Bootstrap 下拉菜单
1.下拉菜单基本介绍
下拉菜单是可以切换的,是以列表格式显示链接上下文。
基本格式:
<div class="dropdown"> <!--触发器--> <button class="btn dropdown-toggle" data-toggle="dropdown"> 标题<span class="caret"></span> </button>
<!--下拉选项--> <ul class="dropdown-menu"> <li><a href="#">选项1</a></li> <li><a href="#">选项2</a></li> <li><a href="#">选项3</a></li> <li><a href="#">选项4</a></li> </ul> </div>
显示:

2.选项
右对齐(pull-right/dropdown-menu-right):
在下拉菜单.dropdown-menu 中添加类 pull-right 来设置菜单右对齐。
例如:

分割线(divider):
在列表<ul>中添加<li class="divider"></li>.即可在下拉菜单中添加选项分割线。例如:
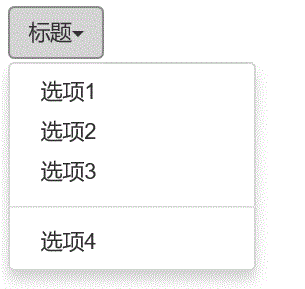
<ul class="dropdown-menu"> <li><a href="#">选项1</a></li> <li><a href="#">选项2</a></li> <li><a href="#">选项3</a></li> <li class="divider"></li> <li><a href="#">选项4</a></li> </ul>
显示如下:

标题(dropdown-header):
在列表<ul>中添加<li class="dropdown-header"></li>.即可在下拉菜单中添加选项标题。例如:
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation" class="dropdown-header">河南省</li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">郑州</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">安阳</a> </li> <li role="presentation" class="divider"></li> <li role="presentation" class="dropdown-header">陕西省</li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">西安</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">渭南</a> </li> </ul>
显示:
禁用(disabled):
通过在<li>中添加类 .disabled 来设置下拉菜单中某一项禁用。例如:
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown" id="dropdownMenu2"> web<span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu2"> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">HTML</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">CSS</a> </li> <li role="presentation" class="disabled" > <a role="menuitem" tabindex="-1" href="#">javascript</a> </li><li role="presentation" class="divider"></li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">禁用disabled</a> </li> </ul> </div>
显示如下,鼠标悬浮在javascript时,出现禁用标记:
向上弹出下拉菜单(dropup):
把<div class="dropdown">换成<div class="dropup">即可。
显示结果:






