(2)vue 创建实例
1.创建一个vue实例
<script>
var vm = new Vue({
})
</script>
2.一般变量关联到vue实例
前提是要在vue实例创建前已经有了该变量
var data = { a: 1 } // 该对象被加入到一个 Vue 实例中 var vm = new Vue({ data: data }) //相当于两个对象指向了同一个地址 vm.a == data.a // => true

3.Object.freeze()
例外是如果使用了Object.freeze()会冻结该对象,vue实例无法与之前定义的变量关联上
<script>
var data = { a: 1 }
Object.freeze(data)
var vm = new Vue({
data: data
})
vm.a == data.a
</script>

4.区分用户定义与vue属性方法
可以在前缀加上$
var data = { a: 1 } var vm = new Vue({ el: '#example', data: data }) vm.$data === data // => true vm.$el === document.getElementById('example') // => true // $watch 是一个实例方法 vm.$watch('a', function (newValue, oldValue) { // 这个回调将在 `vm.a` 改变后调用 })
el:属性决定到哪个元素
data:存储数据
methods:定义方法
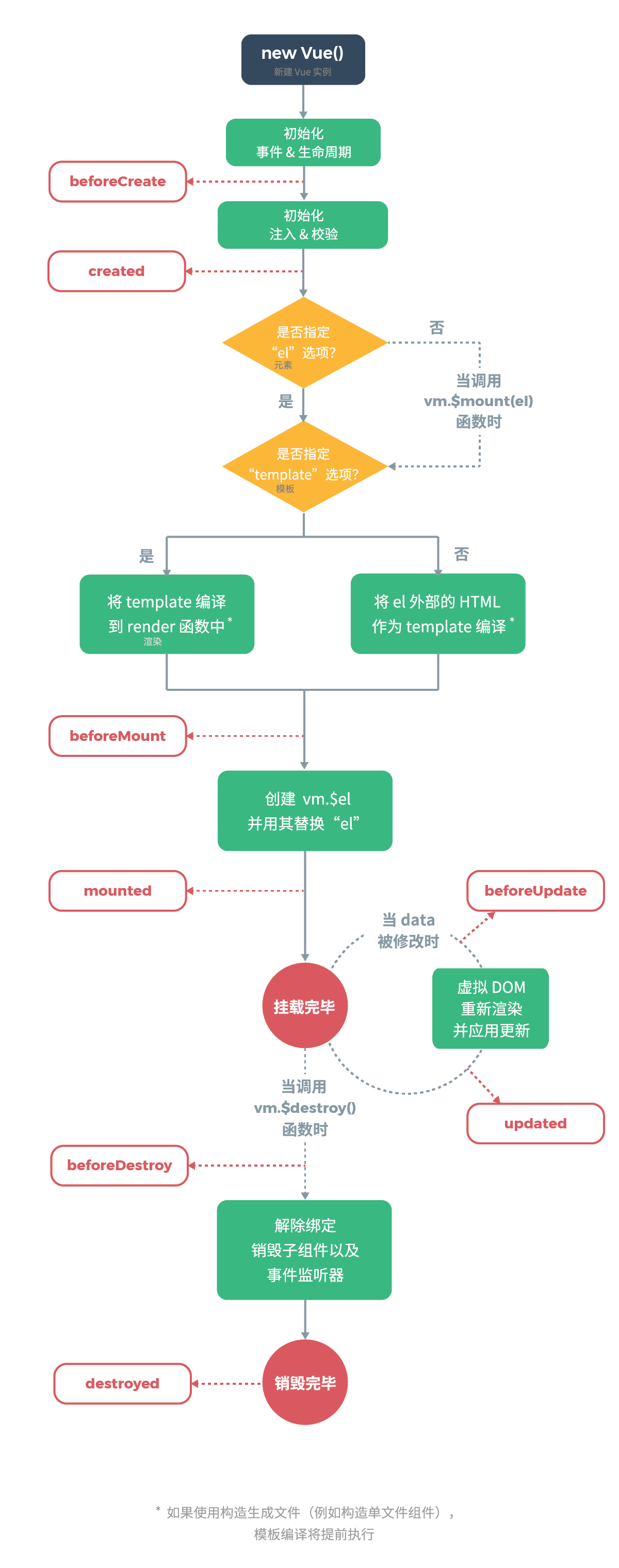
5.钩子
在vue创建的过程中会一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会
new Vue({ data: { a: 1 }, created: function () { // `this` 指向 vm 实例 console.log('a is: ' + this.a) } }) // => "a is: 1"
不要在选项属性或回调上使用箭头函数
6.生命周期