bootstrap弹性布局
一、使用弹性行为
1.占一整行
<div class="d-flex m-2 bg-info">I'm a flexbox container!</div>

2.根据内容的长度
<div class="d-inline-flex p-2 bg-info">I'm a flexbox container!</div>

3.响应式
单行布局可以是响应式的
.d-flex .d-inline-flex .d-sm-flex .d-sm-inline-flex .d-md-flex .d-md-inline-flex .d-lg-flex .d-lg-inline-flex .d-xl-flex .d-xl-inline-flex
二、调整排列方向
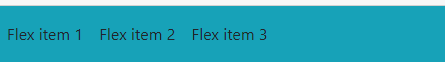
1.默认为水平方向排列
flex-row 元素可以省略
<div class="d-flex flex-row bg-info"> <div class="p-2">Flex item 1</div> <div class="p-2">Flex item 2</div> <div class="p-2">Flex item 3</div> </div>

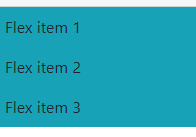
2.垂直方向排列
<div class="d-flex flex-column bg-info"> <div class="p-2">Flex item 1</div> <div class="p-2">Flex item 2</div> <div class="p-2">Flex item 3</div> </div>

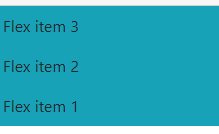
3.反转
不论是水平还是垂直都可以倒置排列

4.响应式
.flex-row .flex-row-reverse .flex-column .flex-column-reverse .flex-sm-row .flex-sm-row-reverse .flex-sm-column .flex-sm-column-reverse .flex-md-row .flex-md-row-reverse .flex-md-column .flex-md-column-reverse .flex-lg-row .flex-lg-row-reverse .flex-lg-column .flex-lg-column-reverse .flex-xl-row .flex-xl-row-reverse .flex-xl-column .flex-xl-column-reverse
三、元素对齐
在弹性布局上,使用 justify-content-* 改变轴上(可以是x轴,也可以是y轴)的对齐方式
参数有: start (浏览器默认值),、end、 center、 between、 around
例如:
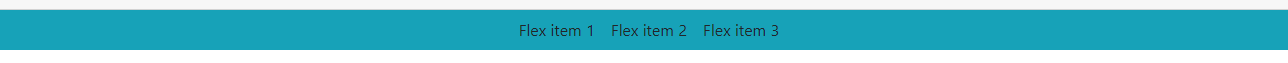
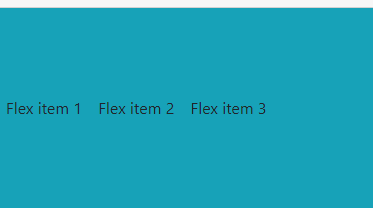
1.x轴居中
<div class="d-flex flex-row justify-content-center bg-info"> <div class="p-2">Flex item 1</div> <div class="p-2">Flex item 2</div> <div class="p-2">Flex item 3</div> </div>

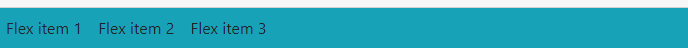
2.x轴起始
<div class="d-flex flex-row justify-content-start bg-info">

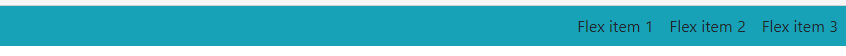
3. x轴结束
<div class="d-flex flex-row justify-content-end bg-info">

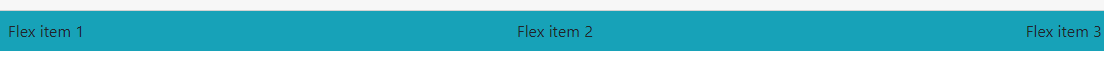
4.x轴均分
<div class="d-flex flex-row justify-content-between bg-info">

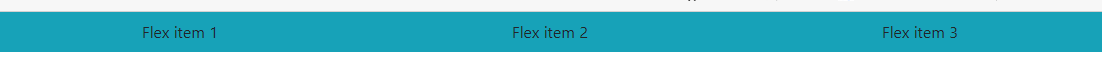
5.x轴围绕
<div class="d-flex flex-row justify-content-around bg-info">

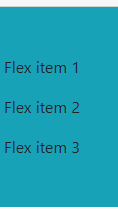
6.Y轴
<div class="d-flex flex-column justify-content-center bg-info" style="height:200px"> <div class="p-2">Flex item 1</div> <div class="p-2">Flex item 2</div> <div class="p-2">Flex item 3</div> </div>

7.响应式
.justify-content-start .justify-content-end .justify-content-center .justify-content-between .justify-content-around .justify-content-sm-start .justify-content-sm-end .justify-content-sm-center .justify-content-sm-between .justify-content-sm-around .justify-content-md-start .justify-content-md-end .justify-content-md-center .justify-content-md-between .justify-content-md-around .justify-content-lg-start .justify-content-lg-end .justify-content-lg-center .justify-content-lg-between .justify-content-lg-around .justify-content-xl-start .justify-content-xl-end .justify-content-xl-center .justify-content-xl-between .justify-content-xl-around
四、项目对齐
把所有的子元素看成一个元素整体在父类容器中对齐 align-items-*
可选参数有: start、end、 center、baseline、 stretch (浏览器默认值)
1.x轴对齐
<div class="d-flex flex-row align-items-center bg-info" style="height:200px"> <div class="p-2">Flex item 1</div> <div class="p-2">Flex item 2</div> <div class="p-2">Flex item 3</div> </div>

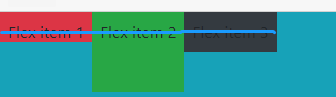
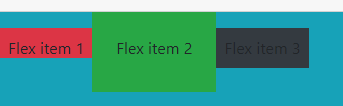
2.基准线对齐
按内容中元素对齐
<div class="d-flex flex-row align-items-baseline bg-info" style="height:200px"> <div class="p-2 bg-danger" style="height:30px">Flex item 1</div> <div class="p-2 bg-success" style="height:80px">Flex item 2</div> <div class="p-2 bg-dark" style="height:40px">Flex item 3</div> </div>
文字是水平对齐的

如果把中间元素的 padding调大,这样中间元素肯定会向下移动。由于使用了基准线对齐,其他div也会跟着向下移动保持基准线对齐
<div class="p-4 bg-success" style="height:80px">Flex item 2</div>

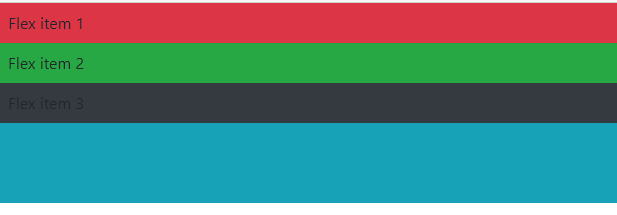
3.Y轴伸展
主轴是Y轴时候会有影响,会向右拉长到最大
<div class="d-flex flex-column align-items-stretch bg-info" style="height:200px"> <div class="p-2 bg-danger" >Flex item 1</div> <div class="p-2 bg-success">Flex item 2</div> <div class="p-2 bg-dark">Flex item 3</div> </div>

4.响应式
.align-items-start .align-items-end .align-items-center .align-items-baseline .align-items-stretch .align-items-sm-start .align-items-sm-end .align-items-sm-center .align-items-sm-baseline .align-items-sm-stretch .align-items-md-start .align-items-md-end .align-items-md-center .align-items-md-baseline .align-items-md-stretch .align-items-lg-start .align-items-lg-end .align-items-lg-center .align-items-lg-baseline .align-items-lg-stretch .align-items-xl-start .align-items-xl-end .align-items-xl-center .align-items-xl-baseline .align-items-xl-stretch
五、自对齐
1.自对齐
可以在子元素上单独控制某个元素的对齐方式,align-self-*
参数:start、 end、center、 baseline、 or stretch (浏览器默认值)
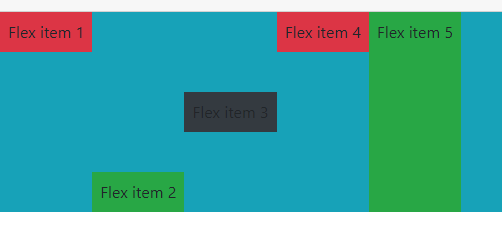
<div class="d-flex flex-row bg-info" style="height:200px"> <div class="align-self-start p-2 bg-danger ">Flex item 1</div> <div class="align-self-end p-2 bg-success">Flex item 2</div> <div class="align-self-center p-2 bg-dark">Flex item 3</div> <div class="align-self-baseline p-2 bg-danger">Flex item 4</div> <div class="align-self-stretch p-2 bg-success">Flex item 5</div> </div>

2.响应式
.align-self-start .align-self-end .align-self-center .align-self-baseline .align-self-stretch .align-self-sm-start .align-self-sm-end .align-self-sm-center .align-self-sm-baseline .align-self-sm-stretch .align-self-md-start .align-self-md-end .align-self-md-center .align-self-md-baseline .align-self-md-stretch .align-self-lg-start .align-self-lg-end .align-self-lg-center .align-self-lg-baseline .align-self-lg-stretch .align-self-xl-start .align-self-xl-end .align-self-xl-center .align-self-xl-baseline .align-self-xl-stretch
六、自相等
.flex-fill在一系列兄弟元素上使用该类来强制它们变成相等的宽度,同时占据所有可用的水平空间。特别适用于等宽或正确的导航。
1.X轴
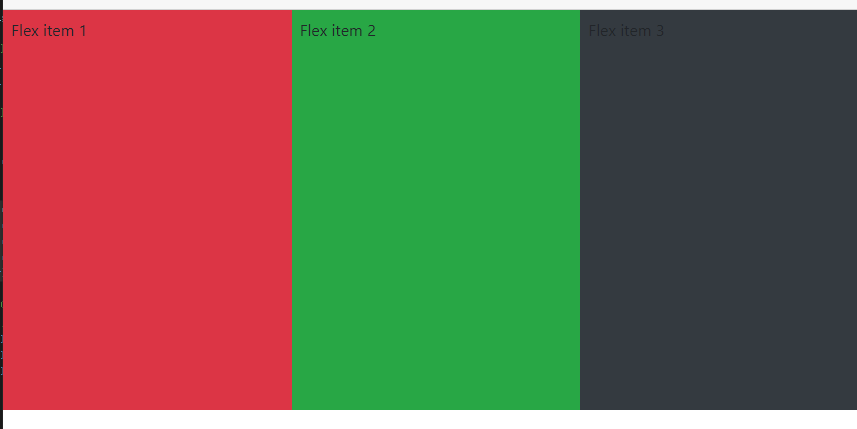
水平宽度等分,填满Y轴
<div class="d-flex bg-info" style="height:400px"> <div class="flex-fill p-2 bg-danger ">Flex item 1</div> <div class="flex-fill p-2 bg-success">Flex item 2</div> <div class="flex-fill p-2 bg-dark">Flex item 3</div> </div>

2.Y轴
垂直宽度等分,填满X轴
<div class="d-flex flex-column bg-info" style="height:400px">

3.响应式
.flex-fill .flex-sm-fill .flex-md-fill .flex-lg-fill .flex-xl-fill
七、等宽变换
八、自浮动
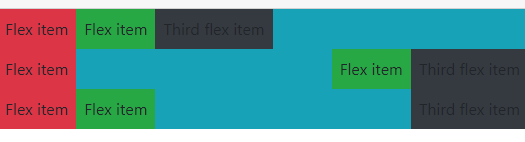
1.与auto margin混在一起使用
<div class="d-flex bg-info"> <div class="p-2 bg-danger">Flex item</div> <div class="p-2 bg-success">Flex item</div> <div class="p-2 bg-dark">Third flex item</div> </div> <div class="d-flex bg-info"> <div class="mr-auto p-2 bg-danger">Flex item</div> <div class="p-2 bg-success">Flex item</div> <div class="p-2 bg-dark">Third flex item</div> </div> <div class="d-flex bg-info"> <div class="p-2 bg-danger">Flex item</div> <div class="p-2 bg-success">Flex item</div> <div class="ml-auto p-2 bg-dark">Third flex item</div> </div>

