flutter Material风格-弹出框、面板
1.SimpleDialog
简单对话框
class _MyHomePageState extends State<MyHomePage> {
dialog() {
showDialog(context: context,
builder: (BuildContext context){
return SimpleDialog(
title: Text("data"),
);
}
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: RaisedButton(
child: Text("btn"),
color: Colors.amberAccent,
textColor: Colors.grey,
onPressed: dialog,
),
),
);
}
}
![]()
添加SimpleDialogOption
dialog() {
showDialog(context: context,
builder: (BuildContext context){
return
SimpleDialog(
title: Text("data"),
children: <Widget>[
SimpleDialogOption(
child: Text("aa"),
onPressed: (){
print("aa");
},
),
SimpleDialogOption(
child: Icon(Icons.pets),
onPressed: (){
print("pets");
},
),
],
);
}
);
}

2.AlertDialog
报警对话框
Center( child: AlertDialog( title: Text("alert"), content: Text("How are you!!!"), ), )

内容可以使用任意控件
content: Icon(Icons.toys),

添加按钮
AlertDialog( title: Text("alert"), content: Text("是否要删除数据?"), actions: [ FlatButton(child: Text("否")), FlatButton(child: Text("是")), ], //高度 elevation: 20 , )

各种属性
AlertDialog( title: Text("alert"), content: Text("是否要删除数据?"), actions: [ FlatButton(child: Text("否")), FlatButton(child: Text("是")), ], //高度 elevation: 10 , //背景色 backgroundColor: Colors.white54, //形状 shape: CircleBorder(), )
弹出
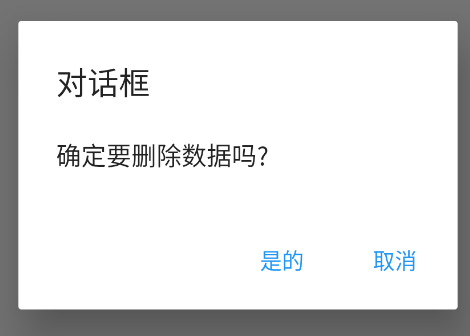
class _MyHomePageState extends State<MyHomePage> { alert() { showDialog( context: context, barrierDismissible: false, builder: (BuildContext context) { return AlertDialog( title: Text("对话框"), content: Text("确定要删除数据吗?"), actions: <Widget>[ FlatButton( child: Text("是的"), onPressed: () { Navigator.pop(context); }, ), FlatButton( child: Text("取消"), onPressed: () { Navigator.pop(context); }, ), ], ); }); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text(widget.title), ), body: Center( child: RaisedButton( child: Text("按钮"), color: Colors.amberAccent, textColor: Colors.grey, onPressed: alert, ), ), ); } }


点击是或否触发事件
enum Action { OK, Cancel } class _MyHomePageState extends State<MyHomePage> { String btn = "按钮"; Future alert() async { final action = await showDialog( context: context, barrierDismissible: false, builder: (BuildContext context) { return AlertDialog( title: Text("对话框"), content: Text("确定要删除数据吗?"), actions: <Widget>[ FlatButton( child: Text("是的"), onPressed: () { Navigator.pop(context,Action.OK); }, ), FlatButton( child: Text("取消"), onPressed: () { Navigator.pop(context,Action.Cancel); }, ), ], ); }); switch (action) { case Action.OK: setState(() { //更新界面内容 btn = "按钮OK"; }); break; case Action.Cancel: setState(() { btn = "按钮取消"; }); break; default: } } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text(widget.title), ), body: Center( child: RaisedButton( child: Text(btn), color: Colors.amberAccent, textColor: Colors.grey, onPressed: alert, ), ), ); } }
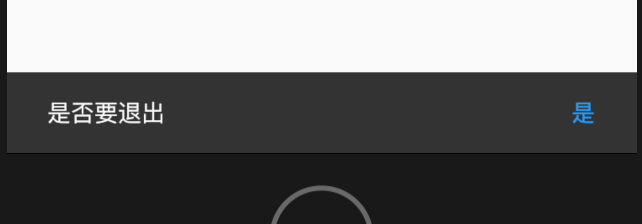
3.SnackBar
class app extends StatefulWidget { @override _appState createState() => _appState(); } class _appState extends State<app> { @override Widget build(BuildContext context) { return Container( child: RaisedButton( child: Text(""), color: Colors.lightBlue, onPressed: () { Scaffold.of(context).showSnackBar(SnackBar( content: Text("是否要退出"), action: SnackBarAction( label: "是", onPressed: (){ Navigator.pop(context); }, ), )); }, ), ); } }

//可以设置持续时间 duration: Duration(seconds: 5),
注意Scaffold.of(context).showSnackBar() 上层 build(BuildContext context) 要在Scaffold()之下 否则会报错:
Scaffold.of() called with a context that does not contain a Scaffold
4.BottomSheet
和snack不同,它会持久的显示底部的滑动窗口
Container( child: RaisedButton( child: Text("data"), onPressed: () { showModalBottomSheet( context: context, builder: (BuildContext context) { return new Container( height: 30.0, child: Text("data"), ); }, ).then((val) {}); }, ), )
5.ExpansionPanel
收缩面板
报错:RenderListBody must have unlimited space along its main axis.
主轴要有无线空间
class _MyHomePageState extends State<MyHomePage> { bool _isExpanded = false; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text(widget.title), ), body: Container( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ ExpansionPanelList( //控制点击收缩 expansionCallback: (int panelIndex, bool isExpanded){ setState(() { _isExpanded = !isExpanded; }); }, children: [ ExpansionPanel( headerBuilder: (BuildContext context, bool isExpanded) { return Container( padding: EdgeInsets.all(16.0), child: Text("aa"), ); }, body: Container( padding: EdgeInsets.all(16.0), width: double.infinity, child: Text("bbb"), ), //默认展开 isExpanded: _isExpanded, canTapOnHeader: true ), ], ) ], ), )); } }





