js 模块化
一、es6之前
1.代码模块化
通过使用立即执行函数,对象和闭包创建的模块方式称为
作用域只有两种:全局作用域和函数作用域
main.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script type="text/javascript" src="./main.js"></script> </head> <body> <button onclick="click">点 击</button> <script> mouseCounterModule.countClick() </script> </body> </html>
main.js
const mouseCounterModule = function () { let count = 0 const click1 = () => { console.log(++count) }; return { countClick: () => { document.addEventListener("click", click1) } }; }();
2.模块扩展
3.AMD模块化
4.CommonJs模块化
二、es6模块
main.js
1.命名导出
//导出 let a='aaa' export let b='bbb' export function f(){ console.log('fff') }
main.html
1.1 使用花括号导入
<body> <script> // 导入命名 import { b, f } from "./main.js" f() </script> </body>
报错

解决:script 添加 type="module" 属性
<script type="module"> import {b,f} from "./main.js" f() </script>
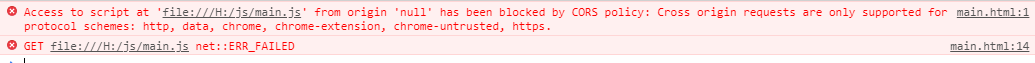
又报错误:

解决:
跨域问题,需要起个服务端
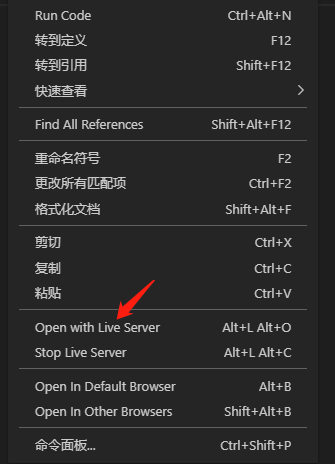
vscode安装
运行

ok
1.2 全部导入
<script type="module"> import * as mainModule from "./main.js" console.log(mainModule.b) mainModule.f() </script>
2.指定导出
在文件的末尾一起导出
let a = 'aaa' let b = 'bbb' function f() { console.log('fff') } export {b, f}
导出时还可以使用别名
export {b as bbb, f as fff}
3.默认导出
默认导出使用 export default
一个模块里只能有一个 export default
使用了 export default 变量函数或者类,不用加{}
let a = 'aaa' export default class Student { constructor(name) { this.name = name } }
导入
导入可以使任意名称不是必须和导出时的名称相同
不加花括号表示默认的导入
<script type="module"> import Student from "./main.js" let a = new Student('li') console.log(a.name) </script>
在一行里同时导入多种类型
let a = 'aaa' export let b = 'bbb' export function f() { console.log('fff') } export default class Student { constructor(name) { this.name = name } }
混合导入,既有默认导入又有指定导入
<script type="module"> import Student, { b, f } from "./main.js" console.log(b) f() let a = new Student('li') console.log(a.name) </script>
使用别名解决多个模块名称重复问题
a1.js
export let a = 'a1'
a2.js
export let a = 'a2'
main.html
<body> <script type="module"> import {a as a1} from "./a1.js" import {a as a2} from "./a2.js" console.log(a1) console.log(a2) </script> </body>
4.没有导出的导入
main.js
console.log("调用的main.js");
test.html
<script type="module"> import "./main.js" </script>
使用这种方法虽然没有导出任何值,但是导入时可以自动执行main.js里的方法
5.多层导出
main.js 导入 t.js, test.html 导入main.js. 然后使用main.js
t.js
export let a=10;
main.js
import {a} from './t.js'
let b=20;
export {a,b}
test.html
<script type="module"> import {a,b} from "./main.js" console.log(b); </script>
简化写法
main.js不需要先导入再导出
let b=20; export {a} from './t.js' export {b}
1.如果t.js是使用default导出的
export default 10;
main.js要用defalut as xxx
export {default as a} from './t.js'
2.如果想把a导出后,已默认的方式再次导出
t.js
export let a = 10;
main.js
export { a as default } from './t.js'
html.js
<script type="module"> import o from "./main.js" console.log(o); </script>
3.把默认导出的再默认导出
t.js
export default 10;
main.js
export { default } from './t.js'
test.html
<script type="module"> import o from "./main.js" console.log(o); </script>
6.动态导入
7.import.meta.url



