1.安装TypeScrpit
https://www.tslang.cn/index.html
一、vs安装
之前网上的查的安装方法是先安装nodejs,之后执行
npm install -g typescript
但是从官网的下载ndoejs下载后,用上面的安装方式报error错误,折腾了一下,没搞好。于是试了一下另一种方法,
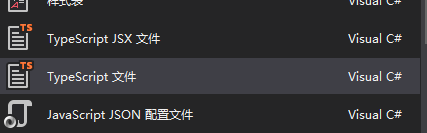
用vs2019直接在项目下新建项

会提示让安装

编写好.ts文件之后运行,就直接编译成js文件了。这种方式无脑简单
二、vscode
1.安装node
2.安装ts
//--需要外网 npm install -g typescript
会在全局下安装ts需要的环境。
3.tsconfig.json文件
创建一个文件夹,命令行转到该路径下
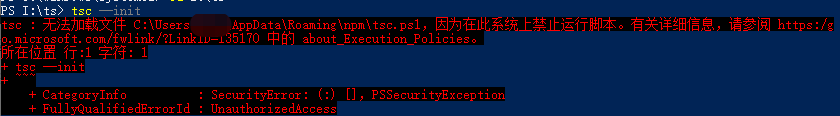
//生成一个tsconfig.json文件 tsc --init
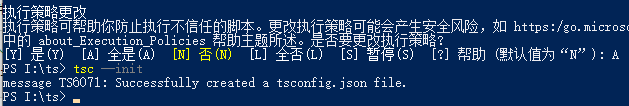
如果报错

在powshell下运行
set-ExecutionPolicy RemoteSigned

选择A
现在可以使用了
4.编译ts
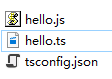
创建一个ts文件 hello.ts
class A{ public test(){ console.log('hello,world'); } }
编译
tsc hello.ts
会生成一个hello.js的文件

5.vscode自动编译
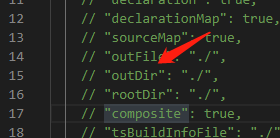
(1)tsconfig.json里修改

改成
"outDir": "./js",
(2)然后选择vscode 终端-运行任务-监视tsconfig.json

或者 ??
tsc -p i:\ts\tsconfig.json --watch
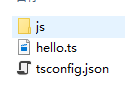
修改文件并保存,发现目录下多了一个js的文件夹

vscode每次保存都会自动编译成js并保存在js文件夹下
乱码