JS 作用域
const
const a={} //可以修改 a.name='li' //不可以重新赋值 a={}
var
声明的变量总是在距离最近的函数内或者全局词法环境中注册,不关注块级作用域
如果不理解var的作用域,以下结果对别的语言来说会很奇怪
function f(){ for(var i=1; i<6; i++){ } console.log(i) //结果打印6 } f()
var a='aaa' function f(){ console.log(a) //undefined var a='bbb' console.log(a) //bbb } f() console.log(a) //打印结果 aaa
let 和 const 是es6新关键字,属于正常的块级作用域,尽量使用let和const取代var关键字
词法环境中注册标识符
js代码是逐行执行的,但是f函数在没有声明的情况下却执行成功了
let a='abc' f() function f(){ console.log(a) }
实际上js引擎在执行当前词法环境时会分为两个阶段
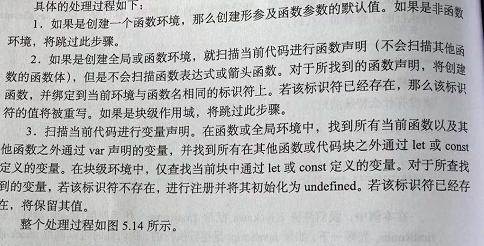
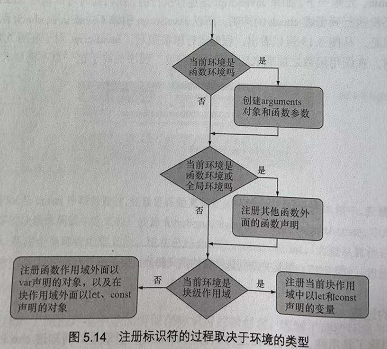
阶段一:会访问并注册当前词法环境中声明的变量和函数
阶段二:具体执行取决于变量类型和环境类型


如果是函数表达式或者箭头函数提前调用,则不会成功
//f1() //调用失败 //f2() //调用失败 var f1 = function () { console.log('f1') } var f2 = () => console.log('f2') //f1() //调用成功 //f2() //调用成功




