CSS定位方法详解
css概述:
1.css(Cascading Style Sheets)是一种语言,它用来描述HTML和XML的元素显示样式。
2.css语言中有css选择器,在selenium中可以使用这种选择器来进行元素定位。
3.css定位方法比xpath快,而且css语言也非常强大,所以非常推荐这种定位方法。
定位方法:find_element_by_css_selector()
css定位策略(方式):
1.id选择器
2.class选择器
3.元素选择器
4.属性选择器
5.层级选择器
3.1、使用相对路径定位元素
CSS定位表达式:input[value=“查询”]
上述CSS表达式通过相对路径使用元素名称和元素的属性及属性值进行页面元素的定位。
3.2、使用class名称定位元素
CSS定位表达式:input.spread
上述CSS表达式使用input页面元素的class属性名称“spread”来进行定位,"."用来表示类选择器,input指定标签,也可以不加,表示查找所有class属性值相等的元素。
3.3、使用id属性值定位元素
CSS定位表达式:input#div1input
上述CSS定位表达式使用input页面元素的id属性值“div1input”进行定位,“#”用来表示id选择器,input指定标签,也可以不加,表示查找所有id值相等的元素。
3.4、使用页面其他属性值定位
CSS定位表达式:
表达式1:img[alt=“div1-img1”]
表达式2:img[alt=“div1-img1”][href=“https://www.sogou.com/”]
表达式1和表达式2是等价的,在某些复杂的定位场景下,可以使用多个属性来确保定位元素的唯一性。
3.5、使用属性值的一部分内容进行定位
CSS定位表达式:
表达式1:a[href^="https://www.sogou"] 表达式2:a[href$="sogou.com/"] 表达式3:a[href*="sogou"] 上述三个CSS定位表达式在提供的被测试网页中是等价的,都是查找“搜狗搜索”链接 CSS表达式1:表示匹配链接地址开始包含“https://www.sogou”字符串的链接元素,以字符“^”指明从字符串的开始匹配 CSS表达式2:表示匹配链接地址结尾包含“sogou.com/”字符串的链接元素,以字符“$”指明在字符串的结尾匹配。 CSS表达式3:表示匹配链接地址包含“sogou”字符串的链接元素,以字符“*”指明需要进行模糊匹配。
3.6、使用页面元素进行子页面元素的查找
""" CSS定位表达式 表达式1:div#div1>input#div1input 表达式2:div input """ 表达式1中的"div#div1",表示在被测试网页上定位到id属性值为div1的div页面元素,“>”表示在以查找到的 div元素的子页面元素中进行查找,"input#div1input"表示查找id属性值为div1input的input页面元素。此方法可实现查找div下子页面元素的目的。 表达式2表示匹配所有属于div元素后台的input元素,父元素div和子元素input间必须用空格分割。
3.7、使用伪类定位元素
''' CSS定位表达式 表达式1:div#div1 :first-child 表达式2:div#div1 :nth-child(2) 表达式3:div#div1 :last-child 表达式4:input:focus 表达式5:input:enabled 表达式6:input:checked 表达式7: input:not([id]) ''' 伪类表达式是CSS语法支持的定位方式,前三个CSS定位表达式要特别注意是,在冒号(:)前一定要有一个空格。 表达式1表示查找id属性值为div1的div页面元素下的第一个子元素,:first-child表示查找某个页面元素下的第一个子页面元素。 表达式2表示查找id属性值为div1的div页面元素下的第二个子元素,:nth-child(2)表示查找某个元素下的第二个子页面元素。nth-last-child:表示从最后面开始选取子元素 表达式3表示查找id属性值为div1的div页面元素下的最后一个子元素,:last-child表示查找某个页面元素下的最后一个子页面元素。 表达式4表示查找当前获取焦点的input页面元素 表达式5表示查找可操作的input页面元素 表达式6表示查找处于勾选状态的checkbox页面元素 表达式7表示查找所有无id属性的input页面元素
伪类定位方式可基于子元素的相对位置和元素的状态进行定位,此定位方式可解决自动化测试中一部分页面元素定位难的问题。
3.8、查找同级兄弟页面元素
''' CSS定位表达式 表达式1:div#div1>input + a 表达式2:div#div1>input+a+img 表达式3:div#div1>input+*+img 表达式4:ul#recordlist>p~li ''' 表达式1表示在id属性值为div1的div页面元素下,查找input页面元素后面的同级且临近的a元素 表达式2表示在id属性值为div1的div页面元素下,查找input和a页面元素后面的同级且临近的img元素 表达式3表示在id属性值为div1的div页面元素下,查找input和任意一种页面元素后面的同级且临近的img元素 表达式4表示在id属性值为recordlist的ul页面元素下,查找p页面元素以后所有的li元素
3.9、多元素选择器
CSS定位表达式 div#div1,input,a 表达式表示同时查找所有id属性值为div1的div元素,所有的input元素,所有的a元素
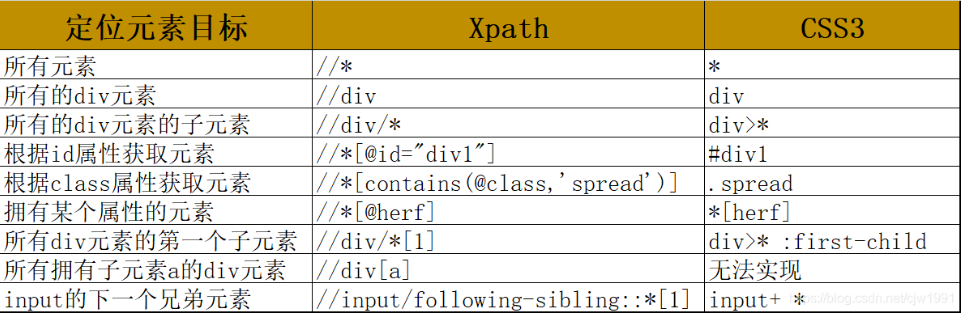
四、Xpath定位与CSS定位的比较
Xpath定位方式与CSS定位方式很相似,Xpath定位功能相对更强大一些,但是CSS定位方式执行速度更快。
定位方式比较







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 提示词工程——AI应用必不可少的技术
· 地球OL攻略 —— 某应届生求职总结
· 字符编码:从基础到乱码解决
· SpringCloud带你走进微服务的世界