React配置项目请求反向代理
解决跨域问题:'http://127.0.0.1:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
1、安装http-proxy-middleware
$ yarn add http-proxy-middleware
2、在src文件夹下创建setupProxy.js
3、创建代理
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/api',//api是需要转发的请求(所有带有/api前缀的请求都会转发给8080)
createProxyMiddleware({
target: 'http://localhost:8080',//配置转发目标地址(能返回数据的服务器地址)
changeOrigin: true,
/*changeOrigin是设置控制服务器接收到的请求头中host字段的值,
为true时收到的是http://127.0.0.1:8080,为false时收到的是http://127.0.0.1:3000*/
})
);
//可配置多台
app.use(
'/api1',
createProxyMiddleware({
target: 'http://localhost:8081',
changeOrigin: true,
})
);
};
配置后需要重启服务才能生效。。
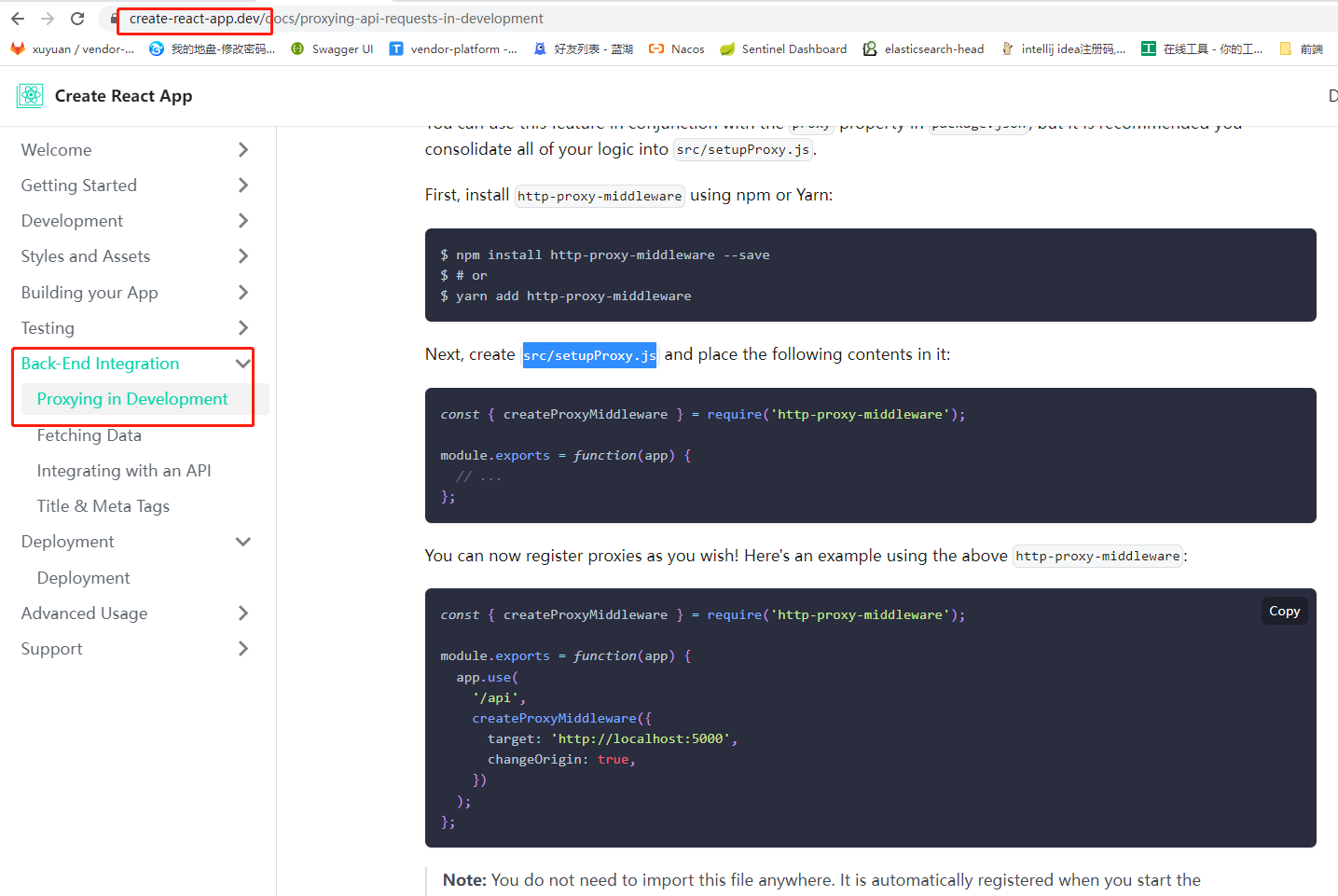
贴上官方说明





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?