nginx 静态资源优化
一、静态资源
如 html css js文件 视频 图片
linsten
默认
listen *:80 | *8000
listen 127.0.0.1:8000; listen 127.0.0.1; listen 8000; listen *:8000; listen localhost:8000;
default_server
server_name
server_name 默认 ""
在server模块里
1.精确匹配
server www.abc.com 网址2 网址3 #需要申请域名或host
2.通配符匹配
server *.abc.com www.abc.*
3.正则匹配
4.多个server_name执行顺序
二、文件传输
sendfile
内核直接拷贝给socket缓冲区,减少了拷贝次数,提升了静态文件传输效率
tcp_nopush
提升网络包传输效率,前提sendfile开启后才生效
先存在缓存区,等到一定程度,一起发送回客户端
tcp_nodeplay
提升网络包传输实时性,前提keep-alive开启后才能设置
有数据立即发回客户端
tcp_nopush和tcp_nodeplay 功能看起来互斥,linux2.5.9后可以兼容?建议都打开
三、压缩
浏览器设置不缓存才能看出效果

http{ #打开 gzip on; #mime.types 默认text/html gzip_types application/javascript; }
压缩后

gzip_comp_level 压缩等级
#压缩等级可以为1-9,1表示压缩程度最低效率最高,9表示压缩最高效率最低费时间。 gzip_comp_level 6;
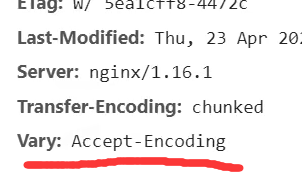
gizp_vary 添加头部告诉浏览器使用了压缩处理
gizp_vary on;#默认off

gzip_buffers 处理请求压缩的缓冲区数量和大小
gzip_buffers 数量 大小; gzip_buffers 32 4k
gzip_disable 不同客户端发起的请求,可选择开启或关闭Gzip功能
gzip_http_version 1.1 最低http压缩版本
gzip_min_length 20 #小于20字节不压缩
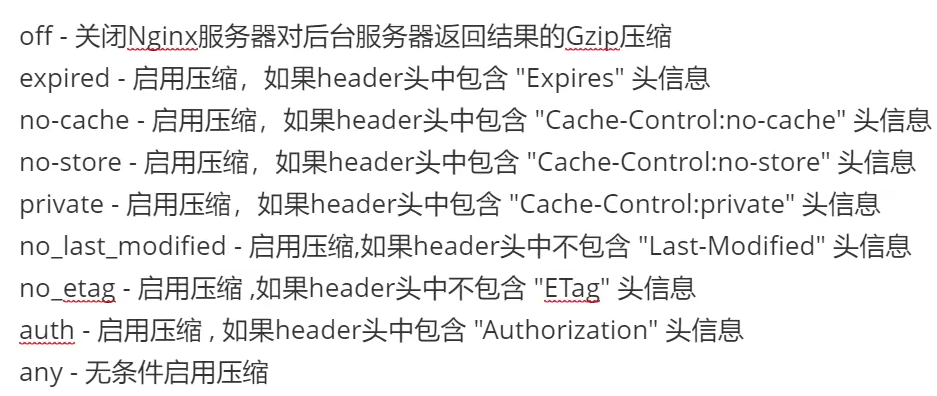
gzip_proxied 是否对服务端返回的结果进行压缩

四、web缓存

强缓存 没过期,直接缓存本地
弱缓存 过期,问服务器文件是否发生变化,如果没变取本地缓存
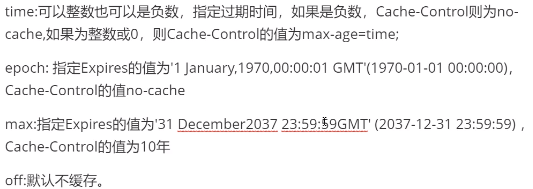
#
# epoch max off 默认off
expires

#添加指定的响应头和响应值
add_header
五、跨域
必须满足 1 协议相同 2 ip相同 3端口相同 才是同源
如果服务器a的页面异步请求到服务器b获取数据,如果不满足同源策略,就会出现跨域问题
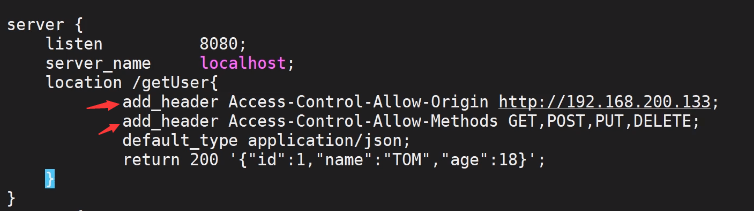
nginx解决跨域

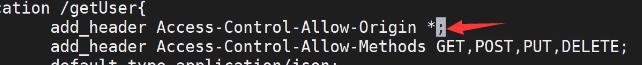
允许所有服务器

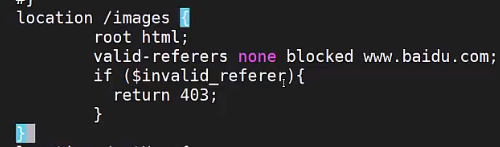
六、防盗链

该文件夹下的文件除了www.baidu.com这个网址来请求,其他网址请求都会返回403