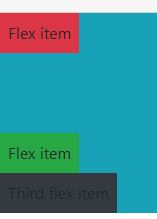
2.自浮动配合对齐项目
<div class="d-flex flex-column align-items-start bg-info" style="height:200px"> <div class="mb-auto p-2 bg-danger">Flex item</div> <div class="p-2 bg-success">Flex item</div> <div class="p-2 bg-dark">Third flex item</div> </div>

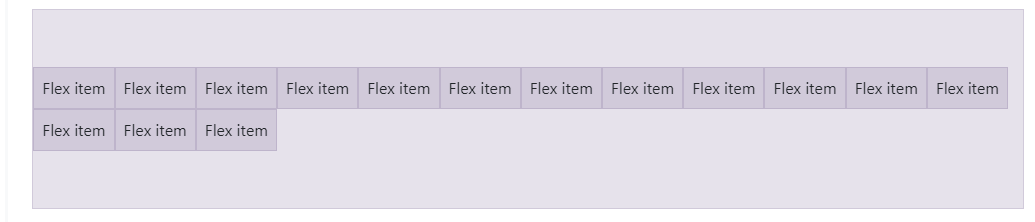
九、包裹
参数:其中包括无包裹 .flex-nowrap(浏览器默认)、包裹 .flex-wrap,,或者反向包裹 .flex-wrap-reverse
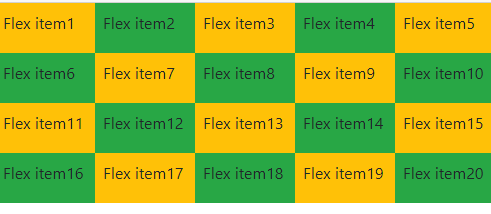
浏览器缩小后,可以实现自动换行
<div class="d-flex flex-wrap bg-info" style="height:200px"> <div class="p-2 bg-warning" style="width:100px">Flex item1</div> <div class="p-2 bg-success" style="width:100px">Flex item2</div> <div class="p-2 bg-warning" style="width:100px">Flex item3</div> <div class="p-2 bg-success" style="width:100px">Flex item4</div> <div class="p-2 bg-warning" style="width:100px">Flex item5</div> <div class="p-2 bg-success" style="width:100px">Flex item6</div> <div class="p-2 bg-warning" style="width:100px">Flex item7</div> <div class="p-2 bg-success" style="width:100px">Flex item8</div> <div class="p-2 bg-warning" style="width:100px">Flex item9</div> <div class="p-2 bg-success" style="width:100px">Flex item10</div> <div class="p-2 bg-warning" style="width:100px">Flex item11</div> <div class="p-2 bg-success" style="width:100px">Flex item12</div> <div class="p-2 bg-warning" style="width:100px">Flex item13</div> <div class="p-2 bg-success" style="width:100px">Flex item14</div> <div class="p-2 bg-warning" style="width:100px">Flex item15</div> <div class="p-2 bg-success" style="width:100px">Flex item16</div> <div class="p-2 bg-warning" style="width:100px">Flex item17</div> <div class="p-2 bg-success" style="width:100px">Flex item18</div> <div class="p-2 bg-warning" style="width:100px">Flex item19</div> <div class="p-2 bg-success" style="width:100px">Flex item20</div> </div>

十、Order排序
使用系统提供的通用样式定义可以实现弹性项目的可视化排序。
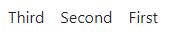
我们仅提供将一个特件排在第一或最后,以及重置DOM顺序,由于order只能使用整数值(如:5),因此对于需要的任何额外值需要自定义CSS
<div class="d-flex"> <div class="order-3 p-2">First</div> <div class="order-2 p-2">Second</div> <div class="order-1 p-2">Third</div> </div>

十一、对齐内容
使用flexbox容器上的 align-content 通用样式定义,可以将flex物价于横轴上 一起对齐,可选方向有 start (浏览器默认值)、 end、 center、 between、 around、 stretch。为了展现这些效果,下面实例我们已经实施了flex-wrap: wrap定义并增加了很多子项目的数量
此属性对于单行的Flex项目没有影响。
<div class="d-flex align-content-end flex-wrap">...</div>