2.基础类型
1.布尔类型
let b: boolean = true;
2.数字类型,都是浮点数
let num: number = 6; let hex: number = 0xf00d; //16进制 let binary: number = 0b1010;//2进制 let octal: number = 0o744;//8进制
3.字符串,也可以使单引号
let str: string = "tom";
模板字符串:使用反引号和${}
let tmp: string = `hello,${str}`;
也可以用
let s: string = "hello," + str;
4.数组
let list1: number[] = [1, 2, 3];//list1[0].toString()
5.泛型
let list2: Array<number> = [19, 2, 3];
6.元组
let tup: [number, string] = [10, "liu"];//提取tup[0].toString()
7.枚举
如果为赋值默认位数值类型,并向后加1
enum Color { Red = 'lilei', Green = 'tom', Blue = 'lun' } let c: Color = Color.Red;
8.any
可以赋值任意类型,不希望类型检查器对这些值进行检查时和Object区别,any可以调用方法
let notSure: any = 4; notSure = "abc";
9.Void
某种程度上来说,void类型像是与any类型相反,它表示没有任何类型。 当一个函数没有返回值时,你通常会见到其返回值类型是 void
function log(): void { console.log("HELLO"); }
10.Null 和 Undefined
let u: undefined = undefined; let n: null = null;
11.Nevernever
//是那些总是会抛出异常或根本就不会有返回值的函数表达式或箭头函数表达式的返回值类型; //变量也可能是 never类型,当它们被永不为真的类型保护所约束时 function error(message: string): never { throw new Error(message); } // 推断的返回值类型为never function fail() { return error("Something failed"); } // 返回never的函数必须存在无法达到的终点 function infiniteLoop(): never { while (true) { } }
12.Object

限制对象里name是string类型
只能有一个name

可空属性 ?

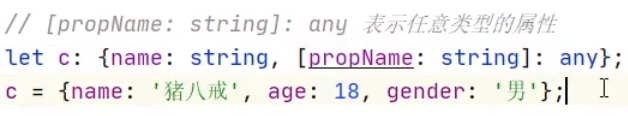
除name属性必须外,其他随意。

限制函数d 有两个number参数和一个number返回值
&同时满足

13.类型断言
let someValue: any = "this is a string"; let strLength: number = (<string>someValue).length; let someValue1: any = "this is a string"; let strLength2: number = (someValue as string).length;
单值测试用
document.body.innerHTML = c.toString();
14 字面量


15 unkonwn
和any不同,不能复制给其他变量


