@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: new ListView(
children: <Widget>[
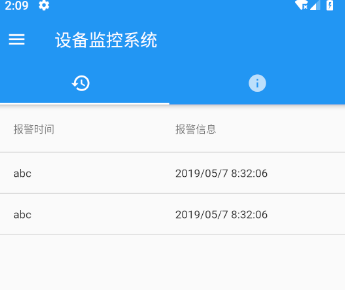
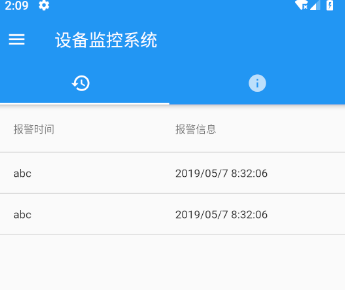
new DataTable(columns: <DataColumn>[
new DataColumn(
label: new GestureDetector(
onTap: () {},
child: Text("报警时间"),
)),
new DataColumn(
label: new GestureDetector(
onTap: () {},
child: Text("报警信息"),
)),
], rows: <DataRow>[
new DataRow(cells: <DataCell>[
new DataCell(Text("棒材-粗轧轧机-主电机-前轴瓦-轴瓦温度过高,报警值41℃"), onTap: () {}),
new DataCell(Text("2019/05/7 8:32:06"), onTap: () {}),
]),
new DataRow(cells: <DataCell>[
new DataCell(Text("棒材-粗轧轧机-主电机-前轴瓦-轴瓦温度过高,报警值41℃"), onTap: () {}),
new DataCell(Text("2019/05/7 8:32:06"), onTap: () {}),
]),
])
],
)),
);
}

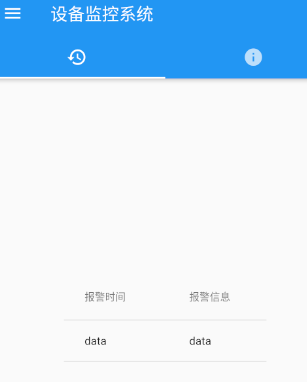
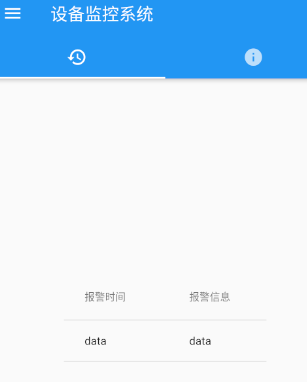
Widget waringTable() => DataTable(
columns: <DataColumn>[
DataColumn(
label: Text("报警时间"),
),
DataColumn(
label: Text("报警信息"),
)
],
rows: <DataRow>[
DataRow(cells: <DataCell>[
DataCell(Text("data")),
DataCell(Text("data")),
])
],
);

Widget waringTable() => DataTable(
columns: <DataColumn>[
DataColumn(
label: Text("报警时间"),
),
DataColumn(
label: Text("报警信息"),
)
],
rows: datas.map((name)=>DataRow(
cells: [
DataCell(Text(name.time)),
DataCell(Text(name.info))
]
)).toList()
);
class Name {
String time;
String info;
Name({this.time,this.info});
}
var names=<Name>[Name(time:"a",info:"b"),Name(time:"c",info:"d")];
Widget waringTable() => DataTable(
columns: <DataColumn>[
DataColumn(
label: Text("报警时间", textAlign: TextAlign.right),
),
DataColumn(
label: Text("报警信息"),
)
],
rows: list
?.map((name) => DataRow(cells: [
DataCell(Text(name.alarmTime, softWrap: true)),
DataCell(Text(name.alarmMsg, softWrap: true))
]))
?.toList() ??
[]);
class WaringDataSource extends DataTableSource {
List<Name> _posts = list;
int _selectedCount = 0;
@override
int get rowCount => _posts.length;
@override
bool get isRowCountApproximate => false;
@override
int get selectedRowCount => _selectedCount;
@override
DataRow getRow(int index) {
Name name = _posts[index];
return DataRow.byIndex(index: index, cells: <DataCell>[
DataCell(Text(name.alarmMsg, softWrap: true)),
DataCell(Text(name.alarmTime, softWrap: true)),
]);
}
}
Widget waringTable() => PaginatedDataTable(
header: Text(""),
source: _waringSource,
rowsPerPage: 5,
columns: <DataColumn>[
DataColumn(
label: Text("报警信息"),
),
DataColumn(
label: Text("报警时间", textAlign: TextAlign.right),
)
],
);