Bootstrap 导航
摘要:主要是关于bootstrap中导航元素和导航栏的内容。
1.导航元素
bootstrap提供的导航元素使用相同的基类.nav。根据类的不同,可以创建两种不同类型的导航:表格导航菜单(标签式导航菜单 .nav-tabs)和胶囊式导航菜单(.nav-pills)。其中胶囊式导航菜单包括基本的胶囊式导航菜单((.nav-pills)和垂直胶囊式菜单(.nav-pills + .nav-stacked)。
1.1 表格导航菜单(标签 .nav-tabs)
在无序列表中使用类 .nav-tabs.注意别忘了基类 .nav。代码示例:
1 <p>标签式导航菜单</p> 2 <ul class="nav nav-tabs"> 3 <li><a href="#">Home</a></li> 4 <li><a href="#">HTML</a></li> 5 <li class="active"><a href="#">CSS</a></li> 6 <li><a href="#">javascript</a></li> 7 <li><a href="#">Java</a></li> 8 </ul>
显示:

1.2 胶囊式导航菜单
胶囊式导航菜单,除了使用基类.nav之外。使用类 .nav-pills 。
基本的胶囊式导航菜单
代码示例:
<p>标签式导航菜单</p> <ul class="nav nav-pills"> <li class="active"><a href="#">Home</a></li> <li><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> <li><a href="#">javascript</a></li> <li><a href="#">Java</a></li> </ul>
显示:

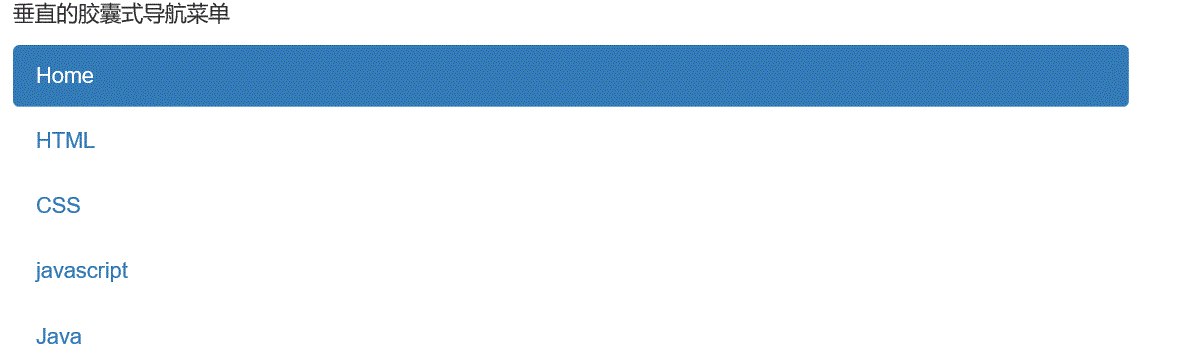
垂直的胶囊式导航菜单(.nav-stacked)
代码示例:
1 <p>垂直的胶囊式导航菜单</p> 2 <ul class="nav nav-pills nav-stacked"> 3 <li class="active"><a href="#">Home</a></li> 4 <li><a href="#">HTML</a></li> 5 <li><a href="#">CSS</a></li> 6 <li><a href="#">javascript</a></li> 7 <li><a href="#">Java</a></li> 8 </ul>
显示:

1.3 两端对齐
为了让导航菜单的宽度与父元素等宽,可以使用类 .nav-justified.例如:
1 <p>标签式导航菜单</p> 2 <ul class="nav nav-tabs nav-justified"> 3 <li><a href="#">Home</a></li> 4 <li><a href="#">HTML</a></li> 5 <li class="active"><a href="#">CSS</a></li> 6 <li><a href="#">javascript</a></li> 7 <li><a href="#">Java</a></li> 8 </ul> 9 <p>基本的胶囊式导航菜单</p> 10 <ul class="nav nav-pills nav-justified"> 11 <li class="active"><a href="#">Home</a></li> 12 <li><a href="#">HTML</a></li> 13 <li><a href="#">CSS</a></li> 14 <li><a href="#">javascript</a></li> 15 <li><a href="#">Java</a></li> 16 </ul>
结果显示:

