阿里云oss访问图片出现跨域问题
// 获取图片地址并转码
var image = new Image();
image.crossOrigin = 'Anonymous';
image.src = ‘http://qqmmsh.oss-cn-hangzhou.aliyuncs.com/apply/6113528861282912.jpg’
image.onload = function(){
var base64 = getBase64Image(image);
initVR(doc,base64);
}
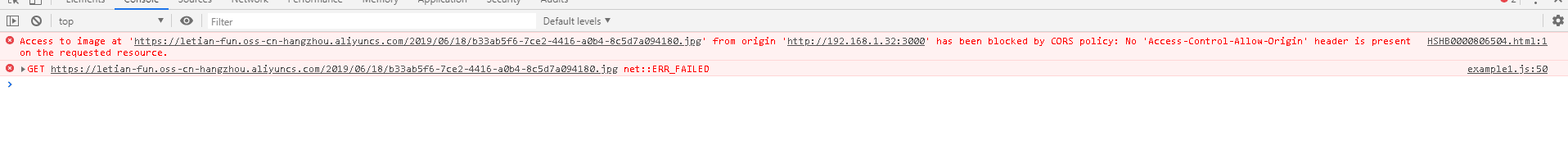
访问阿里oss图片一直出现跨域问题。

1.在oss上防盗链关闭了,跨域设置都放开了。但还是不行,还是出现跨域问题。
原因是在没设置之前已经请求过这个图片,设置后重新请求是直接从cdn缓存中拿的图片,而cdn缓存了oss未配置cors之前的文件及其头部,造成客户端浏览器判断失败,不允许访问。所以出现了跨域失败。
2.往oss上重新上传一张新图片,第一次访问成功,第二次又出现跨域问题
在用户第一次访问cdn,cdn会检查数据没有,回源到源站进行访问。源站对比将数据经过cdn反馈给客户端浏览器。浏览器比对Access-Control-Allow-Origin 后,允许正确,所以跨域正常。 当第二个用户访问时,cdn检测有这个文件,所以会直接给客户端反馈缓存页面。由于CDN之所以失败是因为CDN缓存了OSS未配置cors之前的文件及其头部,造成客户端浏览器判断失败,不允许访问。所以出现了跨域失败。
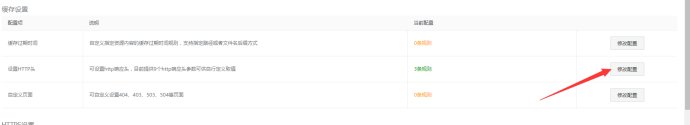
解决办法:
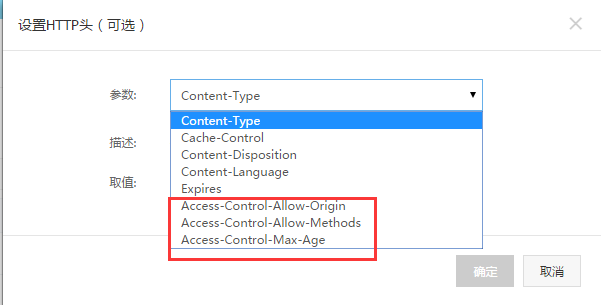
CDN直接提供了Access-Control-Allow-Origin、Access-Control-Allow-Methods、Access-Control-Max-Age


配置完之后,跨域问题就没有了。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号