vscode配置使用教程
一、配置成简体中文界面
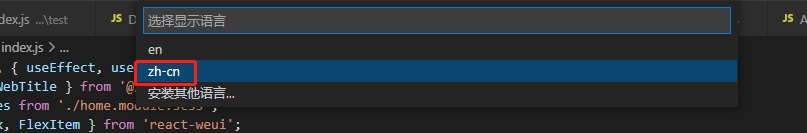
按快捷键“Ctrl+Shift+P”->输入“configure language”,然后回车->将“en-us”修改成“zh-cn”->重启就可以看到中文界面了

二、开启代码提示
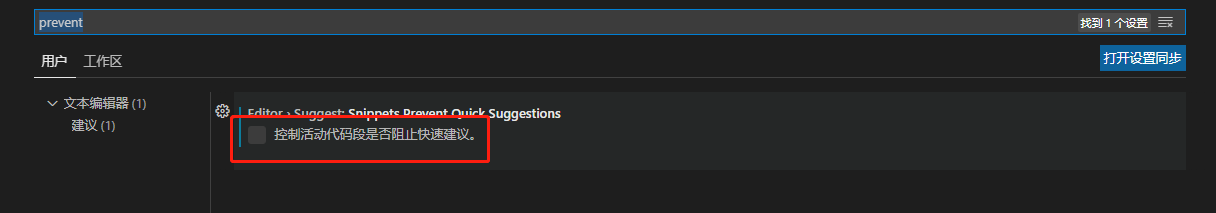
点击左下角点击设置图标,找到并点击“setting”->到搜索框里搜索“prevent”--->并取消此项的勾选

