vue3 表单输入绑定
一、基础
v-model 指令在表单 <input>、<textarea> 及 <select> 元素上创建双向数据绑定
1.文本
<div id="vm"> <input v-model="message" placeholder="edit me" /> <p>Message is: {{ message }}</p> </div> <script> const v = Vue.createApp({ data() { return { message:null } } }).mount('#vm') </script>
2.多行文本
<p style="white-space: pre-line;">{{ message }}</p> <br> <textarea v-model="message" ></textarea>
文本区域插值不起作用,应该使用 v-model 来代替
3.复选框
<div id="vm"> <input type="checkbox" id="jack" value="Jack" v-model="checkedNames"> <label for="jack">Jack</label> <input type="checkbox" id="john" value="John" v-model="checkedNames"> <label for="john">John</label> <input type="checkbox" id="mike" value="Mike" v-model="checkedNames"> <label for="mike">Mike</label> <br> <span>Checked names: {{ checkedNames }}</span> </div> <script> const v = Vue.createApp({ data() { return { checkedNames: [] } } }).mount('#vm') </script>
4.单选按钮
<div id="vm"> <input type="radio" id="one" value="One" v-model="picked"> <label for="one">One</label> <br> <input type="radio" id="two" value="Two" v-model="picked"> <label for="two">Two</label> <br> <span>Picked: {{ picked }}</span> </div> <script> const v = Vue.createApp({ data() { return { picked: '' } } }).mount('#vm') </script>
5.选择框
(1)简单
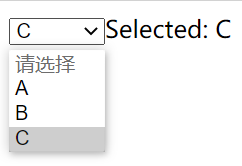
<div id="vm"> <select v-model="selected"> <option disabled value="">请选择</option> <option>A</option> <option>B</option> <option>C</option> </select> <span>Selected: {{ selected }}</span> </div> <script> const v = Vue.createApp({ data() { return { selected: '' } } }).mount('#vm') </script>

(2)多选
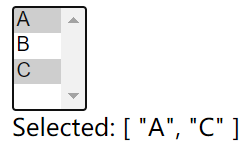
<div id="vm"> <select v-model="selected" multiple style="width: 50px;"> <option>A</option> <option>B</option> <option>C</option> </select> <br> <span>Selected: {{ selected }}</span> </div> <script> const v = Vue.createApp({ data() { return { selected: [] } } }).mount('#vm') </script>

(3)v-for动态渲染
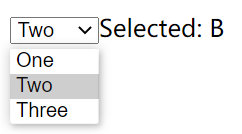
<div id="vm"> <select v-model="selected"> <option v-for="option in options" v-bind:value="option.value"> {{ option.text }} </option> </select> <span>Selected: {{ selected }}</span> </div> <script> const v = Vue.createApp({ data() { return { selected: 'A', options: [ { text: 'One', value: 'A' }, { text: 'Two', value: 'B' }, { text: 'Three', value: 'C' } ] } } }).mount('#vm') </script>

二、值绑定
1.复选框
<div id="vm"> <input type="checkbox" v-model="toggle" true-value="ok" false-value="no" /> {{toggle}} </div> <script> const v = Vue.createApp({ data() { return { toggle:null } } }).mount('#vm') </script>
![]()
2.单选框
<div id="vm"> <input type="radio" id="one" v-model="pick" v-bind:value="a" /> <br> <input type="radio" id="two" v-model="pick" v-bind:value="b" /> <br> {{pick}} </div> <script> const v = Vue.createApp({ data() { return { a: 'aaa', b: 'bbb', pick: null } } }).mount('#vm') </script>
![]()
3.下拉框
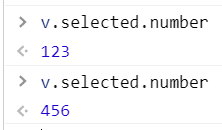
<div id="vm"> <select v-model="selected"> <!-- 内联对象字面量 --> <option :value="{ number: 123 }">123</option> <option :value="{ number: 456 }">456</option> </select> </div> <script> const v = Vue.createApp({ data() { return{ selected:null } } }).mount('#vm') </script>

三、修饰符
1.number
在 type="number" 时,HTML 输入元素的值也总会返回字符串
<div id="vm"> <input v-model="age" type="number" > {{c}} </div> <script> const v = Vue.createApp({ data() { return { age:null } }, computed:{ c(){ return typeof this.age } } }).mount('#vm') </script>
![]()
如果想自动将用户的输入值转为数值类型,可以给 v-model 添加 number 修饰符
<div id="vm"> <input v-model.number="age" type="number"> </div> <script> const v = Vue.createApp({ data() { return { age: null } }, watch: { age(newvalue) { console.log(typeof newvalue) } } }).mount('#vm') </script>
![]()
2.trim
过滤输入空格
<div id="vm"> <input v-model.trim="msg"> <p>{{msg}}</p> </div> <script> const v = Vue.createApp({ data() { return { msg: '' } } }).mount('#vm') </script>
3.lazy
当失去焦点时更新
<div id="vm"> <input type="text" v-model.lazy="content"> <p>{{content}}</p> </div> <script> const v = Vue.createApp({ data() { return { content: '' } } }).mount('#vm') </script>




