vue3 计算属性和侦听器
一、计算属性
1.计算属性
计算方式不能复用,且不好维护
<div id="example"> {{ message.split('').reverse().join('') }} </div>
计算方式比较复杂或者重复使用时可以用计算属性
<div id="vm"> <div id="example"> <p>Original message: "{{ message }}"</p> <p>Computed reversed message: "{{ reversedMessage }}"</p> </div> </div> <script> Vue.createApp({ data(){ return { message: 'Hello'} }, computed: { // 计算属性的 getter reversedMessage: function () { // `this` 指向 vm 实例 return this.message.split('').reverse().join('') } } }).mount('#vm') </script>
2.计算属性的缓存设计
计算属性是基于它们的响应式依赖进行缓存的,如果数据没有发生改变,下次调用方法时会使用上一次的结果
<script> const v = Vue.createApp({ computed: { now1() { return Date.now() } }, methods: { now2() { console.log(Date.now()) } } }).mount('#vm') </script>

3.计算属性的setter
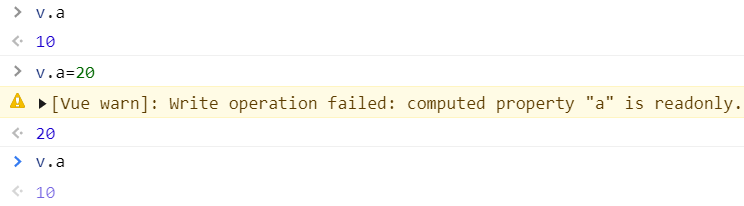
计算属性只能读,不能写
<div id="vm"> {{a}} </div> <script> const v = Vue.createApp({ computed: { a() { return 10; } } }).mount('#vm') </script>

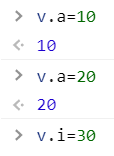
添加赋值功能
<div id="vm"> {{ i }} </div> <script> const v = Vue.createApp({ data() { return { i: 10 } }, computed: { a: { get() { return this.i; }, set(value) { this.i = value; } } } }).mount('#vm') </script>

二、侦听器
需要在数据变化时执行异步或开销较大的操作时使用
<div id="vm"> <p> Ask a yes/no question: <input v-model="question" /> </p> <p>{{ answer }}</p> </div> <script> const v = Vue.createApp({ data() { return { question: '', answer: 'Questions usually contain a question mark. ;-)' } }, watch: { question(newQuestion, oldQuestion) { } }, methods: { getAnswer() { this.answer = 'Thinking...' axios .get('https://yesno.wtf/api') .then(response => { this.answer = response.data.answer }) .catch(error => { this.answer = 'Error! Could not reach the API. ' + error }) } } }).mount('#vm') </script>



