flutter 空间
warp
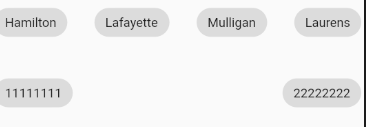
Wrap(
//控件间的对齐方式
alignment:WrapAlignment.spaceBetween,
//垂直或水平排列。默认水平
direction:Axis.horizontal,
spacing: 30.0, //控件间的距离
runSpacing: 30.0, // 行间距
children: <Widget>[
Chip(
label: Text('Hamilton'),
),
Chip(
label: Text('Lafayette'),
),
Chip(
label: Text('Mulligan'),
),
Chip(
label: Text('Laurens'),
),
Chip(
label: Text('11111111'),
),
Chip(
label: Text('22222222'),
),
],
)

Divider
分隔符

// Table( // border: TableBorder.all(color: Colors.grey), // children: [ // TableRow ( // children: [ // Text("订单号:"),Text(piCarList[i].orderCode) // ], // ), // TableRow ( // children: [ // Text("订单行号:"),Text(piCarList[i].orderLineCode) // ], // ) // ], // ); // Card( // child: Column( // children: <Widget>[ // ListTile( // //title: Text(piCarList[i].materialName), // title:Container( // // ), // //subtitle: Text(piCarList[i].materialName), // ) // ], // ), // );



