Bootstrap 分页、标签、徽章、超大屏幕、页面标题
分页(pagination), 是一种无序列表
1.默认的分页(.pagination)
代码示例:
1 <ul class="pagination"> 2 <li><a href="#">«</a></li> 3 <li><a href="#">1</a></li> 4 <li><a href="#">2</a></li> 5 <li><a href="#">3</a></li> 6 <li><a href="#">4</a></li> 7 <li><a href="#">5</a></li> 8 <li><a href="#">»</a></li> 9 </ul>
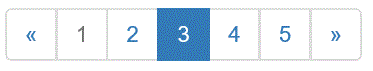
显示结果:

1.1 分页状态:禁用 disabled 和 当前 active
例如:<li class="disabled"><a href="#">禁用链接</a></li>; 链接呈现灰色禁用状态。
<li class="active"><a href="#">当前链接</a></li>;当前页添加背景。

1.2 分页的大小(.pagination-*)
在<ul>元素中添加类.pagination-lg、或.pagination-sm可调整分页的大小。
2.翻页(pager)
翻页也是无序列表、默认情况下链接居中显示。可通过向无序列表选项<li>添加类 .previous 和 .next来设置左对齐或者右对齐。代码示例:
1 <ul class="pager"> 2 <li class="previous"><a href="#">← previous</a></li> 3 <li class="next"><a href="#">next →</a></li> 4 </ul>
结果显示:

翻页的状态(disabled):通过向列表选项中添加列.disabled 来设置链接的禁用状态。
3.标签(label)
标签可用于计数、提示或页面上其他标记的显示。标签基类是 .label。另外可以用以下的类来修饰标签:
label-default、label-primary、label-success、label-info、label-warning、label-danger。
例如:
<h1>Example Heading <span class="label label-default">Label default</span></h1> <h2>Example Heading <span class="label label-info">Label info</span></h2> <h3>Example Heading <span class="label label-success">Label success</span></h3> <h4>Example Heading <span class="label label-warning">Label warning</span></h4> <h4>Example Heading <span class="label label-danger">Label danger</span></h4> <h4>Example Heading <span class="label label-primary">Label primary</span></h4>
显示结果如下:

4 徽章(badge)
与标签相似,只不过徽章的边角更加圆滑,徽章主要是用来提醒新的或者未读的项。使用类 .badge
例如:
<a href="#">收件箱<span class="badge">20</span></a>
结果:
激活导航状态
可以把徽章应用到激活的胶囊式导航菜单。代码示例:
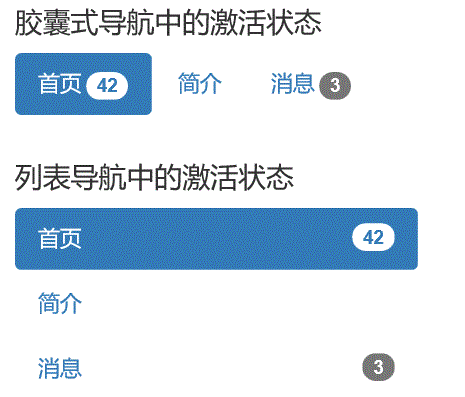
1 <h4>胶囊式导航中的激活状态</h4> 2 <ul class="nav nav-pills"> 3 <li class="active"> 4 <a href="#">首页<span class="badge">42</span></a> 5 </li> 6 <li> 7 <a href="#">简介</a> 8 </li> 9 <li> 10 <a href="#">消息<span class="badge">3</span></a> 11 </li> 12 </ul> 13 <br> 14 <h4>列表导航中的激活状态</h4> 15 <ul class="nav nav-pills nav-stacked" style="max-width: 260px;"> 16 <li class="active"> 17 <a href="#"><span class="badge pull-right">42</span>首页</a> 18 </li> 19 <li> 20 <a href="#">简介</a> 21 </li> 22 <li> 23 <a href="#"><span class="badge pull-right">3</span>消息</a> 24 </li> 25 </ul>
结果显示:

5. 超大屏幕(.jumbotron)
创建一个带有 class .jumbotron. 的容器 <div>。除了<h1>,字体粗细 font-weight 被减为 200px。为了使超大屏幕占用全部宽度且不带圆角。请在带有类.container 的容器外部使用类.jumbotron.
代码示例:
1 <div class="jumbotron"> 2 <div class="container"> 3 <h1>欢迎登陆页面!</h1> 4 <p>这是一个超大屏幕(Jumbotron)的实例。</p> 5 <p><a class="btn btn-primary btn-lg" role="button">学习更多</a> 6 </p> 7 </div> 8 </div>
显示结果:

6.页面标题(page header)
页面标题会在网页标题的四周添加适当的间距。把标题放在带有类 .page-header的<div>容器中即可。





