;
color: #fff
}
.navbar .nav .active a,.navbar .nav .active a:hover,.navbar .nav .active a:focus {
color: #fff;
background-color: #16a085
}
.navbar .nav li.current-menu-item a,.navbar .nav li.current-menu-parent a,.navbar .nav li.current_page_item a,.navbar .nav li.current-post-ancestor a {
color: #fff;
position: relative;
z-index: 2
}
.navbar .nav li:hover>ul {
display: block
}
.navbar .nav>li>ul>li>ul {
/*padding-bottom: 10px;*/
text-align: left;
position: absolute;
left: 100%;
min-width: 120px;
z-index: 10;
display: none;
font-size: 12px
}
.navbar .nav>li>ul>li {
float: none;
margin: 0;
position: relative;
background-color: #445552
}
.navbar .nav>li>ul>li>a,.navbar .nav>li>ul>li>ul>li>a {
float: none;
display: block;
*min-width: 100px;
line-height: 30px;
padding: 5px 20px 5px;
color: #fff
}
.navbar .nav>li>ul>li>a:hover,.navbar .nav li li.current-menu-item a {
color: #fff
}
.navbar .nav li li a:hover,.navbar .nav li li.current-menu-item a {
background-color: #576663
}
.navbar .nav li:hover a,.navbar .nav li.current-menu-item a,.navbar .nav li.current-menu-parent a,.navbar .nav li.current_page_item a,.navbar .nav li.current-post-ancestor a {
background-color: #16a085
}
.sub-menu {
min-width: 130px;
left: 0;
max-height: 0;
position: absolute;
top: 100%;
z-index: 0;
-webkit-perspective: 400px;
-moz-perspective: 400px;
-ms-perspective: 400px;
-o-perspective: 400px;
perspective: 400px
}
.sub-menu li {
opacity: 0;
-webkit-transform: rotateY(90deg);
-moz-transform: rotateY(90deg);
-ms-transform: rotateY(90deg);
-o-transform: rotateY(90deg);
ransform: rotateY(90deg);
-webkit-transition: opacity .4s,-webkit-transform .5s;
-moz-transition: opacity .4s,-moz-transform .5s;
-ms-transition: opacity .4s,-ms-transform .5s;
-o-transition: opacity .4s,-o-transform .5s;
transition: opacity .4s,transform .5s
}
.nav>li:hover .sub-menu,.nav>li:focus .sub-menu {
max-height: 1000px;
z-index: 10
}
.nav>li:hover .sub-menu li,.nav>li:focus .sub-menu li {
opacity: 1;
-webkit-transform: none;
-moz-transform: none;
-ms-transform: none;
-o-transform: none;
transform: none
}
.nav li:hover .sub-menu li:nth-child(1) {
-webkit-transition-delay: 0;
-moz-transition-delay: 0;
-ms-transition-delay: 0;
-o-transition-delay: 0;
transition-delay: 0
}
.nav li:hover .sub-menu li:nth-child(2) {
-webkit-transition-delay: 50ms;
-moz-transition-delay: 50ms;
-ms-transition-delay: 50ms;
-o-transition-delay: 50ms;
transition-delay: 50ms
}
.nav li:hover .sub-menu li:nth-child(3) {
-webkit-transition-delay: 100ms;
-moz-transition-delay: 100ms;
-ms-transition-delay: 100ms;
-o-transition-delay: 100ms;
transition-delay: 100ms
}
.nav li:hover .sub-menu li:nth-child(4) {
-webkit-transition-delay: 150ms;
-moz-transition-delay: 150ms;
-ms-transition-delay: 150ms;
-o-transition-delay: 150ms;
transition-delay: 150ms
}
.nav li:hover .sub-menu li:nth-child(5) {
-webkit-transition-delay: 200ms;
-moz-transition-delay: 200ms;
-ms-transition-delay: 200ms;