三、用户设置
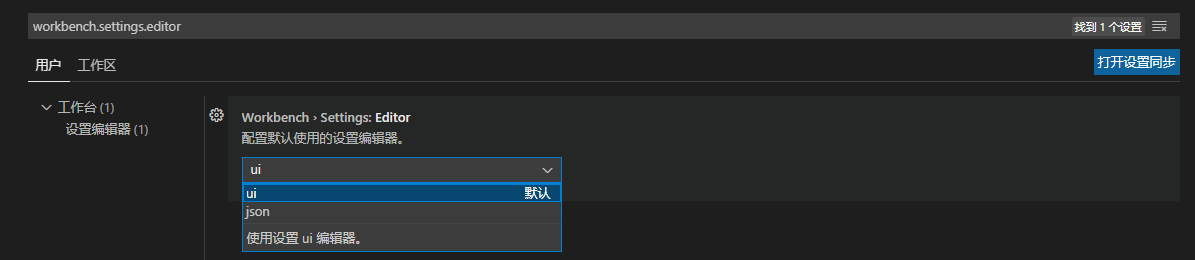
用户设置改成json设置

字体大小

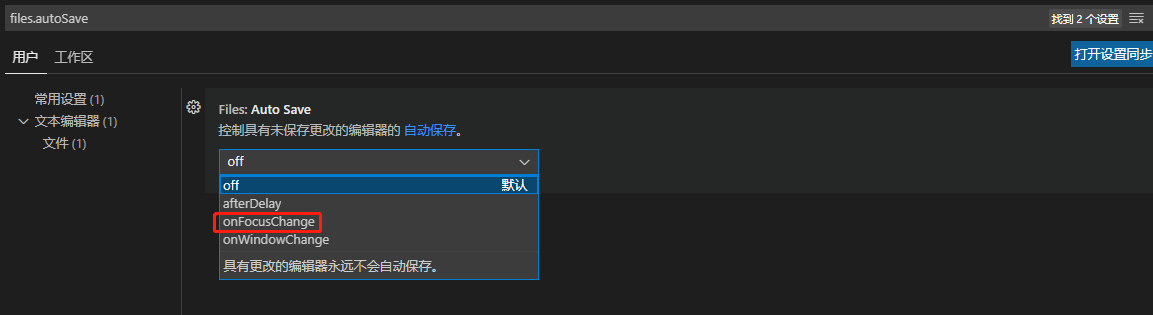
文件保存

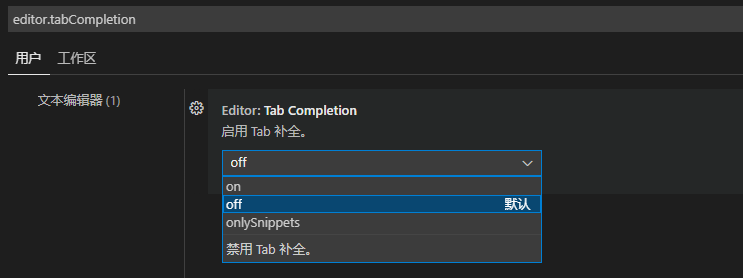
自动补全

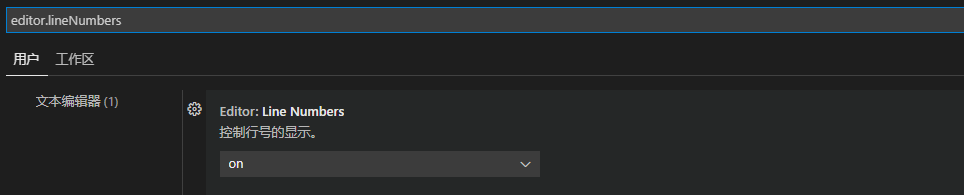
代码行号

其它配置

四、插件安装
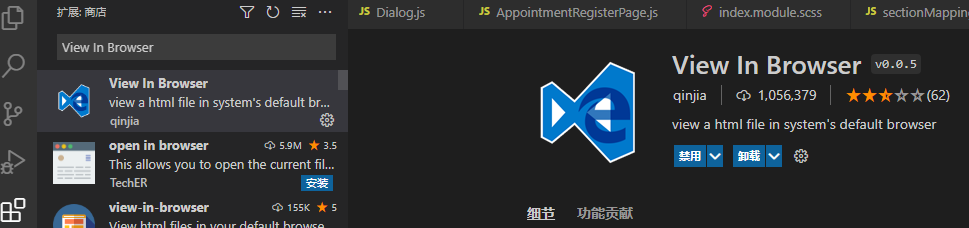
1、View In Browser

2、vscode-icons:改变编辑器里面的文件图标
3、Bracket Pair Colorizer:给嵌套的各种括号加上不同的颜色。
4、Auto Rename Tag:自动修改匹配的 HTML 标签。
5、Path Intellisense:智能路径提示,可以在你输入文件路径时智能提示。
6、stylelint:CSS / SCSS / Less 语法检查
7、Import Cost:引入包大小计算,对于项目打包后体积掌握很有帮助
8、Prettier:代码格式化插件
9、Code Runner:运行代码
五、快捷键
对于 行 的操作:
-
- 重开一行:光标在行尾的话,回车即可;不在行尾,ctrl
+ enter向下重开一行;ctrl+shift + enter则是在上一行重开一行 - 删除一行:光标没有选择内容时,ctrl
+ x剪切一行;ctrl +shift + k直接删除一行 - 移动一行:
alt + ↑向上移动一行;alt + ↓向下移动一行 - 复制一行:
shift + alt + ↓向下复制一行;shift + alt + ↑向上复制一行 - ctrl + z 回退
- 重开一行:光标在行尾的话,回车即可;不在行尾,ctrl
对于 词 的操作:
-
- 选中一个词:ctrl
+ d
- 选中一个词:ctrl
搜索或者替换:
-
- ctrl
+ f:搜索 - ctrl
+ alt + f: 替换 - ctrl
+ shift + f:在项目内搜索
- ctrl
通过Ctrl + ` 可以打开或关闭终端
Ctrl+P 快速打开最近打开的文件
Ctrl+Shift+N 打开新的编辑器窗口
Ctrl+Shift+W 关闭编辑器
Home 光标跳转到行头
End 光标跳转到行尾
Ctrl + Home 跳转到页头
Ctrl + End 跳转到页尾
Ctrl + Shift + [ 折叠区域代码
Ctrl + Shift + ] 展开区域代码
Ctrl + / 添加关闭行注释
Shift + Alt +A 块区域注释




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~