vue3 prop
Prop是由父组件传递数据到子组件
1.通过props数组传递数据
<div id="vm">
<blog-t title="标题" subtitle='副标题'></blog-t>
</div>
<script>
const app = Vue.createApp({});
app.component('blog-t',{
props:['title','subtitle'],
template: `<h4>{{ title }}</h4><br>{{subtitle}}`
});
const vm = app.mount('#vm');
</script>
2.父向子传递数据
<div id="vm">
<button-a :title='title'></button-a>
</div>
<script type="module">
import * as obj from './main.js'
const app = Vue.createApp({
data() {
return {
title:'abcd'
}
}
});
app.component('button-a', obj.btn1)
const vm = app.mount('#vm');
</script>
main.js
const btn1 = { props:['title'], template: `<button>{{title}}</button>` } export {btn1}
3.为Prop指定类型
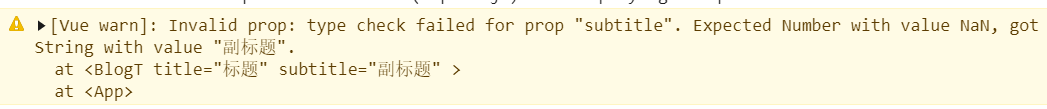
<div id="vm"> <blog-t title="标题" subtitle='副标题'></blog-t> </div> <script> const app = Vue.createApp({}); app.component('blog-t', { props: { 'title': String, //会警告错误 'subtitle': Number }, template: `<h4>{{ title }}</h4><br>{{subtitle}}` }); const vm = app.mount('#vm'); </script>

4.向子组件传递其他类型
(1) int 类型
传静态数字类型:使用v-bind
<div id="vm"> <button-a :title='10'></button-a> </div> <script type="module"> import * as obj from './main.js' const app = Vue.createApp({ // data() { // return { // title:'abcd' // } // } }); app.component('button-a', obj.btn1) const vm = app.mount('#vm'); </script> ////////////////// main.js ///////////// const btn1 = { props:['title'], template: `<button>{{ typeof title}}</button>` } export {btn1}

传动态数据类型:
<div id="vm"> <button-a :title='title'></button-a> </div> <script type="module"> import * as obj from './main.js' const app = Vue.createApp({ data() { return { title:10 } } }); app.component('button-a', obj.btn1) const vm = app.mount('#vm'); </script> /////////////////main.js /////// 同上
(2)bool
传静态数据类型:
<div id="vm"> <button-a :title="true"></button-a> </div> <script type="module"> import * as obj from './main.js' const app = Vue.createApp({ }); app.component('button-a', obj.btn1) const vm = app.mount('#vm'); </script>
传动态
<div id="vm"> <button-a :title="title"></button-a> </div> <script type="module"> import * as obj from './main.js' const app = Vue.createApp({ data() { return { title:true } } }); app.component('button-a', obj.btn1) const vm = app.mount('#vm'); </script>
(3)数组
静态
<div id="vm"> <button-a :title="[234, 266, 273]"></button-a> </div> <script type="module"> import * as obj from './main.js' const app = Vue.createApp({ }); app.component('button-a', obj.btn1) const vm = app.mount('#vm'); </script> /////////////////////main.js//////////// const btn1 = { props:['title'], template: `<button>{{ title.constructor == Array}}</button>` } export {btn1}
动态
<div id="vm"> <!--一直默认为ture--> <!-- <button-a title></button-a> --> <button-a :title="title"></button-a> </div> <script type="module"> import * as obj from './main.js' const app = Vue.createApp({ data() { return { title:[234, 266, 273] } } }); app.component('button-a', obj.btn1) const vm = app.mount('#vm'); </script>
(4)对象
静态
<div id="vm"> <button-a :title="{a:10}"></button-a> </div> <script type="module"> import * as obj from './main.js' const app = Vue.createApp({ }); app.component('button-a', obj.btn1) const vm = app.mount('#vm'); </script> ////////////////////main.js////////////////////
const btn1 = {
props:['title'],
template: `<button>{{ title.constructor == Object}}</button>`
}
export {btn1}
动态
<div id="vm"> <button-a :title="title"></button-a> </div> <script type="module"> import * as obj from './main.js' const app = Vue.createApp({ data() { return { title:{a:10} } } }); app.component('button-a', obj.btn1) const vm = app.mount('#vm'); </script>
5.prop验证
<div id="vm"> <button-a :propa='propa' :propb='propb' :propc='propc' :propf='propf' ></button-a> </div> <script type="module"> import * as obj from './main.js' const app = Vue.createApp({ data() { return { propa: 10, propb: 'bbb', propc: 'ccc', // prope: { // id: 1, // title: null // } propf:'success', //propg:function(){ return 'function'} } } }); app.component('button-a', obj.btn1) const vm = app.mount('#vm'); </script>
main.js
const btn1 = { props: { //基础类型检查 propa: Number, //接受多种类型 propb: [String, Number], // //必填 propc: { type: String, required: true }, //带默认值 propd: { type: String, default: 'ddd' }, //带默认值的对象 prope: { type: Object, default: function () { return { id: 10, title: 'hello' } } }, // 自定义验证函数 propf:{ validator: function(value) { // 这个值必须匹配下列字符串中的一个 return ['success', 'warning', 'danger'].indexOf(value) !== -1 } }, // 具有默认值的函数 propg:{ type: Function, // 与对象或数组默认值不同,这不是一个工厂函数 —— 这是一个用作默认值的函数 default: function() { return 'Default function' } } }, template: `<button>{{ typeof propa }},{{propd}},{{prope.title}},{{propf}},{{propg()}}</button>` } export { btn1 }