-o-transition-delay: 200ms;
transition-delay: 200ms
}
.nav li:hover .sub-menu li:nth-child(6) {
-webkit-transition-delay: 250ms;
-moz-transition-delay: 250ms;
-ms-transition-delay: 250ms;
-o-transition-delay: 250ms;
transition-delay: 250ms
}
.nav li:hover .sub-menu li:nth-child(7) {
-webkit-transition-delay: 300ms;
-moz-transition-delay: 300ms;
-ms-transition-delay: 300ms;
-o-transition-delay: 300ms;
transition-delay: 300ms
}
.nav li:hover .sub-menu li:nth-child(8) {
-webkit-transition-delay: 350ms;
-moz-transition-delay: 350ms;
-ms-transition-delay: 350ms;
-o-transition-delay: 350ms;
transition-delay: 350ms
}
.sub-menu li:nth-child(1) {
-webkit-transition-delay: 350ms;
-moz-transition-delay: 350ms;
-ms-transition-delay: 350ms;
-o-transition-delay: 350ms;
transition-delay: 350ms
}
.sub-menu li:nth-child(2) {
-webkit-transition-delay: 300ms;
-moz-transition-delay: 300ms;
-ms-transition-delay: 300ms;
-o-transition-delay: 300ms;
transition-delay: 300ms
}
.sub-menu li:nth-child(3) {
-webkit-transition-delay: 250ms;
-moz-transition-delay: 250ms;
-ms-transition-delay: 250ms;
-o-transition-delay: 250ms;
transition-delay: 250ms
}
.sub-menu li:nth-child(4) {
-webkit-transition-delay: 200ms;
-moz-transition-delay: 200ms;
-ms-transition-delay: 200ms;
-o-transition-delay: 200ms;
transition-delay: 200ms
}
.sub-menu li:nth-child(5) {
-webkit-transition-delay: 150ms;
-moz-transition-delay: 150ms;
-ms-transition-delay: 150ms;
-o-transition-delay: 150ms;
transition-delay: 150ms
}
.sub-menu li:nth-child(6) {
-webkit-transition-delay: 100ms;
-moz-transition-delay: 100ms;
-ms-transition-delay: 100ms;
-o-transition-delay: 100ms;
transition-delay: 100ms
}
.sub-menu li:nth-child(7) {
-webkit-transition-delay: 50ms;
-moz-transition-delay: 50ms;
-ms-transition-delay: 50ms;
-o-transition-delay: 50ms;
transition-delay: 50ms
}
.sub-menu li:nth-child(8) {
-webkit-transition-delay: 0;
-moz-transition-delay: 0;
-ms-transition-delay: 0;
-o-transition-delay: 0;
transition-delay: 0
}
问题
鼠标在导航下方时也会出现hover效果,原因在于opacity只是改变透明度,是占据物理空间且可以点击的,可以使用visibility设置。即:
.sub-menu li {
visibility: hidden;
opacity: 0;
-webkit-transform: rotateY(90deg);
-moz-transform: rotateY(90deg);
-ms-transform: rotateY(90deg);
-o-transform: rotateY(90deg);
ransform: rotateY(90deg);
-webkit-transition: opacity .4s,-webkit-transform .5s;
-moz-transition: opacity .4s,-moz-transform .5s;
-ms-transition: opacity .4s,-ms-transform .5s;
-o-transition: opacity .4s,-o-transform .5s;
transition: opacity .4s,transform .5s
}
.nav>li:hover .sub-menu li,.nav>li:focus .sub-menu li {
visibility: visible;
opacity: 1;
-webkit-transform: none;
-moz-transform: none;
-ms-transform: none;
-o-transform: none;
transform: none
}
不可使用display,可能是因为display值为none时是不占据物理空间的,值为非none时会reflow,而reflow会影响transform及transition的渲染,具体原因未搜到资料,反正我用display是没有效果的。
附件:nav-demo.html
作者:Buff
出处:https://buff.cnblogs.com
本文以学习、研究和分享为主,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号