ASP.NET MVC 处理404与500错误页面的方法
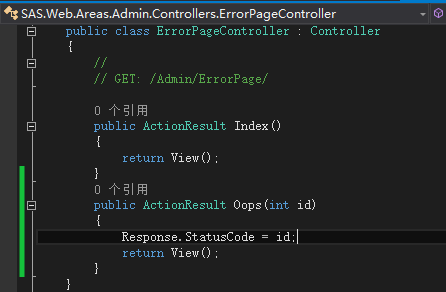
第一步创建ErrorPageController

第二步添加Oops页面
@{ ViewBag.Title = "Oops"; Layout = "~/Areas/Admin/Views/Shared/MasterPage.cshtml"; } @section header{ <link rel="stylesheet" type="text/css" href="~/assets/admin/pages/css/error.css" /> } <div class="row"> <div class="col-md-12 page-404"> <div class="number"> @Response.StatusCode </div> <div class="details"> <h3>亲!出错了!这个真没有~</h3> <p> 您浏览的页面可能被删除,转移或暂时不可用<br> 遇到此情况的概率和中彩票差不多哦!<br> 买张彩票试试运气吧! <br> <a href="/"> 去别的地方看看 </a> </p> </div> </div> </div>
第三步打开App_Start里面的 FilterConfig.cs文件注释掉Filter

第四步打开Web.Config 在system.web节点添加一下代码

只要访问出错效果如下


本文来自:http://www.cnblogs.com/cube/p/4869483.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号