Bootstrsp 表单
摘要:bootstrap提供了三种表单布局:垂直表单,内联表单和水平表单。本文主要对这三种表单布局做一下基础的介绍,以及对表单控件做简要概括。
1.垂直表单
垂直表单也称基础表单。其基本结构如下:
<form role="form"> <div class="form-group"> <label for="name">用户名</label> <input class="form-control" id="name" type="text"> </div> <div class="form-group"> <label for="name">年龄</label> <input class="form-control" id="name" type="number"> </div> <div class="form-group"> ... </div> ... </form>
结果显示如下(呈垂直状态):

其中,向所有的文本元素<input>、<textarea>、<select>添加 .form-control 类。以便获得相应的样式。读者可自行去掉该类,查看变化(圆角,宽度,边框阴影)。
2. 内联表单
内联表单的所有元素都是内联的,向左对齐,标签并排。其基本结构如下:
注意代码第一行<form>标签中类的变化
<form role="form" class="form-inline"> <div class="form-group"> <label>名称</label> <input class="form-control" type="text" placeholder="请输入您的名称"> </div> <div class="form-group"> <label for="name">年龄</label> <input class="form-control" id="name" type="number" placeholder="请输入您的年龄"> </div> <div class="form-group"> ... </div> ... </form>
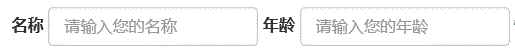
结果显示如下(标签是并排的,向左对齐):

另外,可以向上面代码中的<label>标签中加入类 .sr-only,隐藏内联表单的标签 。即隐藏 “名称” 和 “年龄”
3.水平表单
水平表单创建比以上两种表单复杂,但是了解其基本结构之后也比较容易掌握。基本结构如下:
注意<form>标签中类的变化! form-horizontal
<form role="form" class="form-horizontal"> <div class="form-group"> <label for="name" class="control-label col-md-2">姓名:</label> <div class="col-md-10"> <input class="form-control" id="name" type="text"> </div> </div> <div class="form-group"> <label for="age" class="control-label col-md-2">年龄:</label> <div class="col-md-10"> <input class="form-control" id="age" type="number"> </div> </div> <div class="form-group"> <label class="control-label col-md-2">性别:</label> <div class="col-md-10"> <div class="radio"> <label class="control-label"><input type="radio" name="optionsRadios" value="man">男</label> <label class="control-label"><input type="radio" name="optionsRadios" value="woman">女</label> </div> </div> </div> ... </form>
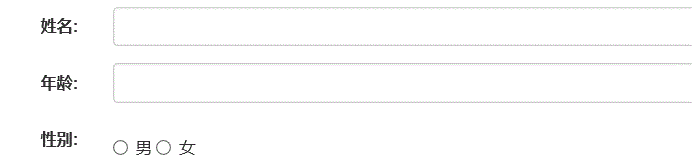
结果显示如下(呈水平状态):

需要注意的是,在水平表单中,要向<label>标签添加 class="control-label" 类。
4. 支持的表单控件
4.1 输入框
输入框input是最常见的表单文本字段。bootstrap支持所有的原声html5的input类型。其中有: text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel以及color。
<form class="form-horizontal"> <div class="form-group"> <label class="control-label col-md-2">输入框1</label> <div class="col-md-10"> <input type="text" class="form-control" placeholder="text"> </div> </div> <div class="form-group"> <label class="control-label col-md-2">密码</label> <div class="col-md-10"> <input type="password" class="form-control" placeholder="password"> </div> </div> <div class="form-group"> <label class="control-label col-md-2">日期date</label> <div class="col-md-10"> <input type="date" class="form-control"> </div> </div> <div class="form-group"> <label class="control-label col-md-2">日期datetime-local</label> <div class="col-md-10"> <input type="datetime-local" class="form-control"> </div> </div> ... </form>
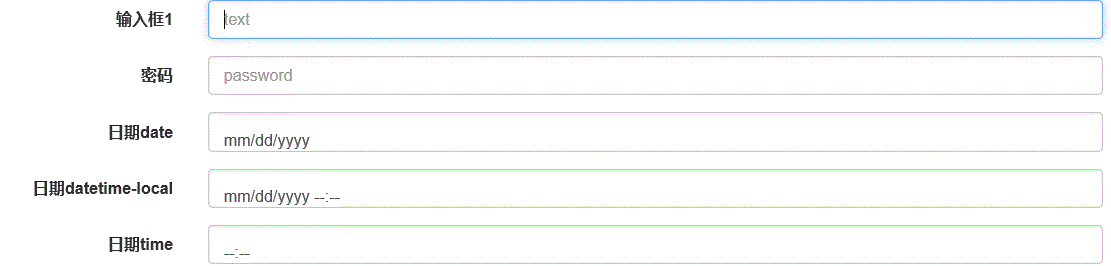
结果如下,日期是可以自己选择的:

4.2 文本框(textarea)
文本框支持多行输入,可以根据其属性 rows 来控制文本框的大小。另外爱bootstrap框架中要对齐使用类 .form-control
代码举例:
<form role="form"> <div class="form-group"> <label>3行的文本框</label> <textarea class="form-control" rows="3" placeholder="三行的输入框"></textarea> </div> </form>
结果显示如下:

4.3 复选框(checkbox ) 和 单选框( radio)
复选框(checkbox )可以选取多个选项,单选框( radio)只能选中一个选项。下面包括默认的和内联(checkbox-inline)的复选和单选的实例,具体的用法:
<form role="form"> <div class="form-group"> <div class="checkbox"> <label><input type="checkbox" value="">选项1<label> </div> <div class="checkbox"> <label><input type="checkbox" value="">选项2</label> </div> <div class="checkbox"> <label><input type="checkbox" value="">选项3</label> </div> <div class="radio"> <label><input type="radio" name="optionsRadios" value="">选项1</label> </div> <div class="radio"> <label><input type="radio" name="optionsRadios" value="">选项2</label> </div> </div> <div class="form-group"> <label class="checkbox-inline"> <input type="checkbox" value="">选项1 </label> <label class="checkbox-inline"> <input type="checkbox" value="">选项2 </label> <label class="checkbox-inline"> <input type="checkbox" value="">选项3 </label> <label class="checkbox-inline"> <input type="radio" name="optionsRadios">选项1 </label> <label class="checkbox-inline"> <input type="radio" name="optionsRadios">选项2 </label> </div> </form>
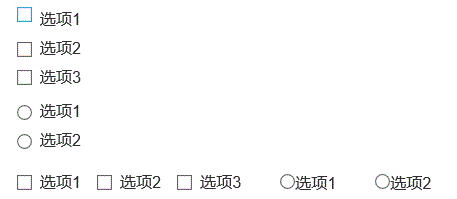
结果显示如下,水平排列的属于内联模式:

4.4 选择框(select)
多选一,或者多选多都可以使用选择框select、下面给出一个实例
<form role="form"> <div class="form-group"> <label for="name">选择列表</label> <select class="form-control" id="name"> <option>选项1</option> <option>选项2</option> <option>选项3</option> <option>选项4</option> </select> <label for="multi">多选列表</label> <select class="form-control" id="multi" multiple> <option>选项1</option> <option>选项2</option> <option>选项3</option> <option>选项4</option> </select> </div> </form>
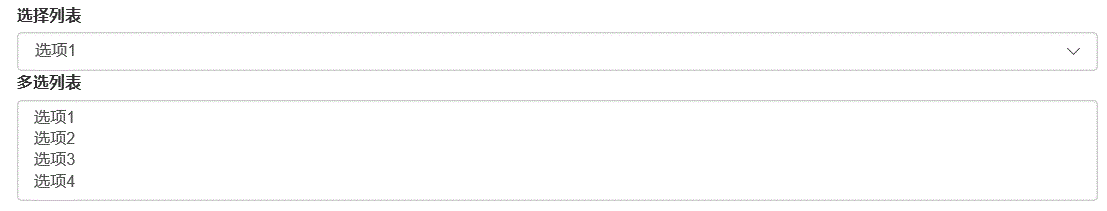
结果显示如下:

4.5 静态控件(.form-control-static)
静态控件主要用于在一个水平表单内的表单标签后放置纯文本。实例如下:
<form class="form-horizontal" role="form"> <div class="form-group"> <label class="col-sm-2 control-label">有限</label> <div class="col-sm-10"> <p class="form-control-static">email123@example.com</p> </div> </div> <div class="form-group"> <label for="inputPassword" class="col-sm-2 control-label">密码</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword" placeholder="请输入密码"> </div> </div> </form>
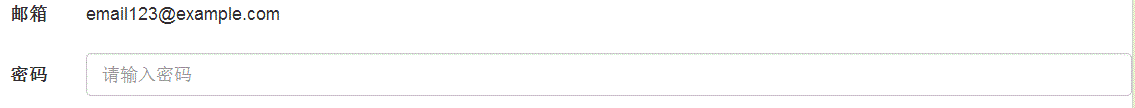
结果显示如下:

4.6 表单控件状态
表单控件状态主要有,输入框聚焦,输入框禁用( input disabled)、字段集禁用(fieldset disabled)以及验证状态(has-error、has-warning、has-success)。
实例如下:
<form role="form" class="form-horizontal"> <div class="form-group"> <label class="control-label col-md-2">聚焦</label> <div class="col-md-10"> <input type="text" class="form-control" placeholder="鼠标点击聚焦查看效果"> </div> </div> <div class="form-group"> <label class="col-md-2 control-label">禁用的输入框</label> <div class="col-md-10"> <input type="text" class="form-control" placeholder="该输入框禁用<input type='text' class='form-control' disabled >" disabled> </div> </div> <p>以下两个控件属于fieldset内的</p> <fieldset disabled> <div class="form-group"> <label class="control-label col-md-2">禁止输入(fieldset-disabled)</label> <div class="col-md-10"> <input class="form-control" type="text" placeholder="禁止输入<fieldset disabled>"> </div> </div> <div class="form-group"> <label class="control-label col-md-2">禁止选择(fieldset-disabled)</label> <div class="col-md-10"> <select class="form-control"> <option>禁止选择</option> <option>禁止选择2</option> </select> </div> </div> </fieldset> <div class="form-group has-warning"> <label class="col-md-2 control-label">输入警告</label> <div class="col-md-10"> <input class="form-control" type="text" placeholder="输入警告<div class='form-control has-warning'>"> </div> </div> <div class="form-group has-success"> <label class="col-md-2 control-label">输入成功</label> <div class="col-md-10"> <input class="form-control" type="text" placeholder="输入成功<div class='form-control has-success'>"> </div> </div> <div class="form-group has-error"> <label class="col-md-2 control-label">输入错误</label> <div class="col-md-10"> <input class="form-control" type="text" placeholder="输入错误<div class='form-control has-error'>"> </div> </div> </form>
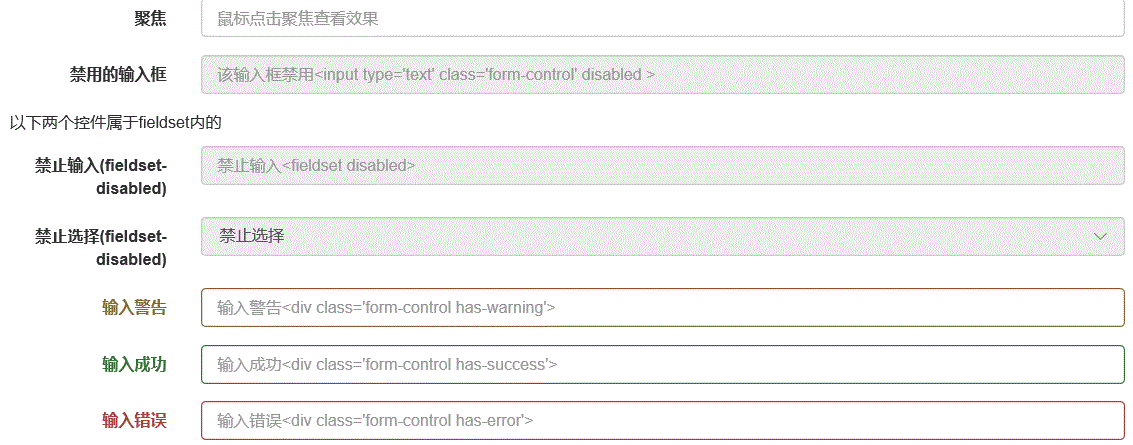
结果显示如下:

4.7 表单控件大小
使用class.input-lg 和.col-lg-*设置表单的高度喝宽度,实例如下:
<form role="form"> <div class="form-group"> <input class="form-control input-lg" placeholder=".input-lg"> </div> <div class="form-group"> <input class="form-control input-md" placeholder=".input-md"> </div> <div class="form-group"> <input class="form-control input-xs" placeholder=".input-xs"> </div> <div class="form-group"> <input class="form-control input-sm" placeholder=".input-sm"> </div> <div class="row"> <div class="col-lg-3"> <input type="text" class="form-control" placeholder=".col-lg-3"> </div> <div class="col-lg-5"> <input type="text" class="form-control" placeholder=".col-lg-5"> </div> <div class="col-lg-7"> <input type="text" class="form-control" placeholder=".col-lg-7"> </div> </div> </form>
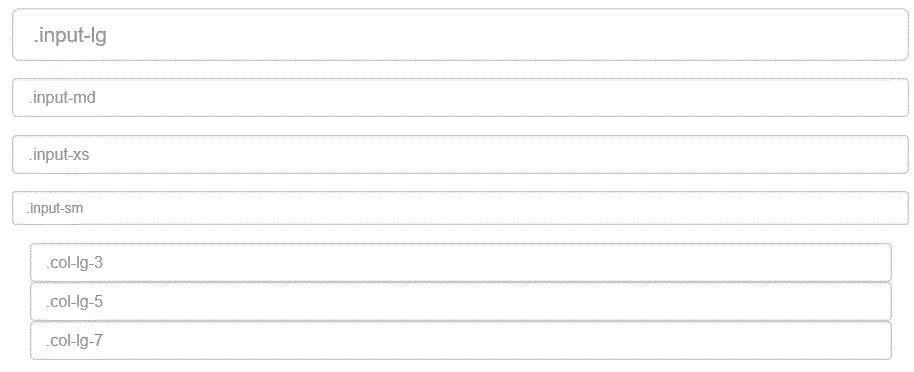
结果显示如下:

从上图中可以看到.col-lg-*并没有改变表单元素的宽度。原因待查!
4.8 表单帮助文本(.help-block)
bootstrap表单控件可以在输入框input上有一个块级帮助文本。为了使该文本与输入框等宽,请在input后使用.help-block.实例如下:
<form role="form"> <div class="form-group"> <label for="name">用户名</label> <input class="form-control" id="name" type="text"> </div> <div class="form-group"> <label for="name">年龄</label> <input class="form-control" id="name" type="number"> </div> <div class="form-group"> <label>性别:</label> <div class="radio"> <label> <input type="radio" name="optionsRadios" value="man">男 </label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" value="woman">女 </label> </div> </div> <div class="from-group"> <label for="pic">请上传一张头像</label> <input type="file" id="pic"> <p class="help-block">该照片的大小不超过50M,请选择照片是自行处理</p> </div> <div class="form-group"> <button type="submit" class="btn btn-primary">注册</button> </div> </form>
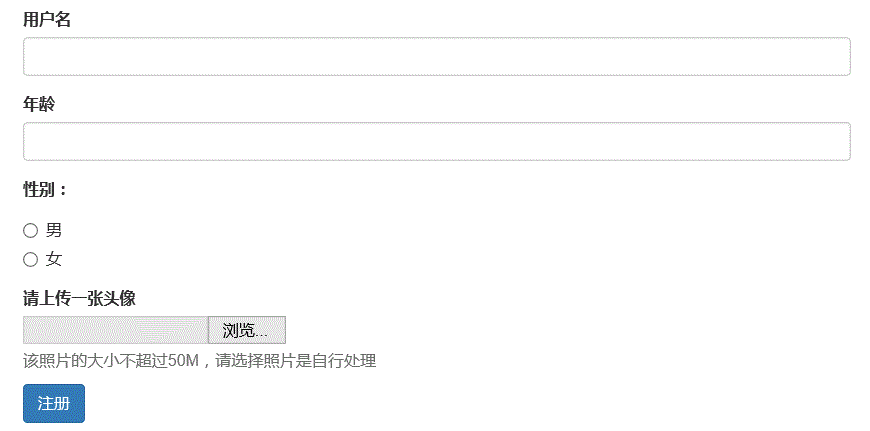
结果显示如下,浅颜色的字体即为帮助文本:

5.总结
在表单内加入<div class="form-group">...</div>,可以使控件之间留有适当的距离。
向所有的文本元素<input>、<textarea>、和<select>添加 .form-control
5.1 父<form>元素
垂直表单:<form role="form">。标签和控件放在<div class="form-group">...</div>中
内联表单:<form class="form-inline" role="form">.
水平表单:<form class="form-horizontal" role="form">. 内部通过.col-md-*来分布每个<div class="form- group">...</div>每列占用的列数。向标签<label>添加类 .control-label
5.2 输入框支持类型
input中的type可以是以下几种:
text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel、color
5.3 文本框通过rows调整大小
5.4 复选框和单选按钮
一共有两种形式:默认的和内联的(checkbox-inline)。
5.5 选择框(select)
多选一,多选多(multiple)
5.6 静态控件:
<p class="form-control-static">文本内容</p>
5.7 控件状态
禁用:disabled
验证状态:has-warning、has-error、has-success。包含在<div class="form-group has-warning">.因为字体也要跟着变化。
5.8 控件大小
利用.input-lg、.input-md、.input-xs、.input-sm来调整控件的高度。
利用.col-lg-* 、.col-md-*、.col-sm-*、col-xs-*来调整宽度(暂时没有生效,可能是我用法不对,原因待查)
5.9 帮助文本
在输入框之后使用 .help-block