1.4 禁用链接(disabled)
在无序列表的选项<li>中添加类 .disabled .该选项就会是禁用,呈现灰色状态,同时禁用了该选项的 :hover 状态。例如:
1 <p>标签式导航菜单</p> 2 <ul class="nav nav-tabs"> 3 <li class="active"><a href="#">Home</a></li> 4 <li><a href="#">HTML</a></li> 5 <li><a href="#">CSS</a></li> 6 <li><a href="#">javascript</a></li> 7 <li class="disabled"><a href="#">Java禁用</a></li> 8 </ul>
显示:

1.5 带有下拉菜单的导航菜单
带有下拉菜单的标签式导航菜单
把列表选项<li>中的锚元素作为下拉菜单的触发器即可。代码示例:
1 <ul class="nav nav-tabs"> 2 <li class="active"><a href="#">Home</a></li> 3 <li><a href="#">SVN</a></li> 4 <li><a href="#">ios</a></li> 5 <li class="dropdown"> 6 <a class="dropdown-toggle" data-toggle="dropdown" href="#"> 7 web <span class="caret"></span> 8 </a> 9 <ul class="dropdown-menu"> 10 <li class="active"><a href="#">html</a></li> 11 <li><a href="#">css</a></li> 12 <li><a href="#">javascript</a></li> 13 <li><a href="#">php</a></li> 14 </ul> 15 </li> 16 </ul>
显示:
带有下拉菜单的胶囊式导航菜单
把上述程序中第一行中的 nav-tabs 换成 nav-pills 即可。显示结果:

2. 导航栏(.navbar)
导航栏在应用或网站中作为导航页头,是一种响应式组件。导航栏在移动设备的视图中是折叠的,随着可用视口宽度的增加,导航栏也会水平展开。在 Bootstrap 导航栏的核心中,导航栏包括了站点名称和基本的导航定义样式。分为默认的导航栏和响应式的导航栏。
2.1 默认的导航栏(.navbar-default)
1 <nav class="navbar navbar-default" role="navigation"> 2 <div class="navbar-header"> 3 <a class="navbar-brand" href="#">home</a> 4 </div> 5 <div> 6 <ul class="nav navbar-nav"> 7 <li><a href="#">school</a></li> 8 <li><a href="#">restraunt</a></li> 9 <li><a href="#">domistry</a></li> 10 <li class="dropdown"> 11 <a class="dropdown-toggle" data-toggle="dropdown" href="#"> 12 library <span class="caret"></span> 13 </a> 14 <ul class="dropdown-menu"> 15 <li><a href="#">F1</a></li> 16 <li><a href="#">F2</a></li> 17 <li><a href="#">F3</a></li> 18 </ul> 19 </li> 20 </ul> 21 </div> 22 </nav>
显示结果:

其中,第1行:<nav>元素是导航栏标签,添加类.navbar 和.navbar-default 可以获得默认的导航栏样式。向<nav>元素添加 role="navigation" ,有助于增加可读性。
第2行:带有类.navbar-header的<div>元素,是导航栏的标题部分。在锚元素中使用类.navbar-brand是为了让标题链接的文本看起来大一些。
第6行:是为导航栏添加链接,就像第一部分的导航菜单。使用无序列表(.nav + .navbar-nav(注意不是nav-tabs, 这里表示是导航栏的菜单))表示。
2.2 响应式的导航栏 (collapse)
代码示例:
1 <nav class="navbar navbar-default" role="navigation"> 2 <div class="navbar-header"> 3 <button class="navbar-toggle" data-toggle="collapse" data-target="#example"> 4 <span class="sr-only">汉堡按钮切换导航</span> 5 <span class="icon-bar"></span> 6 <span class="icon-bar"></span> 7 <span class="icon-bar"></span> 8 </button> 9 <a href="#" class="navbar-brand">web</a> 10 </div> 11 <div class="collapse navbar-collapse" id="example"> 12 <ul class="nav navbar-nav"> 13 <li class="active"><a href="#">HTML</a></li> 14 <li><a href="#">CSS</a></li> 15 <li><a href="#">javascript</a></li> 16 <li class="dropdown"> 17 <a href="#" class="dropdown-toggle" data-toggle="dropdown"> 18 java<span class="caret"></span> 19 </a> 20 <ul class="dropdown-menu"> 21 <li><a href="#">jmeter</a></li> 22 <li><a href="#">EJB</a></li> 23 <li><a href="#">Jasper Report</a></li> 24 </ul> 25 </li> 26 </ul> 27 </div> 28 </nav>
显示结果:
点击汉堡按钮之前: 点击右边的汉堡按钮之后:


解释分析:
默认的导航栏的导航菜单是直接显示在导航栏中,而响应式导航栏是通过点击右边的汉堡按钮来获得导航菜单选项的。上述程序中
第3~8行:创建一个汉堡按钮,作为折叠的触发器。其中<span class="icon-bar">是汉堡按钮中的横。三句代表三横。data-toggle="collapse"表示 该按钮具有折叠的作用。 data-target="#id"表示要折叠的内容元素锁定到该按钮上。其中第四行的<span class="sr-only">汉堡按钮切换导航</span>中的类 .sr-only可以使包含的文本隐 藏,即汉堡按钮切换导航并不在按钮中显示。
第11~27行:是折叠的内容。包裹在带有类 .collapse + .navbar-collapse 的<div>容器中。折叠的内容与默认导航栏的创建方式相同,不在赘述。
2.3 导航栏中的表单(.navbar-form)
可以向导航栏中添加表单,也就是把导航栏中导航菜单部分换成导航栏表单(.navbar-form)即可。代码示例:
1 <nav class="navbar navbar-default" role="navigation"> 2 <div class="navbar-header"> 3 <a href="#" class="navbar-brand">导航栏标题</a> 4 </div> 5 <form class="navbar-form navbar-left"> 6 <div class="form-group"> 7 <input type="text" class="form-control" placeholder="请输入文本"> 8 <button type="submit" class="btn btn-default">提交</button> 9 </div> 10 </form> 11 </nav>
第5行中的 navbar-left 是让表单向左对齐。显示结果如下:

2.4 导航栏中按钮(.navbar-btn)
代码示例:
1 <nav class="navbar navbar-default" role="navigation"> 2 <div class="navbar-header"> 3 <a href="#" class="navbar-brand">导航栏标题</a> 4 </div> 5 <button type="button" class="btn btn-default navbar-btn">导航栏中的按钮</button> 6 </nav>
显示结果如下:
2.5 导航栏中文本(.navbar-text)
即把上述程序的第5行按钮部分,换成带有类 .navbar-text 的文本,例如:<p class="navbar-text">导航栏文本</p>。
2.6 结合图标的导航链接
代码示例:
1 <nav class="navbar navbar-default" role="navigation"> 2 <div class="navbar-header"> 3 <a href="#" class="navbar-brand">导航栏标题</a> 4 </div> 5 <ul class="nav navbar-nav navbar-right"> 6 <li><a href="#"><span class="glyphicon glyphicon-user"></span>注册</a></li> 7 <li><a href="#"><span class="glyphicon glyphicon-log-in"></span>登录</a></li> 8 </ul> 9 </nav>
结果显示如下:

2.7 固定导航栏(.navbar-fixed-top、.navbar-fixed-bottom)
固定到顶部,在导航元素<nav>中添加类 .navbar-fixed-top,就可以把导航栏固定到页面的顶部。同样的在导航元素<nav>中添加类 .navbar-fixed-bottom,就可以把导航栏固定到页面的底部。
静态的顶部:导航栏能随着页面一起滚动。在<nav>严肃中添加类.navbar-staitc-top
2.8 倒置的导航栏(.navbar-inverse)
倒置的导航栏是指黑色背景白色文本的导航栏。用类 .navbar-inverse 替换<nav>元素中的类 .navbar-default
形如:

3.面包屑导航(.breadcrumbs)
面包屑导航是用来显示网站的层次信息。可以显示博客的发布日期、类别或者标签。表示当前页面在导航层次结构内的位置。是一个简单的带有 .breadcrumb class 的无序列表。
代码示例:
1 <ul class="breadcrumb"> 2 <li><a href="#">21世纪</a></li> 3 <li><a href="#">2016年</a></li> 4 <li class="active">8月</li> 5 </ul>
显示结果:




