jquery图片查看插件,支持旋转、放大、缩小、拖拽、缩略图(仿qq图片查看)
最近做了一个jquery图片查看的插件,目的是能精确查看图片的详情,插件支持图片旋转、放大、缩小、拖拽、缩略图显示,界面效果是按照window的qq查看图片功能写的,当然不尽相同。
具体功能:
1. 多张图片切换,键盘左右键或左右箭头切换
2. 旋转
3. 放大,支持鼠标滚轮
4. 缩小,支持鼠标滚轮
5. 右下角缩略图
6. 拖拽大图
7. 全屏

PS:下面是插件各状态下效果,demo示例会在最后放出来。
全屏
全屏是容器的最大化。

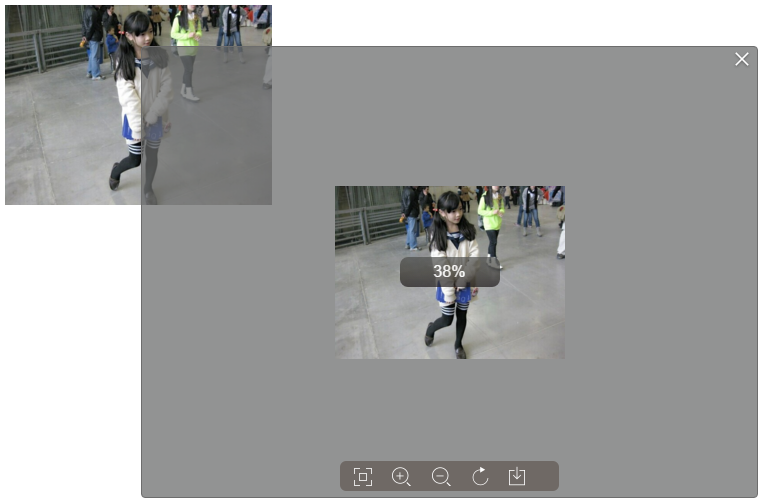
缩小
可以点击缩小图标或者鼠标滚轮向下滚,可以缩小图片。

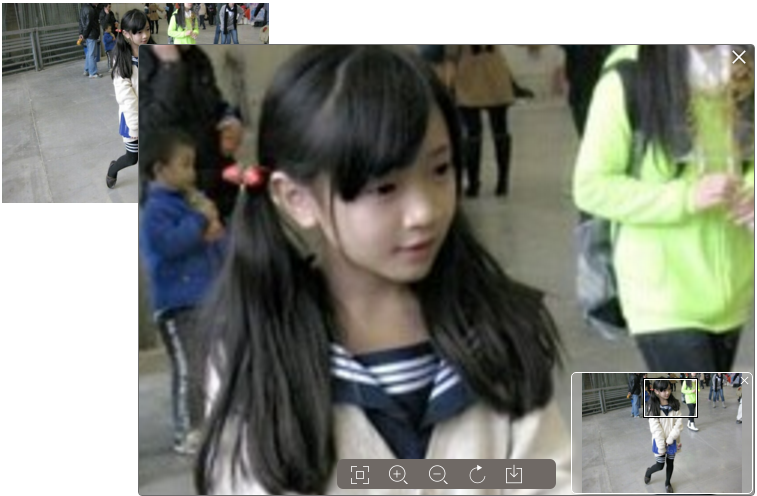
放大
可以点击放大图标或者鼠标滚轮向上滚,可以放大图片。当图片长或宽大于容器时候,就会出现右下角的缩略图。

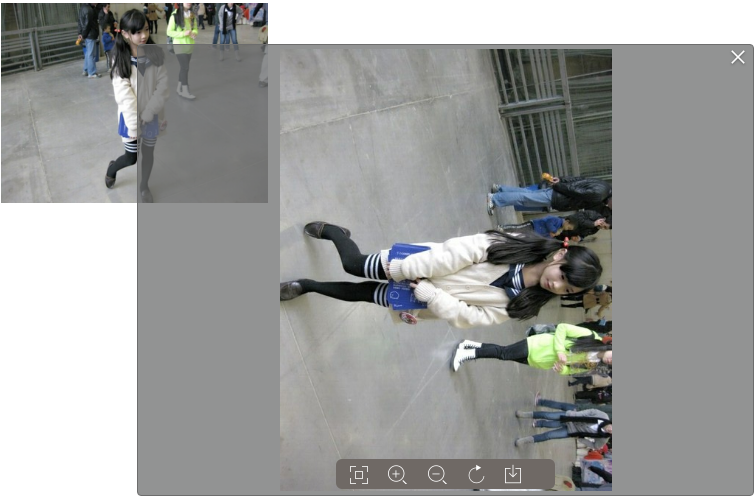
旋转
旋转是使用css3实现的。

拖拽图片
大图区域和缩略图区域都是可以拖拽的,可以通过拖拽查看图片某个位置。

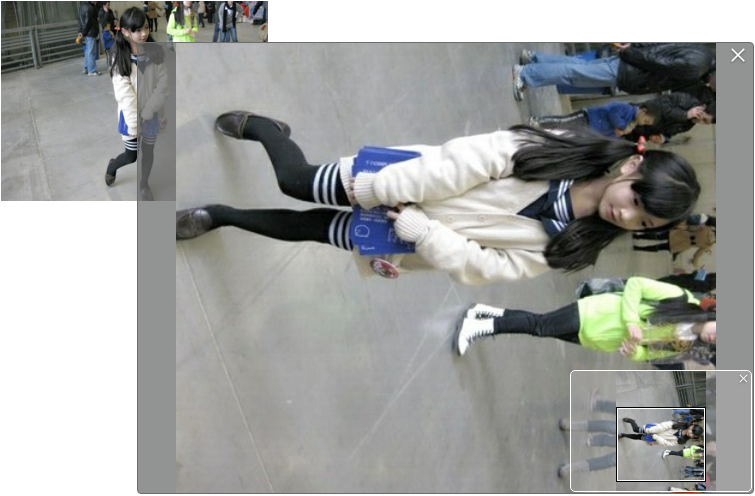
旋转拖拽
实现插件过程中,这个是最困难的地方,旋转加上拖拽图片,计算方式复杂很多。

切换图片
插件支持多张图片切换查看,可以通过键盘左右键或左右箭头切换。

总结
这个插件耗时4天才写好,难点在于图片旋转之后兼顾其他功能。实现的详情就不细说了,附上demo示例。
我把源代码放在Github上了,有需要的可去下:https://github.com/codingforme/jquery-photo-gallery
PS:注意全屏、关闭的功能需要将示例部署起来才能演示,不然会有跨域问题。
注意
1. 浏览器兼容问题
由于我这个插件只需要在Chrome上使用(我现在项目的特别之处),所以其他浏览器我并没有去做兼容,使得IE、firefox浏览器都相应会有一些问题。像旋转在IE9以下当然用不了(css3的原因),拖拽也会因为方法或属性的不兼容导致有问题。
PS:所以如果要使用我的插件,估计需要对插件做一些兼容处理,不然就得等我找时间做了。
2. 拖拽不平滑
这个问题我也发现了,确实是在大图拖拽时候有卡顿现象,这个我也将稍后修复。
20160312修复问题
1. 修复了拖拽不平滑问题。
2. 对Firefox、Chrome、Safari、IE9+进行兼容。
PS:暂时没有考虑兼容IE9以下。
本文为原创文章,转载请保留原出处,方便溯源,如有错误地方,谢谢指正。
本文地址 :http://www.cnblogs.com/lovesong/p/5004951.html


